相信你安装前端项目所需要的依赖包(npm install 或 yarn install)时,有可能会出现如下报错:
D:\code\**project > yarn install
...
[4/4] Building fresh packages...
[-/6] ⠁ waiting...
[-/6] ⠂ waiting...
[-/6] ⠂ waiting...
[6/6] ⠂ node-sass
error E:\code\chitone\px-web-projects\educationTeaching\node_modules\node-sass: Command failed.
Exit code: 1
Command: node scripts/build.js
...
那么到底是什么原因导致这个问题出现呢?
- 最多的原因还是 node的版本 和node-sass的版本不一致,比如node版本是 16+的,而你的版本还是旧的 “node-sass”: “^4.14.1”。因为node并不会兼容老版本,node和node-sass两个版本不一致当然装不上
- 因为国内网络访问问题,不能直接访问到外网,所以下载node-sass一直会失败重连,解决方案就是给npm 设置淘宝源,使用国内的镜像:
npm config set registry https://registry.npm.taobao.org
针对问题 node和node-sass版本对不上怎么办
1、首先看 package.json 中 ,node-sass和sass-loader是什么版本
一开始是:“node-sass”:“^4.12.0”。(后面步骤会将其修改为:4.14.1,才能npm install成功。)
2、如果已经安装过node.js ,在命令行中查看node.js版本
node -v

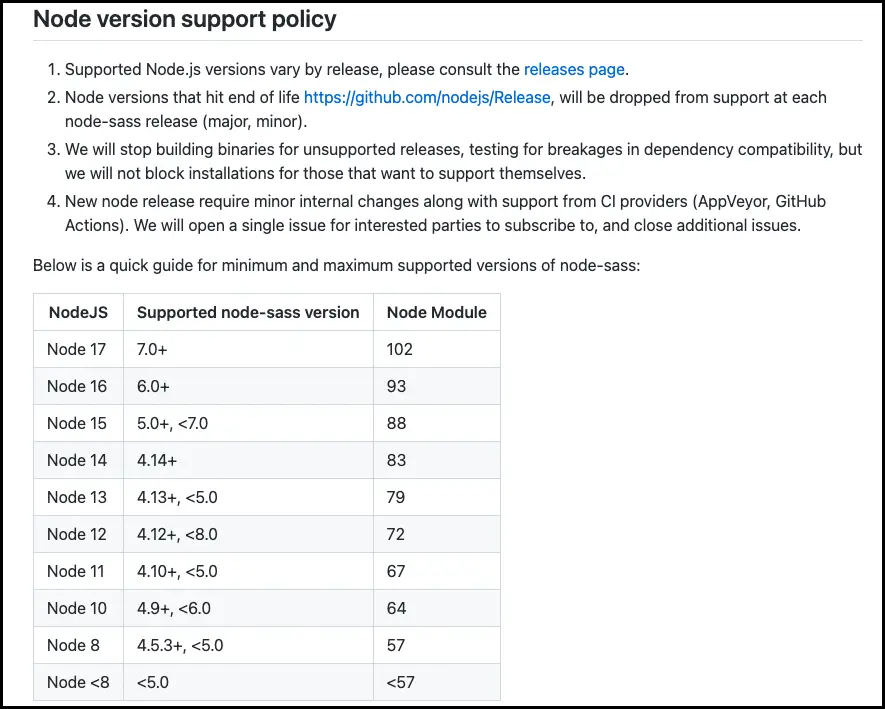
3、看node的版本 和 node-sass的版本是否是相对应的,比如node-sass版本 是 4.12.+ ,那么node版本是 12的就可以,但不能超过 或低于12。文章来源:https://www.toymoban.com/news/detail-740021.html

4、所以就要针对性得修改你自己的版本(node 版本或者 node-sass版本),我们这里选择修改node-sass版本,因为其他依赖包要求node版本最低是14版本。所以只能升级node-sass版本从4.12到4.14。如下:
5、再次执行 yarn install 命令,即可安装成功所有依赖包。 文章来源地址https://www.toymoban.com/news/detail-740021.html
文章来源地址https://www.toymoban.com/news/detail-740021.html
到了这里,关于执行npm install时老是安装不成功node-sass的原因和解决方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!