微信小程序开发者工具基础库下载失败,获取失败怎么解决?
如下图:
先说解决办法:
第一步:打开站长工具查看res.servicewechat.com这个域名对应的ip
站长工具查Ip的地址是:http://tool.zhiduopc.com/ip 查询结果如下图:
结论:res.servicewechat.com这个域名对应的ip是:125.77.176.247
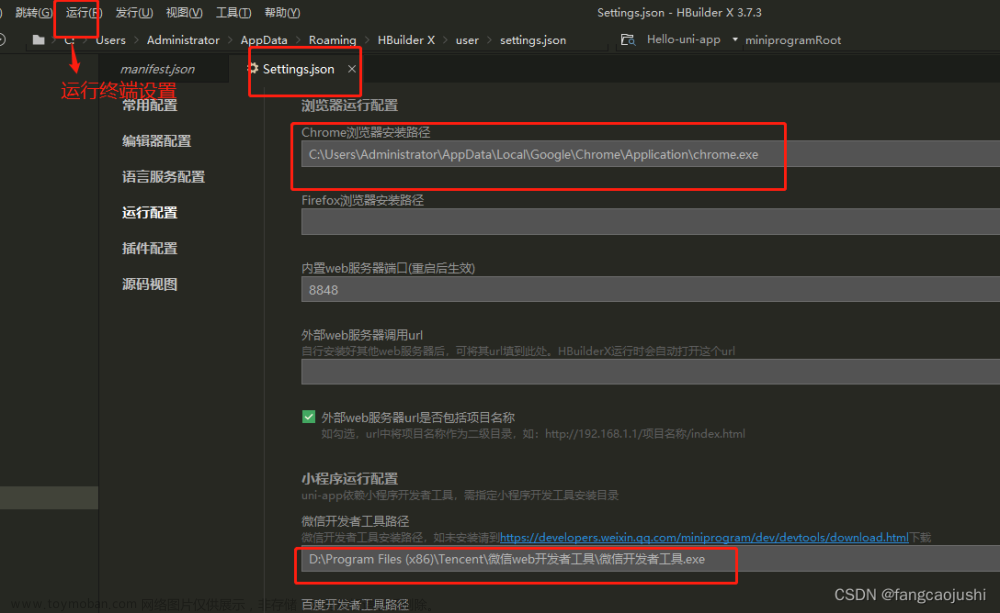
第二步:打开电脑本地的域名与ip映射文件hosts,添加res.servicewechat.com映射125.77.176.247**
首先打开文件hosts。路径通常为:C:\Windows\System32\drivers\etc
截图如下:

如果有C:\Windows\System32\drivers\etc路径但里面没有hosts文件,则新建一个。不会新建就自行百度查。
记事本打开hosts文件如下图:
在hosts文件底部加上:125.77.176.247 res.servicewechat.com

**
而后再打开微信开发者工具就可以看到基础库下载成功辣!!!!
**
 文章来源:https://www.toymoban.com/news/detail-739134.html
文章来源:https://www.toymoban.com/news/detail-739134.html
原理
微信旗下部分域名dns服务器或者你所在的网络Dns服务器出现问题。大概率不是腾讯方面域名Dns服务器出现问题,所以你使用的dns服务器可能出现问题,并且由于缓存等原因你给你电脑手动设置DNS服务器可能也不好使。
而Dns服务器功能就是将域名解析成Ip,既然它不好使了,莫不如手动设置该域名的ip。
本地hosts文件的作用就是在你个人电脑操作系统层面讲域名和ip做映射,一一对应。
所以你设置完hosts文件后,你电脑发起的tcp、http请求如果是res.servicewechat.com域名就会自动请求该域名对应的ip,省去了dns这一个环节。文章来源地址https://www.toymoban.com/news/detail-739134.html
到了这里,关于微信小程序开发者工具基础库下载调试基础库失败的解决办法,填坑DNS问题。的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!