1. 前言
一般Layouts不可以进行改变样式表,当我们想修改背景样式表,同时又不改变其他控件的颜色时,可以选择List View 控件改变背景颜色。
2. 设置背景
(1)配置 .qrc 文件
新建mypicture.qrc文件,记事本打开文章来源:https://www.toymoban.com/news/detail-738649.html
<!DOCTYPE RCC>
<RCC version="1.0">
<qresource prefix="/">
//配置两张背景图片的路径,为.qrc文件的相对路径,确保png文件存在此目录下
<file>Resources/myicon/00beijing.png</file>
<file>Resources/myicon/01.png</file>
</qresource>
</RCC>
(2)右键选择项目–添加–现有项,选择建立的.qrc文件,此时,项目中导入了png文件和qrc文件
(3)将 List View 拖到右侧设计框中,并且点击 “放到后面”
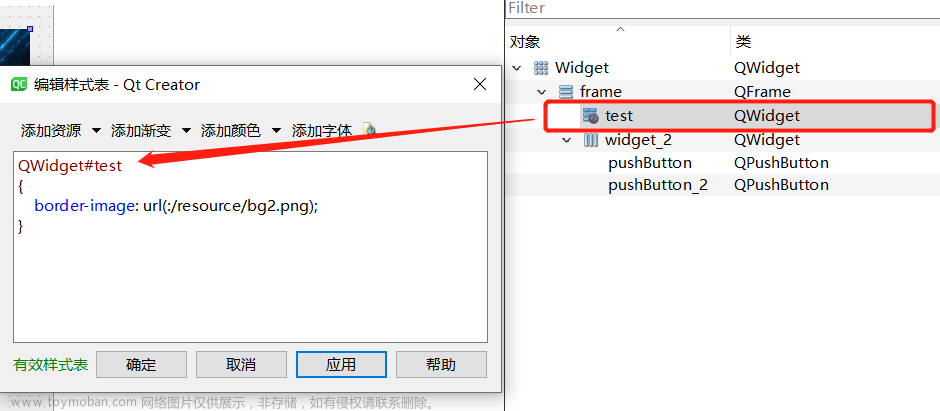
(4)右键 List View–改变样式表–添加资源–background-image, 编辑资源–打开资源–选择对应的.qrc文件,选择对应的.png文件,点击“ok”
(5) 样式表框中出现对应的ui设计语句,点击“ok”,背景设置成功
设置完成,背景改变,可以选择你喜欢的背景~~~ 文章来源地址https://www.toymoban.com/news/detail-738649.html
文章来源地址https://www.toymoban.com/news/detail-738649.html
到了这里,关于qt 系列(二)---qt designer通过设置控件样式表进行背景颜色设置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!