目录
前言
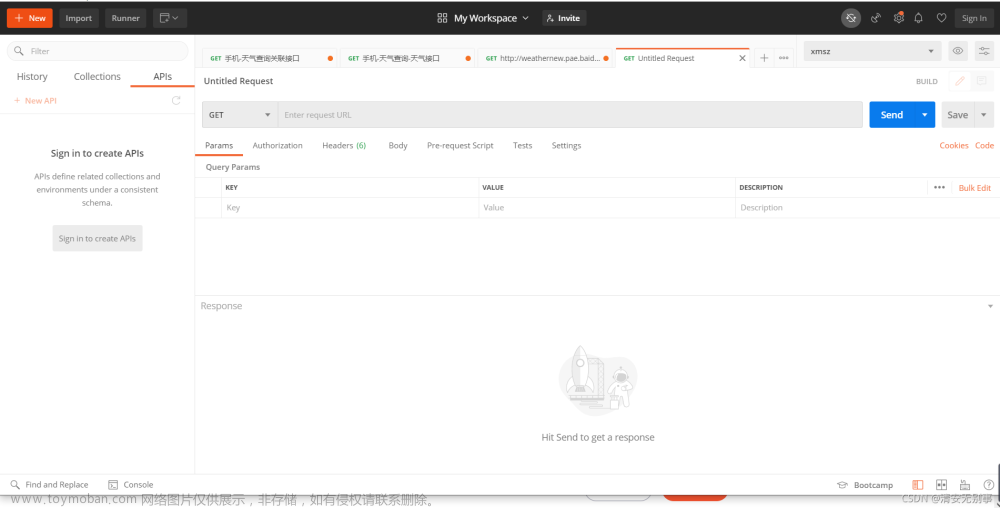
1、小白使用Postman是不是这样的?
2、管理测试用例
2.1、创建用例集collections
3、用例集的导出导入
4、再次认识Postman
编辑
5、Authrization授权
6、Pre-request Script 前置脚本
7、Tests 断言
Postman中常用的断言:
1)断言响应状态码:Status code: Code is 200
2)断言响应体是否包含某个字符串:Response body: Contains string
3)断言响应体是否等于某个字符串(对象):Response body: Is equal to a string
4)断言JSON数据:Response body: JSON value check
5)断言响应头:Response headers: Content-Type header check
前言
Postman的安装、注册、登录我在这里就不啰嗦了,小伙伴们可以自行查找资料~
对URL不熟悉的伙伴,可以先看这篇文章:,熟悉一下,再学习Postman的使用~
1、小白使用Postman是不是这样的?
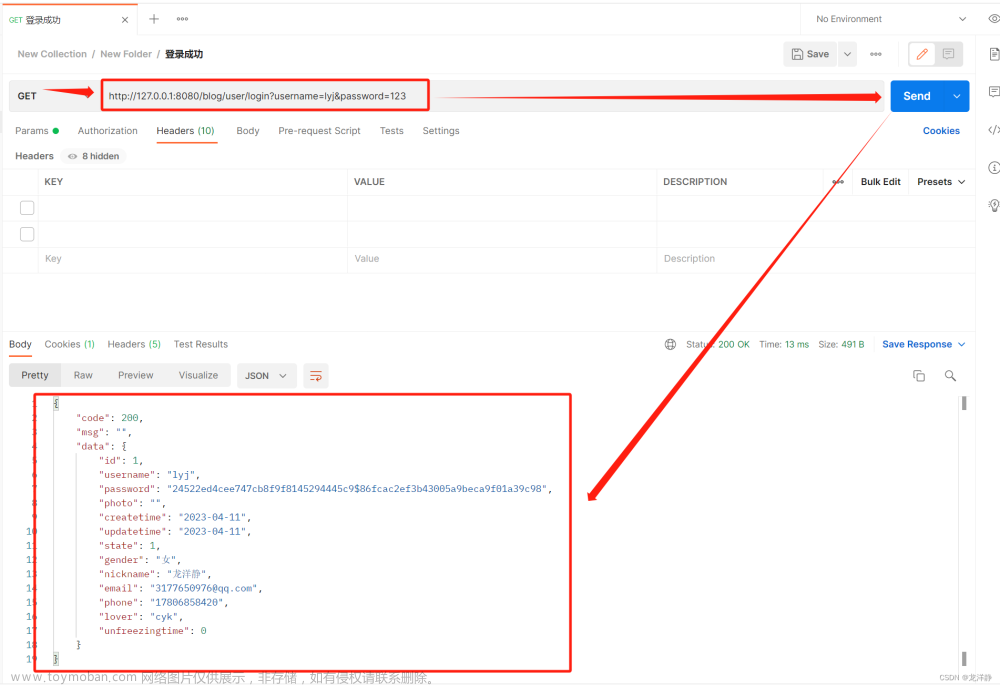
很多的小白,对Postman的使用都只停用在如下步骤:

