一、背景
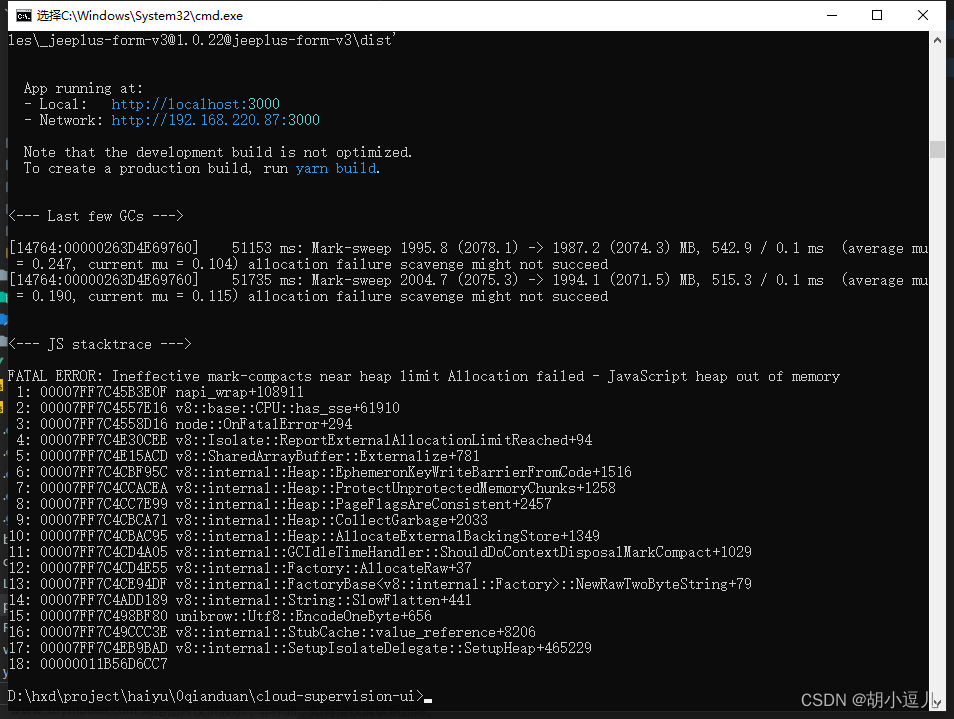
进公司拉取项目代码,npm install拉取依赖后,运行控制台报错:FATAL ERROR: Reached heap limit Allocation failed - JavaScript heap out of memory
二、原因分析
JavaScript heap out of memory说的是 JavaScript 运行内存不足,其实就是Node运行时内存不足。Node 中通过script使用的内存只是很小的一部分(64位系统下约为1.4 GB,32位系统下约为0.7 GB),当我们的开发中包比较大时,就容易形成内存不足。
三、解决方案
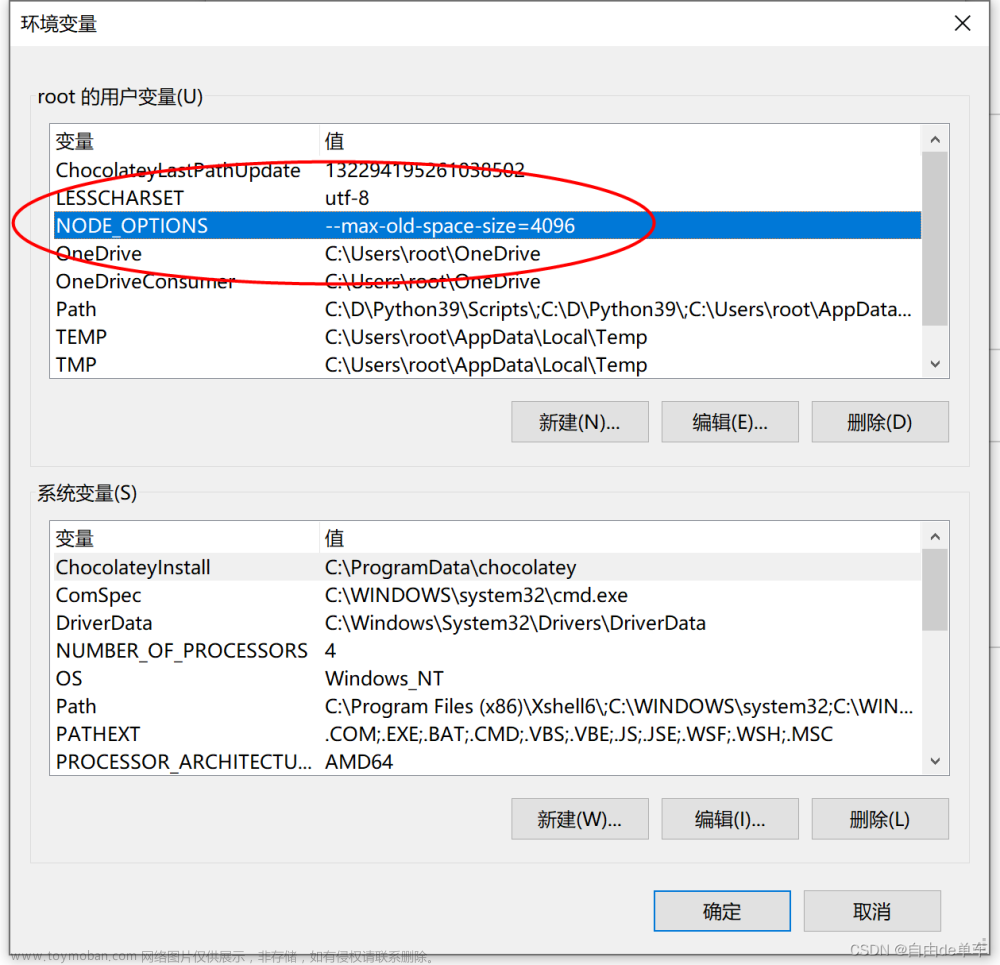
1、修改Node运行内存(推荐使用):关闭所有打开的命令框和代码编辑器,然后Windows+R输入cmd打开命令框,在命令框输入以下代码回车即可。
setx NODE_OPTIONS --max_old_space_size=4096
如果还是不行,可以试试下面的办法!
2、在项目package.json的 scripts 中增加 node --max_old_space_size=4096
"scripts": {
"build": "react-app-rewired build && node --max_old_space_size=4096 generateZipFile.js ",
},3、装插件:increase-memory-limit插件,目的是为了增加Node服务器运行内存限制,装完插件之后在scripts中增加一句设置内存的代码。文章来源:https://www.toymoban.com/news/detail-738465.html
文章来源地址https://www.toymoban.com/news/detail-738465.html
/* package.json 文件 */
"devDependencies": {
"increase-memory-limit": "^1.0.6",
},
/* 添加 fix-memory-limit */
"scripts": {
"fix-memory-limit": "cross-env LIMIT=4096 increase-memory-limit"
}
到了这里,关于运行代码报错:FATAL ERROR: Reached heap limit Allocation failed - JavaScript heap out of memory的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!