`new` 操作符用于创建对象的实例,它的实现原理可以简单描述为以下几个步骤:
1.创建一个新的空对象。
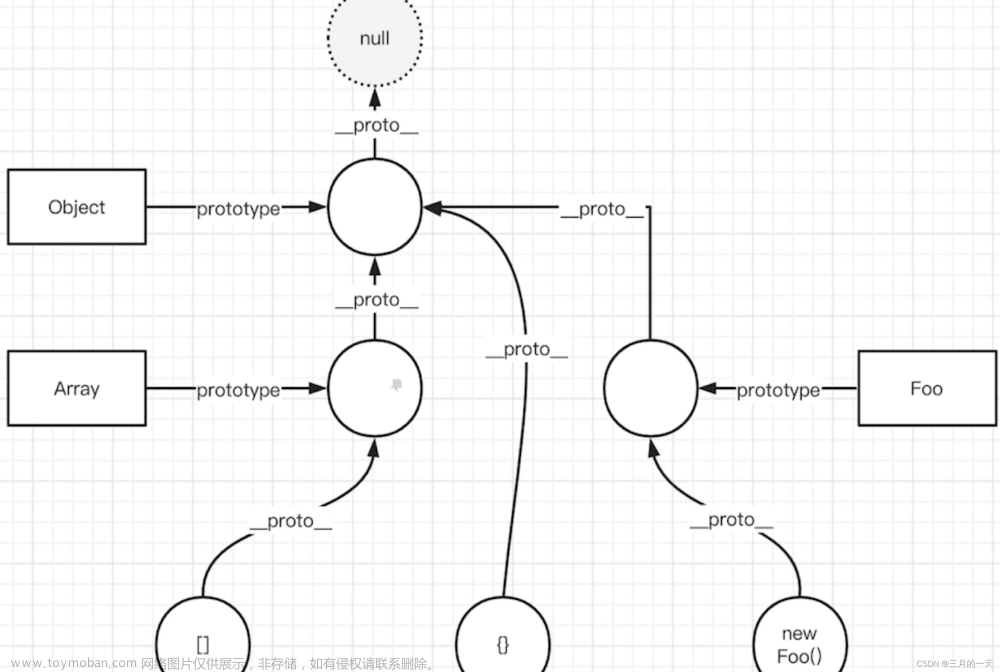
2.将新对象的原型属性(__proto__)指向构造函数(Constructor)的原型对象(constructor.prototype),这样,新对象就可以继承构造函数原型对象上的属性和方法。
3.执行构造函数,并将新对象绑定到 `this` 关键字,以便构造函数可以设置新对象的属性。
4.如果构造函数没有显示返回一个对象,那么将新创建的对象作为结果返回。
以下是简单示例说明 `new` 的实现原理:
function myNew(constructor, ...args) {
// 创建一个新的空对象
const newObj = {};
// 将新对象的原型属性指向构造函数的原型对象
newObj.__proto__ = constructor.prototype;
// 执行构造函数,并将新对象绑定到this关键字
constructor.apply(newObj, args);
// 如果构造函数没有显式返回一个对象,则返回新对象
return newObj;
}
// 使用myNew来创建对象实例
function Person(name) {
this.name = name;
}
const person = myNew(Person, "John");
console.log(person.name); // 输出 "John"需要注意的是,上述实现是一个简化版本,真正的JavaScript引擎中的 `new` 操作符可能包含更多的细节,比如处理原型链继承、确保构造函数是一个函数等等。但是这个简单的实现足以说明 `new` 操作符的基本原理。
对于第三点,执行构造函数,同时将新对象绑定到 `this` 关键字 应该怎么理解?
执行构造函数并将新对象绑定到 `this` 关键字的意思是,在创建一个新对象实例时,构造函数内部的 `this` 关键字将引用这个新对象,以便你可以在构造函数内部操作和设置新对象的属性。
让我们通过一个示例来理解这个概念:
function Person(name) {
this.name = name;
}
const person = new Person("John");
console.log(person.name); // 输出 "John"在这个示例中,我们有一个构造函数 `Person` ,它接受一个参数 `name` 。当我们使用 `new` 操作符创建 `Person` 的新实例时,发生以下事情:
-
创建一个新的空对象 `person` ,该对象没有任何属性。
-
构造函数 `Person` 被调用,并且在这个调用中, `this` 关键字被绑定到新对象 `person` 上。
-
在构造函数内部,我们可以通过 `this` 关键字来设置新对象的属性。在这里,我们将 `name`属性设置为传递给构造函数的参数值 "John"。
-
当构造函数执行完毕时, `new` 操作符将返回这个新对象 `name`,以供后续使用。文章来源:https://www.toymoban.com/news/detail-740125.html
因此, `this` 关键字在构造函数内部允许你访问和操作正在创建的对象实例。这是构造函数用于初始化新对象的一种方式,以便它们具有适当的属性和状态。在构造函数中使用 `this` 是一种常见的模式,用于创建多个具有相同属性和方法的对象实例。文章来源地址https://www.toymoban.com/news/detail-740125.html
到了这里,关于javascript中new操作的实现原理的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!