举例:

上述都是初级使用,下面我们来学习Postman更高级的用法:
2、管理测试用例
2.1、创建用例集collections
- 1、给项目建一个文件夹,意思就是该项目的接口用例都写在这个下面:

- 2、给项目中每个模块建一个文件夹,就是对项目下不同模块的接口进行一个分配:


例如,我们这是一个用户的登录模块:

- 3、在指定文件下,创建一个请求:

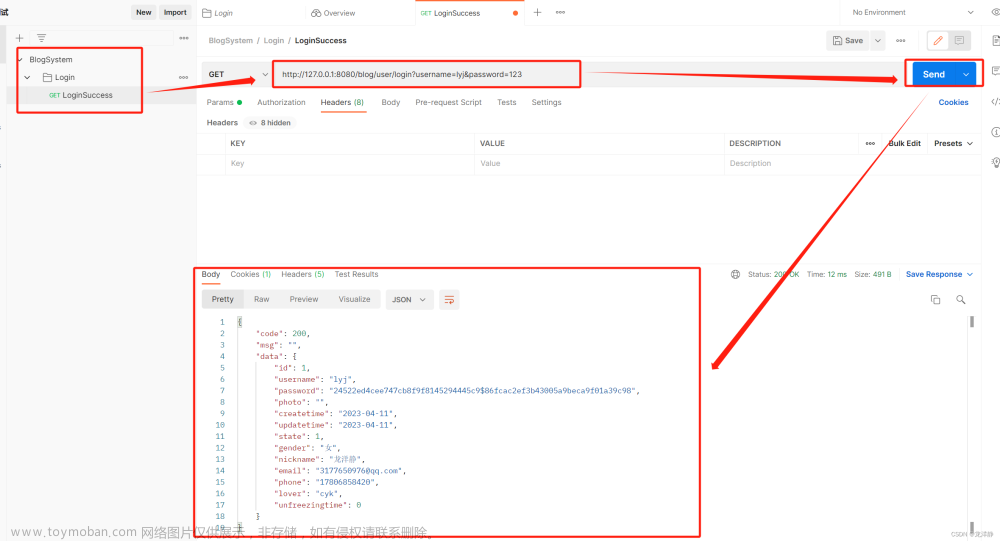
例如,我们准备要写一个登录成功的接口用例测试:
取名:


3、用例集的导出导入
- 我们先来导出:

注意:导出用例集时,蓝色方框的三个点是总的用例集后面的,不是请求后面的也不是模块文件夹后面的~
点击后:


上述的文件夹的名字,只能修改BlogSystem这个不分,后面的一长串都不可以修改~
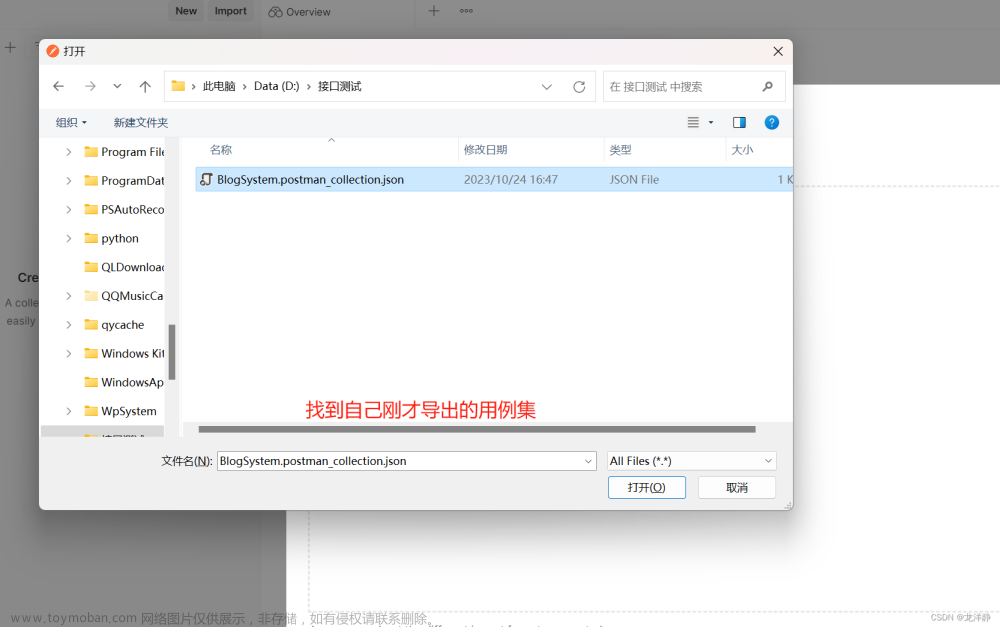
- 导入操作:
我们可以先把刚才Postman中的用例集删除掉再进行下面的操作:




