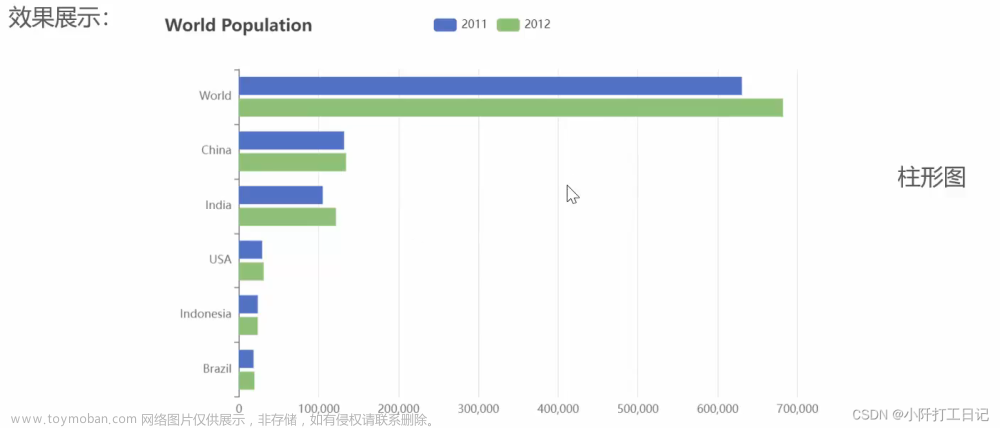
最近做一个数据可视化大屏的项目,其中用到echarts图表来动态展示数据,并且进行数据交互。由于之前没接触过,看了很多文章,也走了很多弯路,终于学会了,下面记录一下自己的学习过程,亲测完全可用。
效果:本来想放个视频,但是现在文章里面好像不能加视频,找了半天没找到。所以我上传了一个视频:
https://live.csdn.net/v/283290?spm=1001.2014.3001.5501


下载echarts库:
进入echarts官网:https://echarts.apache.org/examples/zh/index.html#chart-type-line,然后找到下载,点击Dist,找到echarts.js,点击下载。
第一步:

第二步:

第三步:

下载echarts示例:
在echarts官网,找一个需要的案例,下载。

然后就会得到如下图所示的两个文件。

把这两个文件放到同一个文件夹内。
创建Qt工程:
新建一个QT工程,然后把上面装有echarts.js和示例的文件夹放入到工程文件夹中。

然后在工程的.pro文件中加入
QT += webenginewidgets提示:如果加入QT += webenginewidgets后,工程报错说QWebengine模块不存在,说明QT中缺少这个组件。要安装这个组件。
安装QWebengine组件步骤:
第一步:
找到安装QT的文件夹里面的MaintenanceTool.exe,点击运行。

第二步:登录后选择组件,勾选QWebengine。这里需要注意,因为echarts示例文件格式为.html,用JavaScript编写,我一般用VS(visual studio)打开文件进行操作。并且QWebengine提示在Windows下,仅适用MSCV编译器,而且msvc编译器版本要求和VS版本相同,比如我用MSVC2019编译器,VS也是2019。

然后等待安装完成就行了。
环境配置好就可以进行加载图表了。
加载echarts
在Qt工程中,打开ui界面,在界面中添加一个widget,并将其提升为QWebEngineView。

在.cpp文件的构造函数中加入以下代码,点击运行就可以加载出echarts图表。
ui->widget->setContextMenuPolicy(Qt::NoContextMenu);
ui->widget->load(QUrl("D:/QTproject/problem/Echarts/bar-background.html"));//这个路径选择自己的文件所在路径
但是我们需要的效果是使窗口背景透明,以便后续添加背景。所以还需要两行代码:
ui->widget->setStyleSheet("background-color: transparent");
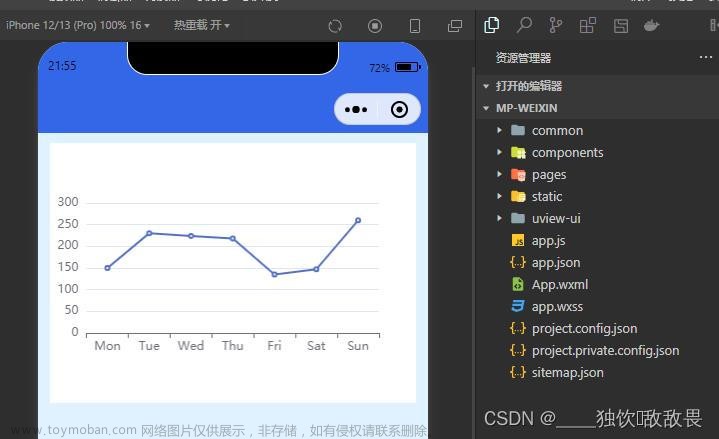
ui->widget->page()->setBackgroundColor(Qt::transparent);效果:

