官方的初始效果
折线图的图例有小圆点,并且图表中也有小圆点
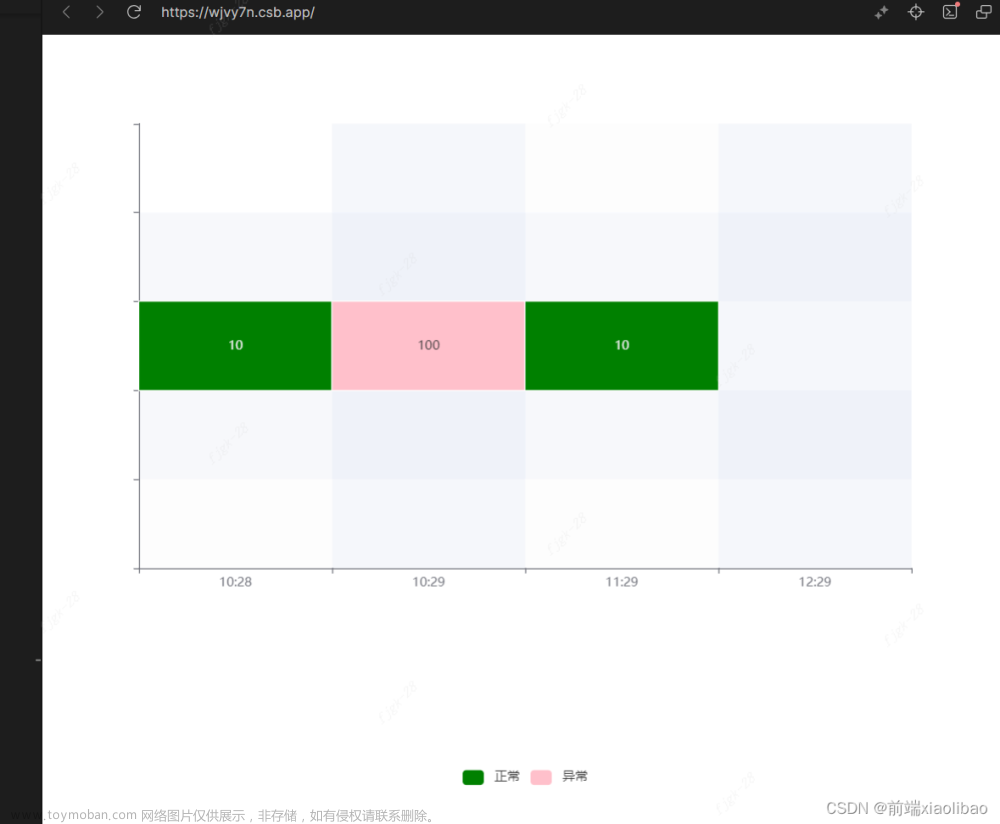
最终效果
去掉图例和图标中的小圆点
并且柱状图和折线图的图例要不同
代码实现
-
去掉图例小圆点
官方文档
itemStyle: { opacity: 0 }
-
折线图中的小圆点去掉
官方文档 两个代码二选一就行,效果是一样的,一个是不显示,一个是显示,但尺寸为0
两个代码二选一就行,效果是一样的,一个是不显示,一个是显示,但尺寸为0symbol: 'none', symbolSize: 0,
后记
最开始的思路是修改Icon为roundRect,
这样虽然可以去掉默认的带小圆点的图例,但是图例的宽高就只能在全局指定,所以柱状图的图例也会跟着改变 所以还是直接修改样式比较方便文章来源:https://www.toymoban.com/news/detail-739341.html
所以还是直接修改样式比较方便文章来源:https://www.toymoban.com/news/detail-739341.html
优质好文
关于图例的更多知识文章来源地址https://www.toymoban.com/news/detail-739341.html
到了这里,关于ECharts折线图去掉图例和线段上的小圆点的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!