导入成功:

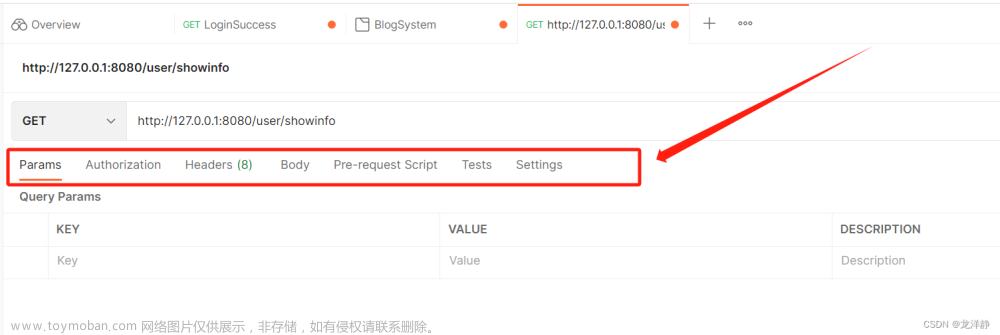
4、再次认识Postman
说明:
- Params:参数。指的就是url后面的参数,所以我们可以在在Params中写,也可以直接在URL后面写,都可以~
- Authrization:授权。这里后面会有详细说明~
- Headers:这个就是请求的请求头部分了~
- Body:这个就是请求的请求体部分~
- Pre-request Script:这个是Postman的请求前置脚本。具体后面会有详细说明~
- Tests:Postman的断言。后面会具体介绍~
- Settings:设置相关,这个就没什么好说的~
5、Authrization授权
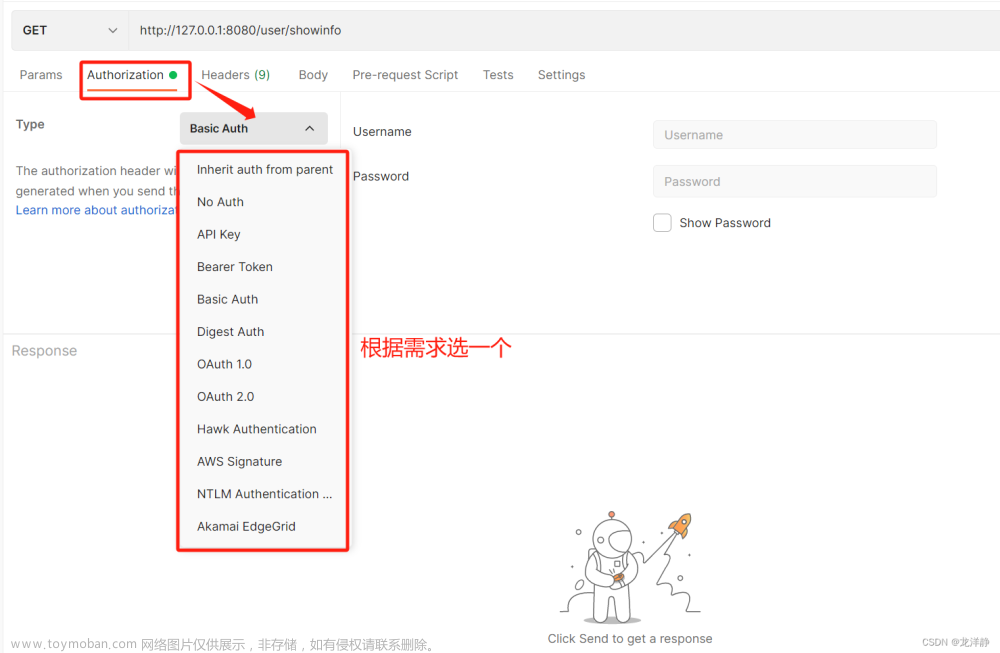
来看如何设置:

