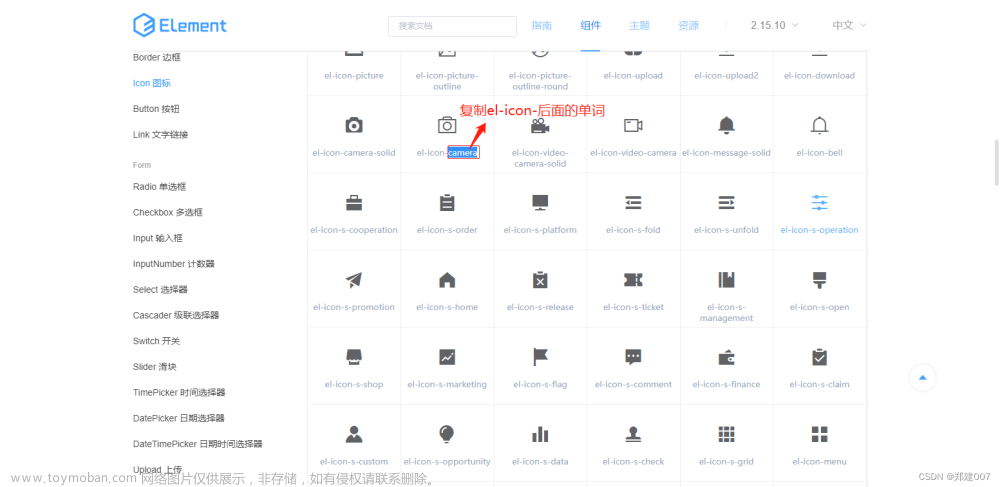
修改Element UI自带的icon,替换成自己的图片:
定义一个类名,icon使用类名:文章来源:https://www.toymoban.com/news/detail-738775.html
.el-icon-类名 {
background: url('你的图片路径') center center no-repeat;
background-size: 24px;
}如:文章来源地址https://www.toymoban.com/news/detail-738775.html
.el-icon-date {
background: url('../../../assets/icon/icon-date.png') center center no-repeat;
background-size: 16px;
}
.el-icon-price {
background: url('../../../assets/icon/icon-price.png') center center no-repeat;
background-size: 16px;
}
.el-icon-arrow {
background: url('../../../assets/icon/icon-arrow.png') center center no-repeat;
background-size: 16px;
}<el-form-item class="formSelect" label="建议销售价">
<el-col :span="11">
<el-input placeholder="最低价" v-model="searchInfo.minSellPrice"
suffix-icon="el-icon-arrow">
</el-input>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-input placeholder="最高价" v-model="searchInfo.maxSellPrice"
suffix-icon="el-icon-price">
</el-input>
</el-col>
</el-form-item>到了这里,关于element 中使用自定义图片icon图标的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!