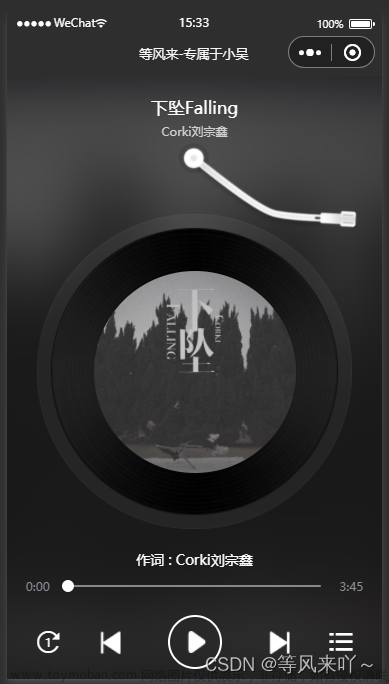
微信小程序音乐播放器
样式





 文章来源:https://www.toymoban.com/news/detail-738492.html
文章来源:https://www.toymoban.com/news/detail-738492.html
<!--pages/musicIndex/musicIndex.wxml-->
<view class="tab">
<view class="tab-item {{tab==0?'active':''}} "bindtap="changeItem" data-item="0">音乐</view>
<view class="tab-item {{tab==1?'active':''}} "bindtap="changeItem" data-item="1">播放器</view>
<view class="tab-item {{tab==2?'active':''}} "bindtap="changeItem" data-item="2">播放列表</view>
</view>
<!-- 内容 -->
<view class="content">
<swiper current="{{item}}" bindchange="changeTab">
<swiper-item >
<include src="info.wxml"/>
</swiper-item>
<swiper-item>
<include src="play.wxml"/>
</swiper-item>
<swiper-item>
<include src="playList.wxml"/>
</swiper-item>
</swiper>
</view>
<view class="player">
<image class="player-cover" src="{{play.coverImgUrl}}" mode=""/>
<view class="player-info">
<view class="player-info-title">
{{play.title}}
</view>
<view class="player-info-singer">
{{play.singer}}
</view>
</view>
<view class="player-controls">
<!-- 切换到播放列表 -->
<image src="/images/01.png" bindtap="changePage" data-page="2" mode=""/>
<!-- 播放 -->
<image wx:if="{{state =='paused'}}" src="/images/02.png" bindtap="play"/>
<image wx:else src="/images/02stop.png" bindtap="pause"/>
<!-- 下一首 -->
<image src="/images/03.png" bindtap="next" mode=""/>
</view>
</view>
取源码私聊文章来源地址https://www.toymoban.com/news/detail-738492.html
到了这里,关于微信小程序音乐播放器【含源码】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!