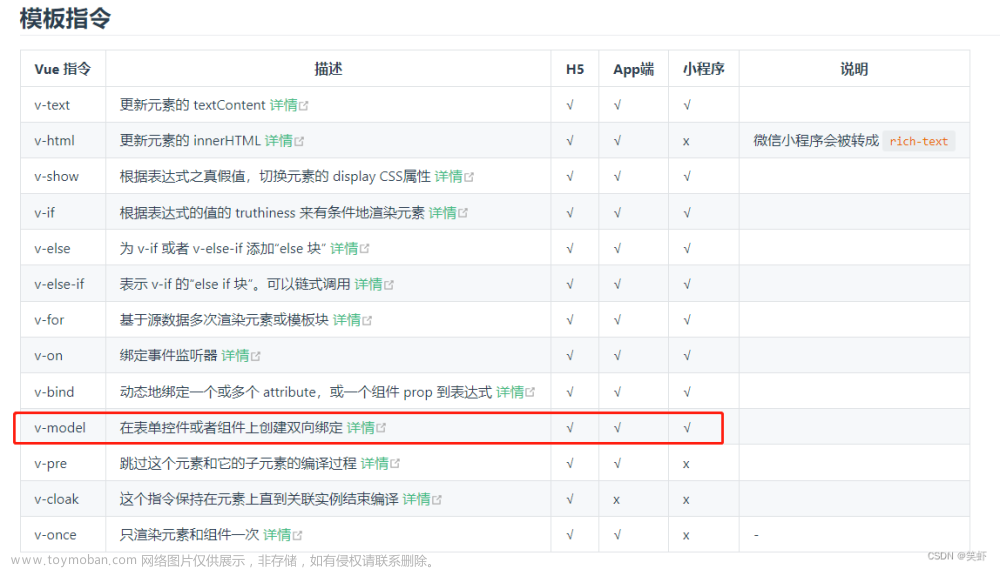
小程序中的简易双向绑定
简易双向绑定
在 WXML 中,普通的属性的绑定是单向的。例如:
<input value="{{value}}" />
如果需要在用户输入的同时改变 this.data.value ,需要借助简易双向绑定机制。此时,可以在对应项目之前加入 model: 前缀:
<input model:value="{{value}}" />
用于双向绑定的表达式有如下限制:
- 只能是一个单一字段的绑定,如:
<input model:value="值为 {{value}}" />
<input model:value="{{ a + b }}" />
- 目前,尚不能 data 路径,如:
<input model:value="{{ a.b }}" />
微信小程序实现双向绑定----借助数组
因为微信小程序双向绑定不支持表达式、路径和对象,只支持单一字段的绑定, 所以可以借助列表渲染 wx:for 在上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据渲染。
1.定义数组对象
data: {
pagetitle: "添加设备",
tempFiles: [], //本地临时图片资源
basePath: config.api.basePath,
deviceMsg: [
{
unique_fields: "", //设备特有属性信息
name: "", // 设备名称
device_taglib_list: [], //自定义标签
img_urls: [], // 安装图片集合
children: [], //子设备
parent_id: 0, //父IDs
installation_position: "",
},
],
}, // 设备基本信息
typeName: "", //设备类型名字
building_id: "", //所属建筑
org_id: "", //所属单位
type: "", // 设备类型
imei: "", //imei
relation: "0", //设备关系
2.借助数组把对象数据渲染到页面
页面代码wxml
<view class="card-content">
<view class="device-related card-item">
<text class="child-label require"> 设备关系 </text>
<view class="child-item">
<radio-group class="radio-group" bindchange="bindinput" data-index="{{index}}" data-item="{{'relation'}}">
<label>
<image wx:if="{{item.relation ==='0'}}" class="img-radio" src="/assets/image/home/device/radio-selected.png" />
<view wx:else class="radio-null"> </view>
<radio value="{{'0'}}" checked />
<view class="label-text"> 无部件 </view>
</label>
<label>
<image wx:if="{{item.relation === '1'}}" class="img-radio" src="/assets/image/home/device/radio-selected.png" />
<view wx:else class="radio-null"> </view>
<radio value="{{'1'}}" />
<view class="label-text"> 有部件 </view>
</label>
</radio-group>
</view>
</view>
<view class="device-parent card-item">
<navigator url="/pages/home/device/selectDevice/index" class="child-item" hover-class="navigator-hover">
<text class="child-label"> 父级设备 </text>
<view class="child-context"> 无 </view>
<image class="img-right" src="/assets/image/common/nav-next-light.png" mode="" />
</navigator>
</view>
<view class="device-name card-item">
<view class="child-item">
<text class="child-label require"> 设备名称 </text>
<input class="child-context" type="text" placeholder="请输入设备名称" placeholder-class="placeholder" value="{{item.name}}" bindinput="bindinput" data-index="{{index}}" data-item="{{'name'}}" />
</view>
</view>
<view class="device-unit card-item">
<navigator class="child-item" url="pages/home/device/deviceDetail/index" hover-class="navigator-hover">
<text class="child-label"> 所属单位 </text>
<view class="child-context placeholder">
{{'请选择所属单位'}}
</view>
<image class="img-right" src="/assets/image/common/nav-next-light.png" mode="" />
</navigator>
</view>
<view class="device-install-base card-item">
<view class="child-item">
<text class="child-label require"> 安装位置 </text>
<input class="child-context" placeholder="请输入设备详细位置" placeholder-class="placeholder" bindinput="bindinput" data-index="{{index}}" data-item="{{'installation_position'}}" />
<image class="img-right-base" src="/assets/image/home/device/device-base-black.png" mode="" />
</view>
</view>
<view class="device-base-tag card-item">
<view class="child-item">
<text class="child-label"> 点位标记 </text>
<view class="child-context placeholder">
{{'请选择标点'}}
</view>
<button class="btn-base-tag">标记</button>
</view>
</view>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1H1da8Xs-1685354597327)(null)]
3.定义实现双向绑定方法
重点关注图中标红的区域,通过自定义属性给事件函数传参,传入index:当前属性的下标,item:当前绑定的属性名,array:当前绑定的数组名。为不同的dom元素绑定不同的属性名称,便于定位改属性。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-s2H3ovNy-1685354597314)(null)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6j6eBpst-1685354597300)(null)]
这里我们用使用数组的方法先找到下标再通过键名修改属性值,这一步到了我们就完成了一大步啦 。
最后我们通过 this.setData({ [arrayName]: array }); 实现将页面数据同步到逻辑层,就完成了数据的双向绑定了文章来源:https://www.toymoban.com/news/detail-739070.html
js代码 文章来源地址https://www.toymoban.com/news/detail-739070.html
Page({
// 双向绑定
function bindinput(e) {
let item = e.target.dataset.item; //绑定的属性名
let index = e.target.dataset.index || 0;
let arrayName = e.target.dataset.array || deviceMsg; //绑定的数组名
const array = this.data[arrayName];
array[index][item] = e.detail.value;
this.setData({ [arrayName]: array });
},
});
到了这里,关于微信小程序实现双向绑定的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!