在工程中对echarts进行数据交互
进行数据交互我们要先在示例文件中写好接收数据的函数,然后在工程中写好传入的数据和数据解析函数。因为示例文件是使用JavaScript编码,直接传递数据它处理不了,所以我们需要用runJavaScript这个函数来进行数据解析。
第一步:修改示例文件
用VS打开示例文件,进行修改。打开之后就是这样子,我会把框里的代码删掉,都是注释没啥用。(这个.html文件,你也可以修改其他的属性,加标题,改颜色等等,双击.html文件是用浏览器打开,打开可以看到表,如果没有表,说明.html文件里面有误。)

然后在utf-8下面加入echarts.js
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="./echarts.js"></script>
第二步:编写数据接收函数
对于柱状图,我需要修改它的横坐标和柱状数据(就是你要改变的数据),所以我的数据接收函数有两个值,如果需要修改别的数据,做法是相同的。
//.html文件中完整代码
<!DOCTYPE html>
<html lang="zh-CN" style="height: 100%">
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="./echarts.js"></script>
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div>
<script type="text/javascript">
var dom = document.getElementById('container');
var myChart = echarts.init(dom, null, {
renderer: 'canvas',
useDirtyRect: false
});
var app = {};
var option;
option = {
xAxis: { //x轴的数据
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130], //柱状图数据
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(180, 180, 180, 0.2)'
}
}
]
};
//数据接收函数,原理就是需要改变数据的地方,重置那部分数据就可以
function onDataReceived(name, data) {
var option = {
xAxis: {
data: name
},
series: [{
data: data,
type: 'bar'
}]
};
myChart.setOption(option)
}
if (option && typeof option === 'object') {
myChart.setOption(option);
}
window.addEventListener('resize', myChart.resize);
</script>
</body>
</html>第三步:QT项目中编写数据解析函数
通过数据解析函数,把数据转换成字符串传过去,然后通过点击按钮来调用该函数。这样点击按钮就可以实现echarts数据。
//数据解析函数
void Widget::Update(const vector<QString> &name, const vector<int> &data)
{
//在QT中我们需要组成一个字符串将数据传过去
QString jscode = "onDataReceived([";
for(int i=0;i<name.size();i++)
{
jscode += QString("\"%1\"").arg(name[i]);
if(i<name.size()-1)
jscode += ",";
}
jscode += "],[";
for(int i=0;i<data.size();i++)
{
jscode += QString::number(data[i]);
if(i<data.size()-1)
jscode += ",";
}
jscode += "])";
ui->widget->page()->runJavaScript(jscode);
}
//通过按钮调用数据解析函数
void Widget::on_pushButton_clicked()
{
vector<QString> name={"fhf","ert","hgf","fhgh","kuy","hgo"};
vector<int> data={230,250,360,666,321,450};
Update(name,data);
}项目完整代码:
.html文件完整代码在上面,这里就不展示了。
.h文件文章来源:https://www.toymoban.com/news/detail-740419.html
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <iostream>
#include <QVector>
using namespace std;
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
void Update(const vector<QString> &name ,const vector<int> &data);
private slots:
void on_pushButton_clicked();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H.cpp文件文章来源地址https://www.toymoban.com/news/detail-740419.html
#include "widget.h"
#include "ui_widget.h"
#include <QVector>
#include <iostream>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->widget->setStyleSheet("background-color: transparent");
ui->widget->page()->setBackgroundColor(Qt::transparent);
ui->widget->setContextMenuPolicy(Qt::NoContextMenu);
ui->widget->load(QUrl("D:/QTproject/problem/Echarts/bar-background.html"));
}
Widget::~Widget()
{
delete ui;
}
void Widget::Update(const vector<QString> &name, const vector<int> &data)
{
QString jscode = "onDataReceived([";
for(int i=0;i<name.size();i++)
{
jscode += QString("\"%1\"").arg(name[i]);
if(i<name.size()-1)
jscode += ",";
}
jscode += "],[";
for(int i=0;i<data.size();i++)
{
jscode += QString::number(data[i]);
if(i<data.size()-1)
jscode += ",";
}
jscode += "])";
ui->widget->page()->runJavaScript(jscode.toUtf8());
}
void Widget::on_pushButton_clicked()
{
vector<QString> name={"fhf","ert","hgf","fhgh","kuy","hgo"};
vector<int> data={230,250,360,666,321,450};
Update(name,data);
}
到了这里,关于QT加载echarts图表并进行数据交互详细过程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!



![【[Qt]基于QChartView开发的图表显示控件,支持实时显示,动态更新,支持鼠标交互等操作】](https://imgs.yssmx.com/Uploads/2024/02/422016-1.gif)