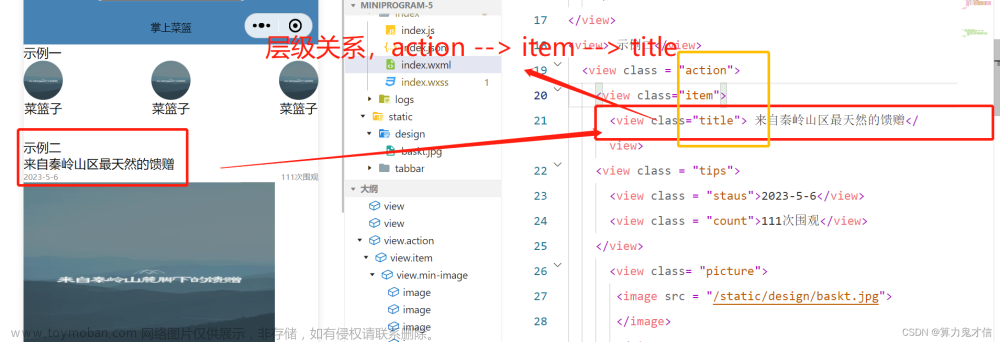
查看微信小程序官方文档,我们可以看到button有

通过设置 hover-class,实现点击态效果,我们可以增强小程序触感,提高用户交互感知度。
话不多说,直接上代码
.wxss文件
/* 点击效果 */
.hover_btn{
position: relative;
top: 3rpx;
}.wxml文件文章来源:https://www.toymoban.com/news/detail-739417.html
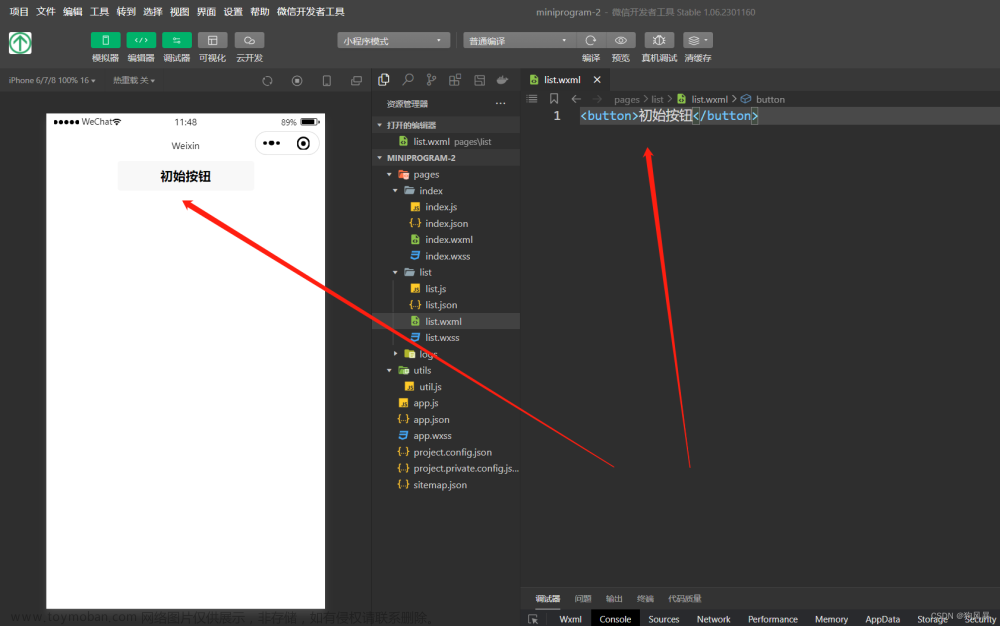
<view hover-class="hover_btn" >测试1</view>
<button hover-class="hover_btn" >测试2</button>
<navigator url="填自己的页面路径" hover-class="hover_btn" >测试3</navigator>要丰富点击的样式的话,可以自己修改hover-class的样式文章来源地址https://www.toymoban.com/news/detail-739417.html
到了这里,关于微信小程序的点击效果(支持view、button、navigator)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!