情况1:如下情景的多表单,两个表单之间没有任何关系。

假设两个表单绑定的ref分别是form1,form2;
submit(){
const form = new Promise((resolve, reject) => {
this.$refs["form"].validate(valid => {
if (valid) {
resolve();
}
});
});
const form1 = new Promise((resolve, reject) => {
this.$refs["form1"].validate(valid => {
if (valid) {
resolve();
}
});
});
Promise.all([form, form1]).then(() => {
//验证成功
console.log("success")
}).catch((error) {
//验证失败
console.log("error");
})
}也可以这样写: 文章来源:https://www.toymoban.com/news/detail-740059.html
async submitForm(formName) {
try {
await Promise.all([
this.$refs.form1.validate(),
this.$refs.form2.validate()
]);
// 验证成功
console.log('success');
} catch (error) {
// 验证失败
console.log("error");
return;
}
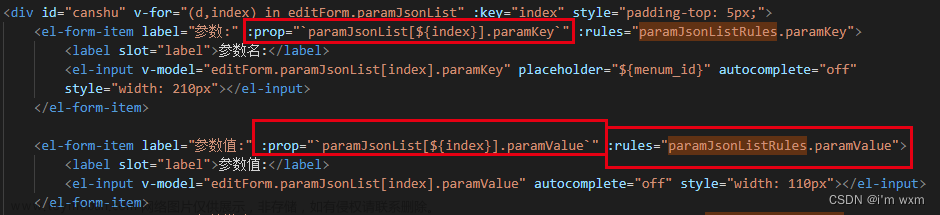
}情况2:如下情景的多表单,两个表单是通过for循环出来,所用的验证规则相同。
 文章来源地址https://www.toymoban.com/news/detail-740059.html
文章来源地址https://www.toymoban.com/news/detail-740059.html
let formList = this.$refs.form.map(f=>f.validate());
Promise.all(formList).then(()=>{
//验证通过
console.log("success");
}).catch(()=>{
console.log("error")
})
到了这里,关于Vue element UI多个表单同时校验的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!