这里只是一个简单的使用举例,更多的可以看这篇文章:
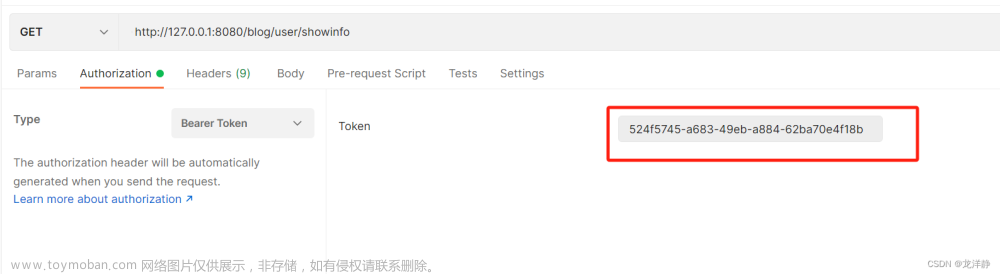
举例1,使用Bearer Token:

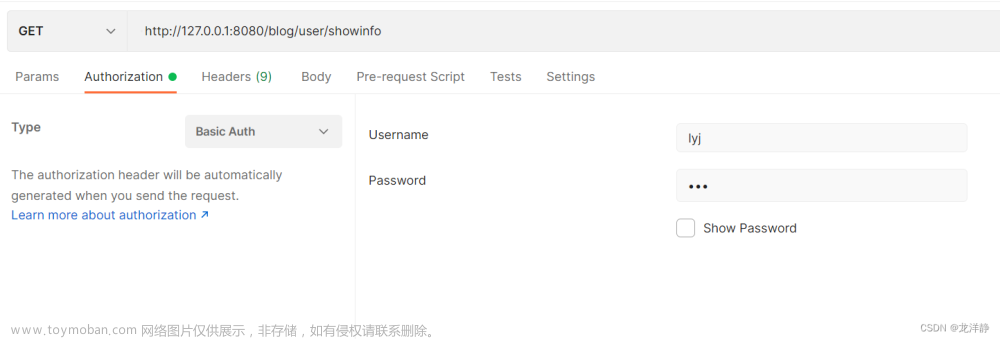
举例2,使用Bearer Auth:

上述两个例子,其实都差不多,都是使用Token来实现鉴权,也就是检验用户的 身份信息是否是已登录状态~
这里根据你自己的项目来定,例如现在大部分的项目都是使用Token而不是cookie和Session。
举例1的说明:
如果是使用Token的话,这里你把Token的那串字符串放在这里即可,我们知道,Token一般是一个字符串,登录后在浏览器查看:

这里是我登录我的网站(自己做的)后,存储的令牌在这里~ 这里我其实是采用最简单的处理方式来做的,过多的解释,我在这里就不说了【我这两天就会出一篇,站在开发者角度上,来处理这个Token的问题】,在这里大家就只需要理解Authorization是key,对应的value是该用户的令牌,以字符串形式呈现,格式为Bearer + “ ” + 唯一标识的字符串。大家在浏览器上可以把这个后面这个value字符串复制下来,不要前面的Bearer和空格,粘贴在:

为什么不要前面的Bearer和空格?这个数据最后去哪儿?
因为在Authorization中的信息,会被自动拼接到header中,格式为:"Bearer" + 一个空格 + 刚才的字符串
我们抓包看看:

举例2的说明:

