项目中需要提供一个视频介绍,使用Vue+Element UI中的el-upload组件实现视频上传及进度条展示,后台提供视频上传API并返回URL, 百度找了一番后最终实现了。
HTML
<el-upload
class="avatar-uploader"
action="" //上传地址
v-bind:data="{ FoldPath: '上传目录', SecretKey: '安全验证' }" //可删除
v-bind:on-progress="uploadVideoProcess"
v-bind:on-success="handleVideoSuccess"
v-bind:before-upload="beforeUploadVideo"
v-bind:show-file-list="false"
:headers="headers" //头部携带的token 非必须
>
<video
v-if="videoForm.showVideoPath != '' && !videoFlag"
v-bind:src="videoForm.showVideoPath" //上传后回显的地方
class="avatar video-avatar"
controls="controls">
您的浏览器不支持视频播放
</video>
<i v-else-if="videoForm.showVideoPath == '' && !videoFlag" //i标签是上传前的那个+上传后隐藏
class="el-icon-plus avatar-uploader-icon"
></i>
<el-progress v-if="videoFlag == true" type="circle"
v-bind:percentage="videoUploadPercent"
style="margin-top: 7px"></el-progress>
</el-upload>JS
//上传前回调
beforeUploadVideo(file) {
var fileSize = file.size / 1024 / 1024 < 50; //控制大小 修改50的值即可
