目录
一、Vue快速入门
1.简介 :
2.MVVM :
3.准备工作 :
二、数据绑定
1.实例 :
2.验证 :
三、数据渲染
1.单向渲染 :
2.双向渲染 :
四、事件绑定
1.简介 :
2.实例 :
五、修饰符
1.简介 :
2.实例 :
3.扩展 :
一、Vue快速入门
1.简介 :
(1) Vue[/vju/],是Vue.js的简称,是一个前端框架,常用于构建前端用户界面。
(2) Vue的核心库只关注视图层,易于上手,且支持和其他类库结合使用,便于与第三方库或项目整合,在开发复杂的单页应用时非常方便。
2.MVVM :
(1) MVVM分别指Model(模型,包括数据及对数据的操作), View(视图,页面渲染结果), ViewModel(模型与视图间的双向操作);
(2) Vue即是一个MVVM结构的前端框架,通过ViewModel中的Data Bingdings完成从M --> V的映射,通过ViewModel中的DOM Listeners完成从V --> M的事件监听。
(3) VM将DOM相关的操作封装起来,使开发人员只需要重点关注View 和 Model本身,而不需要关心View和Model之间具体是如何映射的,大大提高了开发效率。
其示意图如下 :

3.准备工作 :
首先需要到Vue官网下载vue.js,链接如下 :
https://v2.cn.vuejs.org/v2/guide/installation.html
点击“开发版本”即可进行下载(以Vue2作为演示版本),如下图所示 :

还需要在IDEA的Settings-->Plugins中,搜索并下载Vue.js插件,以保证IDEA可以识别Vue代码。如下图所示 :

最后,在需要使用Vue的Project中,将官网下载的vue.js文件拷贝到Project中,如下图所示 :

二、数据绑定
1.实例 :
first_vue.html代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue---1st demo</title>
<!-- 导入vue.js文件 -->
<script type="text/javascript" src="../vue.js"></script>
</head>
<body>
<!--
定义一个div标签, 该标签的定义要在创建Vue实例之前,
否则Vue实例无法挂载成功。
-->
<div id="div01">
<h1>Hello!{{preface}}</h1>
<h1>My name is {{blogger}}</h1>
</div>
<script type="text/javascript">
/*
(1)创建一个Vue实例;
(2)el:"#div01",---表示将创建好的Vue实例挂载到id = div01的元素上
(3)data属性表示数据池,其中保存了很多以"key-value"形式存放的数据。
//data中的key可以由程序员手动定义
(4){{key}}表示插值表达式,其中的数据来自model中的data数据池,
//代码执行过程中,会到data数据池中尝试匹配数据,若匹配成功则进行替换
//若匹配失败则显示为空串
*/
let vm = new Vue({
el:"#div01",
data:{
preface:"This is the first time to try Vue.",
blogger:"Cyan_RA9"
}
});
</script>
</body>
</html>运行结果 :

2.验证 :
在控制台输出创建的Vue实例,查看对象的结构,如下图所示 :

可以在Vue实例中,找到它维护的数据池data(包装成了_data),如下图所示 :

还可以找到DOM Listeners的相关组件,如下图所示 :

此时,如果在控制台修改Model中数据的值,就会通过Data Bindings自动更新View中显示的内容,如下图所示 :

三、数据渲染
1.单向渲染 :
(1) 使用插值表达式引用data数据池中的数据适用于一个标签的起始标签和结束标签之间,而不能在标签元素的属性上引用。
(2) 若想在标签元素的属性上引用data数据池,需要用到v-bind;格式为 v-bind:property_name="value",有时亦可简写为 :property_name="value"。
以显示图片为例,one_way.html代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>One-way Rendering</title>
<script type="text/javascript" src="../vue.js"></script>
</head>
<body>
<div id="app">
<h1>{{heavenlyBody}}</h1>
<!-- 插值表达式无法在标签的属性中起作用,如下 -->
<img src="{{src}}"/>
<!-- 此处应该使用v-bind进行单向数据渲染,如下 -->
<img v-bind:src="img_src" v-bind:width="img_width"/>
<img v-bind:src="img_src" v-bind:width="img_width"/>
<!-- 简写 -->
<img :src="img_src" :width="img_width"/>
</div>
<!-- 创建Vue实例,并将其挂载到id=app的div上 -->
<script type="text/javascript">
let vm = new Vue({
el:"#app",
data:{
heavenlyBody:"Sun",
img_src:"../sun.png",
img_width:"300px",
}
});
</script>
</body>
</html>运行结果 :

