相信各位做小程序的小伙伴在微信小程序后台应该都接到了官方通知的小程序隐私新规,如果还未收到的小程序可以看一下:
为规范开发者的用户个人信息处理行为,保障用户合法权益,自2023年9月15日起,对于涉及处理用户个人信息的小程序开发者,微信要求,仅当开发者主动向平台同步用户已阅读并同意了小程序的隐私保护指引等信息处理规则后,方可调用微信提供的隐私接口。如未在规定时间内完成操作,后续代码提审与线上版本相应能力将受到影响。
https://developers.weixin.qq.com/community/develop/doc/00042e3ef54940ce8520e38db61801
也就是说在9.15之后,所有的小程序如果未接入该隐私请求,那么很多关于隐私的接口都将无法使用,包括但不限于获取用户昵称和头像、剪切板、获取用户定位等,具体权限如下:

基本上只要没有这些权限小程序肯定没法正常运行的,所以需要大家尽快给自己的小程序添加上这个隐私授权弹窗。
那么我接下来给大家简单说一下如何添加这个隐私授权弹窗使小程序正常运行:
一、更新隐私声明,查漏补缺
首先需要在微信小程序后台的【设置】-【服务内容声明】-【用户隐私保护指引】更新隐私说明。为什么一定要进行更新呢,因为现在的个人隐私保护的范围好像变广了,就比如我在开发小程序中使用了写入剪切板功能,这个权限以前是默认就有的,但是现在也规范在隐私保护里面了,如果不添加就无法使用这个功能了,所以一定要去里面完整的写入小程序所需要的权限,进行查漏补缺,不然就是添加了隐私弹窗但是在隐私保护指引中没有声明的话也是无法使用的。
注:声明更新后会进行审核,审核通过后弹窗授权才可以获取到这些权限。
二、在代码中添加审核弹窗代码
其实官方已经给我们写了一个完整的弹窗案例(案例地址:https://developers.weixin.qq.com/s/gi71sGm67hK0),大家可以直接依靠案例进行操作,这里给大家讲一下如何把案例中的组件整合到自己的小程序中。

点击链接进入小程序demo中,直接将privacyPopup组件复制到你的小程序中,如果你的小程序不存在component文件夹可以直接将component文件夹复制到你的小程序代码中。
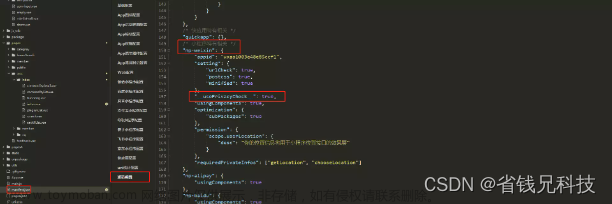
然后在你需要添加的页面中引用它,一般都是首页引用,即pages/index/index中,打开pages/index/index.json文件,在usingComponents中写入如下代码:
"usingComponents": {
"privacy-popup": "../../component/privacyPopup/privacyPopup"
}然后在pgaes/index/index.wxml中任意位置添加如下代码:
<privacy-popup bind:agree="agree" bind:disagree="disagree"></privacy-popup>最后在pages/index/index.js中添加如下代码:
agree(e){
console.log("用户同意隐私授权, 接下来可以调用隐私协议中声明的隐私接口")
//这里写入同意后需要执行的代码,一般不用写也行
},
disagree(e){
console.log("用户拒绝隐私授权, 未同意过的隐私协议中的接口将不能调用")
//这里写入拒绝后的代码,推荐直接使用退出小程序api,如:wx.exitMiniProgram()
},这样你的小程序就已经接入了隐私弹窗功能,用户初次进入小程序时会有上图的弹窗,同意后你的小程序就可以正常运行了。
uniapp的小程序如何添加弹窗
本来想写一个插件的,后来发现uniapp插件市场已经有人写过了,所以可以直接去插件市场使用别人的插件就行了,这里我就不介绍了。
文章来源:https://www.toymoban.com/news/detail-740453.html
最后如果还是搞不明白的话,可以联系我,让我来搞定也行。文章来源地址https://www.toymoban.com/news/detail-740453.html
到了这里,关于微信小程序接入隐私弹窗说明及详细过程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!