if (
[
"video/mp4",
"video/ogg",
"video/flv",
"video/avi",
"video/wmv",
"video/rmvb",
"video/mov",
].indexOf(file.type) == -1 //控制格式
) {
layer.msg("请上传正确的视频格式");
return false;
}
if (!fileSize) {
layer.msg("视频大小不能超过50MB");
return false;
}
this.isShowUploadVideo = false;
},
//进度条
uploadVideoProcess(event, file, fileList) { //注意在data中添加对应的变量名
this.videoFlag = true;
this.videoUploadPercent = file.percentage.toFixed(0) * 1;
},
//上传成功回调
handleVideoSuccess(res, file) {
this.isShowUploadVideo = true;
this.videoFlag = false;
this.videoUploadPercent = 0;
console.log(res);
//后台上传数据
if (res.success == true) {
this.videoForm.showVideoPath = res.data.url; //上传成功后端返回视频地址 回显
} else {
this.$message.error("上传失败!");
}
},data
videoFlag: false,
//是否显示进度条
videoUploadPercent: "",
//进度条的进度,
isShowUploadVideo: false,
//显示上传按钮
videoForm: {
showVideoPath: "", //回显的变量
},css
.avatar-uploader-icon {
border: 1px dashed #d9d9d9 !important;
}
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9 !important;
border-radius: 6px !important;
position: relative !important;
overflow: hidden !important;
}
.avatar-uploader .el-upload:hover {
border: 1px dashed #d9d9d9 !important;
border-color: #409eff;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 300px;
height: 178px;
line-height: 178px;
text-align: center;
}
.avatar {
width: 300px;
height: 178px;
display: block;
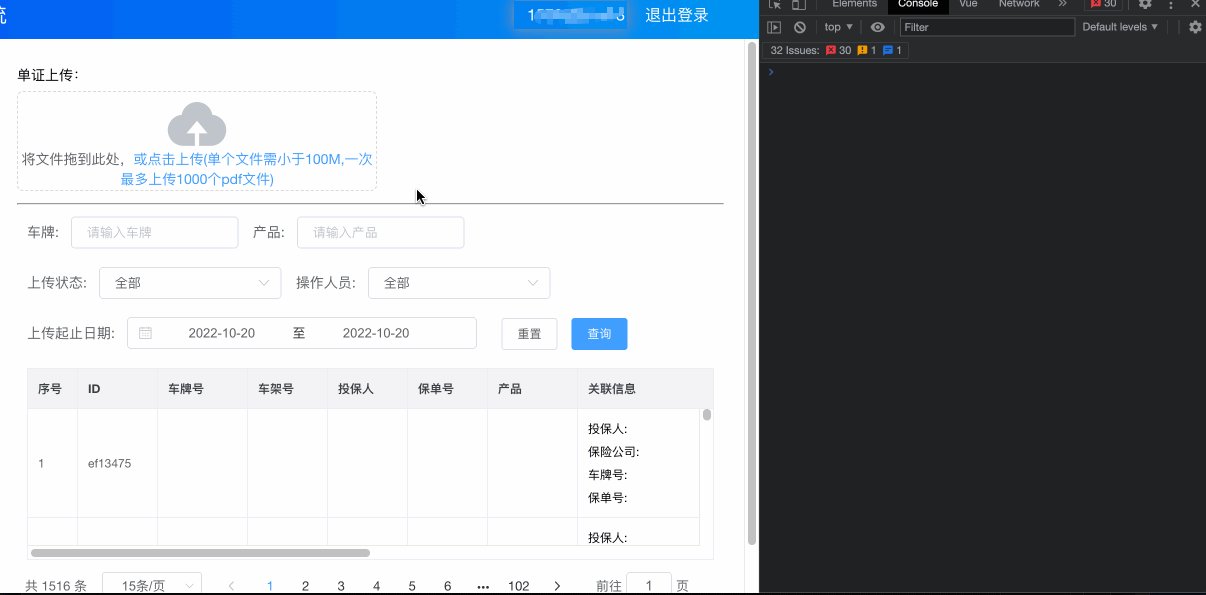
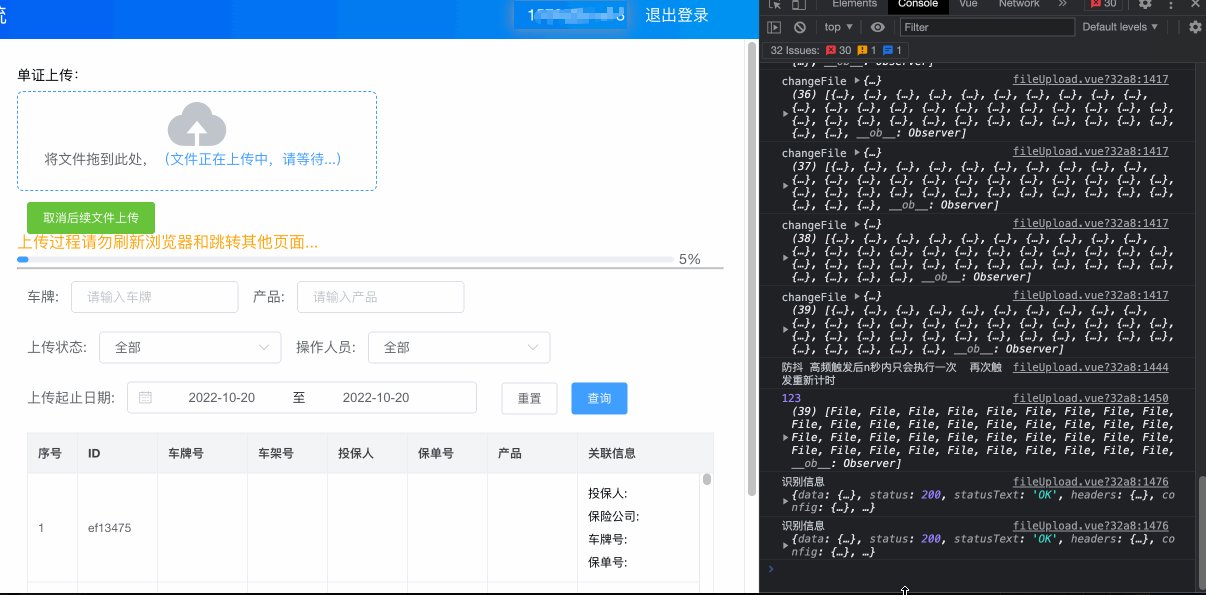
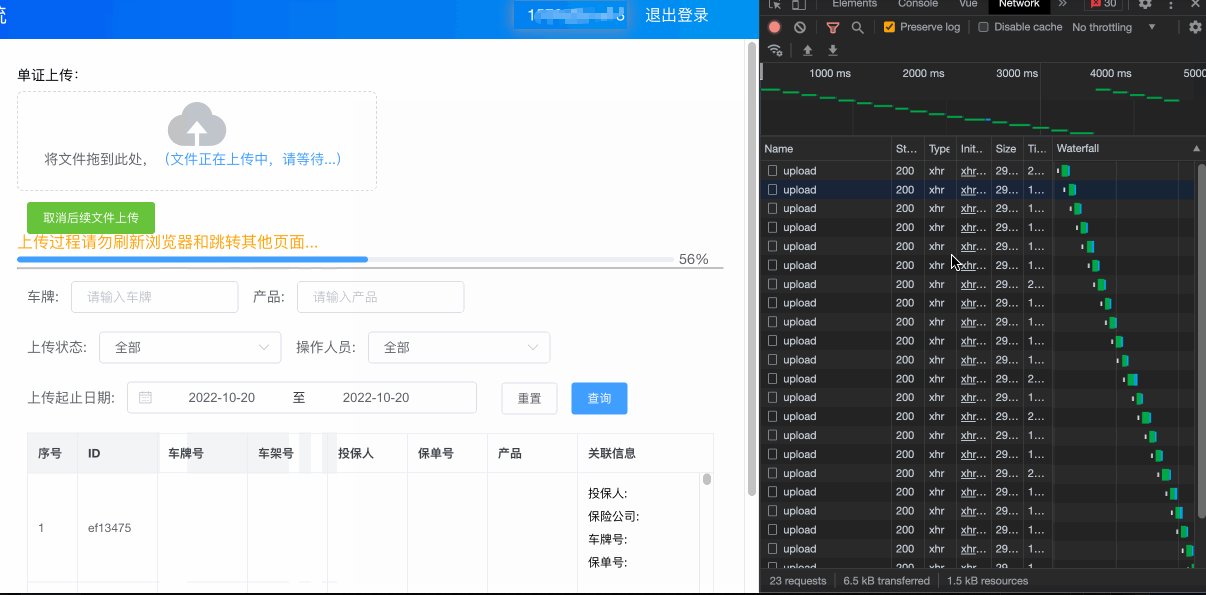
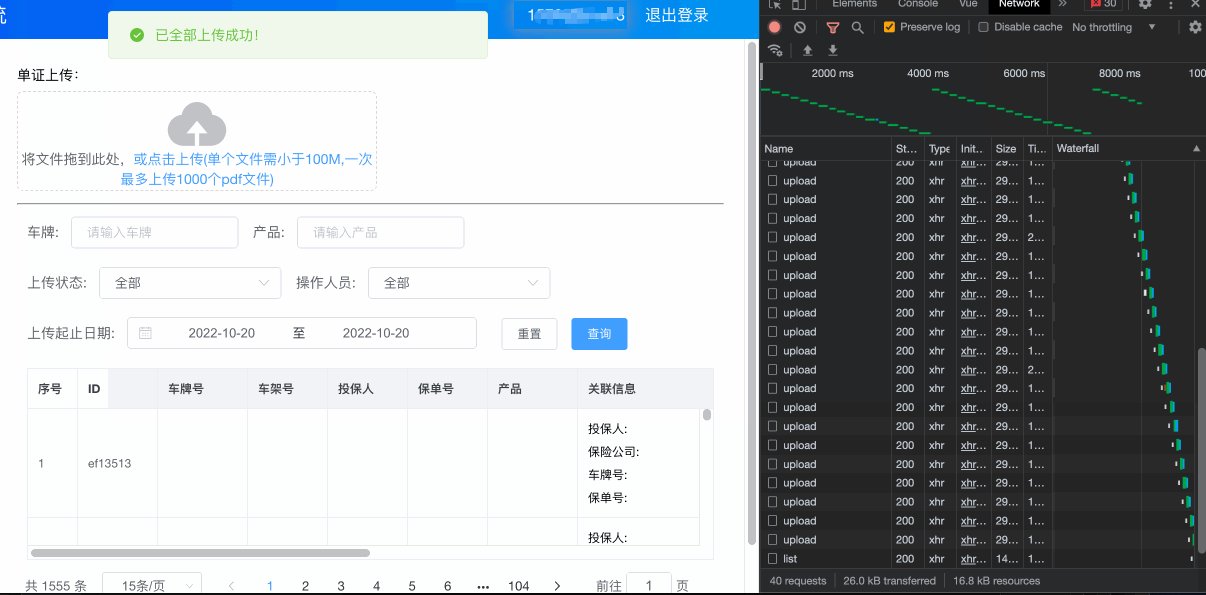
}成功后的截图
 文章来源:https://www.toymoban.com/news/detail-740715.html
文章来源:https://www.toymoban.com/news/detail-740715.html
文章来源地址https://www.toymoban.com/news/detail-740715.html
到了这里,关于element UI el-upload组件实现视频文件上传视频回显的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!