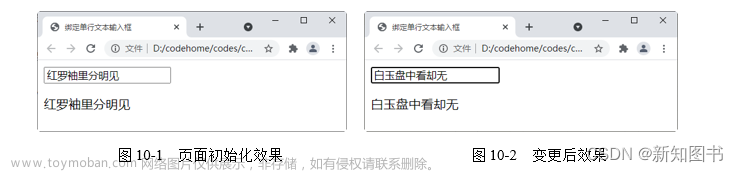
2.双向渲染 :
数据双向渲染需要用到v-model指令.
以文本框的相互影响为例,two_way.html代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Two-way Rendering</title>
<script type="text/javascript" src="../vue.js"></script>
</head>
<body>
<div id="app">
<!-- 使用插值表达式取出data数据池中的数据 -->
<h2>{{preface}} ---{{blogger}}</h2>
<h3>Please input your fond color in the text bow below:</h3>
<div>
<!--
(1)第一个input标签使用双向渲染,即Model -- View之间互相映射的实现。
(2)当第一个input标签中的value改变时,会通过v-model双向渲染
修改data数据池中color属性的值,进而,下面的第二个input标签
以及p标签中都使用了v-bind:单向渲染,可以同步data中color数据的更新。
-->
<input type="text" name="color1" v-model="color"/>
</div>
<div>
<!--
第二个input标签使用单向渲染,使得data中的color变化时,
能够反应到该input标签中。即Model到View的映射实现
-->
<input type="text" name="color2" v-bind:value="color"/>
</div>
<p><font v-bind:color="color">The color you like is: {{color}}</font></p>
</div>
<script type="text/javascript">
let vm = new Vue({
el: "#app",
data: {
preface: "Test two-way data Rendering~",
blogger: "Cyan_RA9",
color: "pink"
}
})
</script>
</body>
</html>运行效果 : (如下GIF图)

四、事件绑定
1.简介 :
(1) 在Vue中,通过"v-on:事件名"可以绑定事件,eg : v-on:click表示绑定点击事件。
(2) 触发事件时调用的方法,定义在Vue实例中声明的methods属性(结点)中。
2.实例 :
以绑定点击事件click为例,event.html代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Event binding</title>
<script type="text/javascript" src="../vue.js"></script>
</head>
<body>
<div id="app">
<h1>{{preface}}</h1>
<input type="button" v-on:click="testClick_1()" value="点我点我"/> <br/><br/>
<!--
当触发事件的回调函数不需要传入形参时,可以省略()
PS : 需要浏览器支持
-->
<input type="button" v-on:click="testClick_2" value="别点他,点我!"/> <br/><br/>
<input type="button" v-on:click="testClick_3" value="牛魔,点我才对!"/> <br/><br/>
<!-- "v-on:"亦可简写为@, 同样需要浏览器的支持. -->
<input type="button" @click="testClick_4" value="牛魔,点我才对!"/> <br/><br/>
</div>
<script>
let vm = new Vue({
//el 即 element的简写
el:"#app",
data:{
preface:"This a demonstration about Vue's events processing."
},
methods:{
testClick_1() {
alert("原神,启动!");
},
testClick_2() {
alert("op能不能收着点味儿?");
},
testClick_3() {
alert("😅😅😅😅😅");
},
testClick_4() {
alert("嘤嘤嘤");
}
}
})
</script>
</body>
</html>运行效果:(如下GIF图)