这里的数据同样是"Bearer" + 一个空格 + 字符串。这个字符串是哪儿的?是根据你输入的这个用户名和密码以username:password的形式转为Base_64的字符串。能不能使用这个方法来获取令牌,要看你的项目后端是如何实现的~
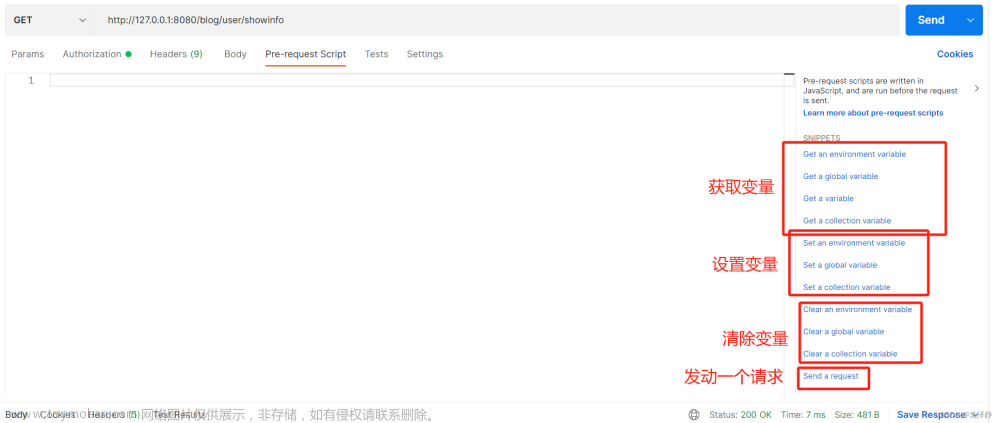
6、Pre-request Script 前置脚本
什么是前置脚本:
在Postman中,Pre-request Script 前置脚本就是指,在你按下send按钮后,第一时间被执行的代码,为前置脚本;使用JS编写~
为什么需要这个前置脚本?
我在这里举一个特殊情况的例子:有一个接口,要求输入的时间戳的标准值不能超过标准时间的5分钟,否则给接口不能被调用~
此时如果我们直接在请求头或请求体中写死这个时间戳,那随着时间的推移,这个接口测试用例就会出错。此时就需要我们写一个前置脚本,每次在Postman真的向服务器发送请求之前都会去动态的过去时间戳,这个接口用例就不会再出错了~

这里也有Postman认为我们可能会常用的代码,如果需要直接点击,就可以生成代码,你根据自己的需求修改即可~
举例:

代码解读,我们继续看断言,断言中会有代码解读,看了后,这个代码什么意思就很好理解了~
7、Tests 断言
Postman中的断言:
Postman断言也是使用JS来编写的,目的就是帮助我们来判断预期结果与实际结果是否一致~
Postman中常用的断言:
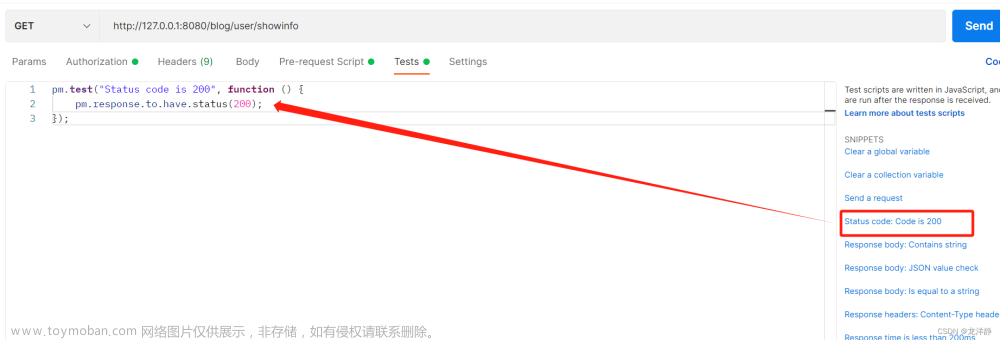
1)断言响应状态码:Status code: Code is 200

pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});代码解读:
- pm:表示Postman的一个实例
- test():是Postman实例的一个方法,该方法中有两个参数:第一个参数为断言成功后给出的文字提示,这个提示可以根据自己的需求随意更改;第二个参数是一个匿名函数,这个匿名函数大致意思(根据英文猜测便可知)就是Postman实例的响应结果中应该包含状态码200
举例:
成功:


失败:

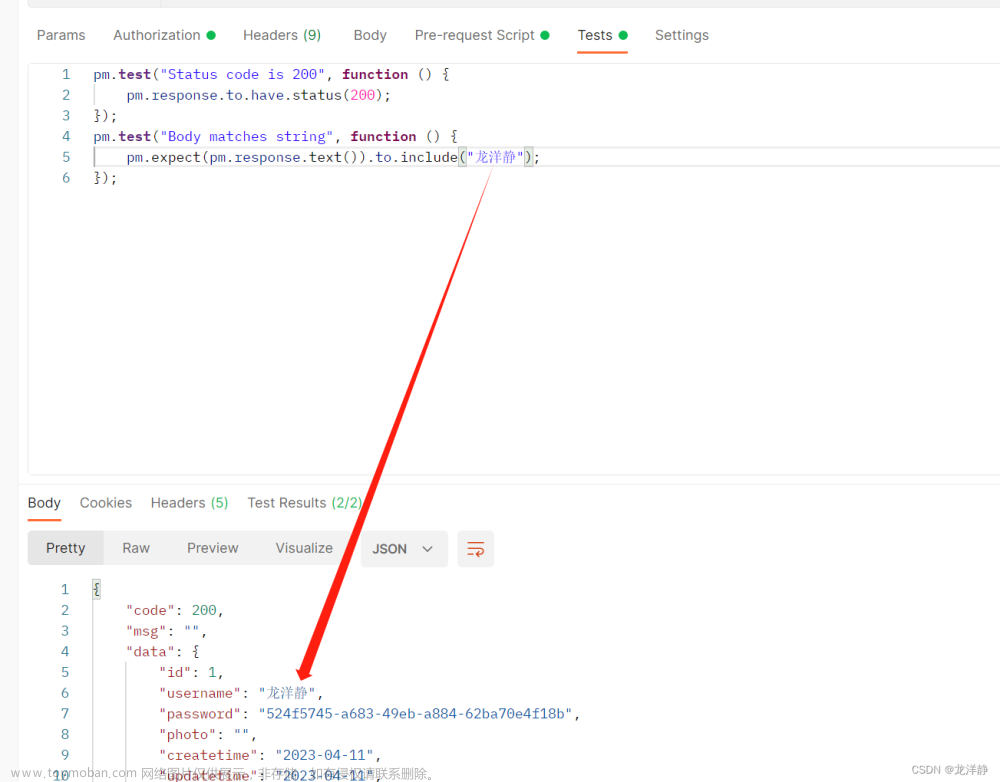
2)断言响应体是否包含某个字符串:Response body: Contains string

pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("string_you_want_to_search");
});代码解读:
- 外观和上一个断言差不多哈,就不说了
- 匿名函数中大致意思:Postman的实例pm,期望 响应文本的值,包含xxx字符串

例:


3)断言响应体是否等于某个字符串(对象):Response body: Is equal to a string

pm.test("Body is correct", function () {
pm.response.to.have.body("response_body_string");
});代码解读:
- 外观和上一个断言差不多哈,就不说了
- 匿名函数中大致意思:Postman的实例pm,期望 响应 中应该有响应体xxx
例:


4)断言JSON数据:Response body: JSON value check

pm.test("Your test name", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.value).to.eql(100);
});代码解读:
- 外观和上一个断言差不多哈,就不说了
- 匿名函数中大致意思:第一步先是获取响应的JSON格式的结果,第二步是Postman的实例pm,期望 JSON格式的响应 中 的value对应的值 应该等于xxx
一个tips:

例:


5)断言响应头:Response headers: Content-Type header check

pm.test("Content-Type is present", function () {
pm.response.to.have.header("Content-Type");
});代码解读:
- 外观和上一个断言差不多哈,就不说了
- 匿名函数中大致意思:在响应中,响应头是否包含Content-Type 或者 断言响应头中指定key的value是否正确
例1:响应头是否包含Content-Type :

例2:响应头中指定的key对应的value是否正确:
 文章来源:https://www.toymoban.com/news/detail-739876.html
文章来源:https://www.toymoban.com/news/detail-739876.html
好啦,我们今天先了解到这里,后面持续更新~文章来源地址https://www.toymoban.com/news/detail-739876.html
到了这里,关于Postman的高级使用,傻瓜式学习【上】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!