五、修饰符
1.简介 :
修饰符Modifiers是由点.开头的指令后缀来表示的,指出某个指令以特殊方式进行绑定。
常见修饰符如下——
- .stop
- .prevent
- .capture
- .self
- .once
- .passive
<!-- 阻止单击事件继续传播 --> <a v-on:click.stop="doThis"></a> <!-- 提交事件不再重载页面 --> <form v-on:submit.prevent="onSubmit"></form> <!-- 修饰符可以串联 --> <a v-on:click.stop.prevent="doThat"></a> <!-- 只有修饰符 --> <form v-on:submit.prevent></form> <!-- 添加事件监听器时使用事件捕获模式 --> <!-- 即内部元素触发的事件先在此处理,然后才交由内部元素进行处理 --> <div v-on:click.capture="doThis">...</div> <!-- 只当在 event.target 是当前元素自身时触发处理函数 --> <!-- 即事件不是从内部元素触发的 --> <div v-on:click.self="doThat">...</div>此外,Vue 允许为v-on:在监听键盘事件时添加按键修饰符,eg :
<!-- 只有在 `key` 是 `Enter` 时调用 `vm.submit()` --> <input v-on:keyup.enter="submit">
2.实例 :
在开发中,有时不希望将整个表单进行提交,而是以Ajax方式进行提交,这样,可以有选择性的提交数据,实现局部刷新,不会导致页面重载。
以表单提交为例,使用.prevent修饰符阻止表单的正常提交,改为调用自定义的回调函数,在函数中进行相应的业务处理(此处为判断用户名是否为空)。
modifiers_demo.html代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demonstrate Modifiers</title>
<script type="text/javascript" src="../vue.js"></script>
</head>
<body>
<div id="app">
<!--
.prevent修饰符的存在,使得form表单默认的提交方式失效,
触发submit事件时会调用绑定的onMySubmit函数。
-->
<form action="https://www.baidu.com" v-on:submit.prevent="onMySubmit">
Username : <input type="text" v-model="user.username"/> <br/><br/>
<input type="submit" value="Submit"/>
</form>
</div>
<script type="text/javascript">
let vm = new Vue ({
el:"#app",
data: {
//以对象的形式提供数据(通过v-model数据双向渲染动态生成)
user: {
}
},
methods:{
onMySubmit() {
if (this.user.username) { //当作布尔值使用
alert("为世界上所有的美好而战!");
console.log("username =",this.user.username);
} else {
console.log("请输入用户名捏~");
}
}
}
})
</script>
</body>
</html>运行效果 : (如下GIF图)

3.扩展 :
演示.once修饰符,"v-on:click.once"表示该点击事件在同一次页面只能触发一次。
extensive_modifiers.html代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demonstrate keyModifiers</title>
<script type="text/javascript" src="../vue.js"></script>
</head>
<body>
<div id="app">
<button v-on:click.once="onMyClick">你只能点我一次捏~不信试试看</button>
</div>
<script type="text/javascript">
let vm = new Vue({
el:"#app",
data: {
name:"Cyan"
},
methods: {
onMyClick() {
alert(this.name + "_RA9");
}
}
})
</script>
</body>
</html>运行效果 : (如下GIF)

演示按键修饰符,"v-on:keyup.enter"表示按下键盘上的"Enter"键时会触发该事件,继而调用相应的函数。
key_modifiers.html代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demonstrate key modifiers</title>
<script type="text/javascript" src="../vue.js"></script>
</head>
<body>
<div id="app">
<form action="#">
Color : <input type="text" v-model="element.color" v-on:keyup.enter="onMySubmit"/> <br/>
</form>
</div>
<script type="text/javascript">
let vm = new Vue({
el: "#app",
data: {
element: {
}
},
methods: {
onMySubmit() {
alert("你按下了Enter键~")
}
}
})
</script>
</body>
</html>运行效果:(如下GIF图)
 文章来源:https://www.toymoban.com/news/detail-739900.html
文章来源:https://www.toymoban.com/news/detail-739900.html
System.out.println("END------------------------------------------------------------");文章来源地址https://www.toymoban.com/news/detail-739900.html
到了这里,关于Vue 数据绑定 和 数据渲染的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!