目录
1. 纯文本输入框
2. 存在默认值的文本输入
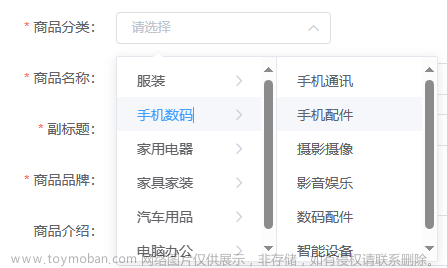
3. 下拉选择框
4. 输入后下拉选择框
5. 文件上传
6. 时间插件
1. 纯文本输入框

driver.find_element(By.XPATH,'/html/body/div[2]/td[2]/input').send_keys('测试名称')2. 存在默认值的文本输入
注意:
1. 这种存在默认值的情况在做自动化测试的时候可以选择不做处理,直接略过该元素,也可以先将默认值清除后再进行输入的方式进行测试
2.如果是下图这种需要具有唯一性的数据,可以使用随机数的方式进行写入,可以有效避免冲出ID出现

driver.find_element(By.XPATH,'/html/body/div[2]/tr[3]/td[2]/input').clear()
driver.find_element(By.XPATH,'/html/body/div[2]/tr[3]/td[2]/input').send_keys('ID123'+str(randint(100,999))+'K')
3. 下拉选择框

Select(driver.find_element(By.XPATH,'/html/body/div[2]/tr[8]/td[2]/select')).select_by_value('1')4. 输入后下拉选择框
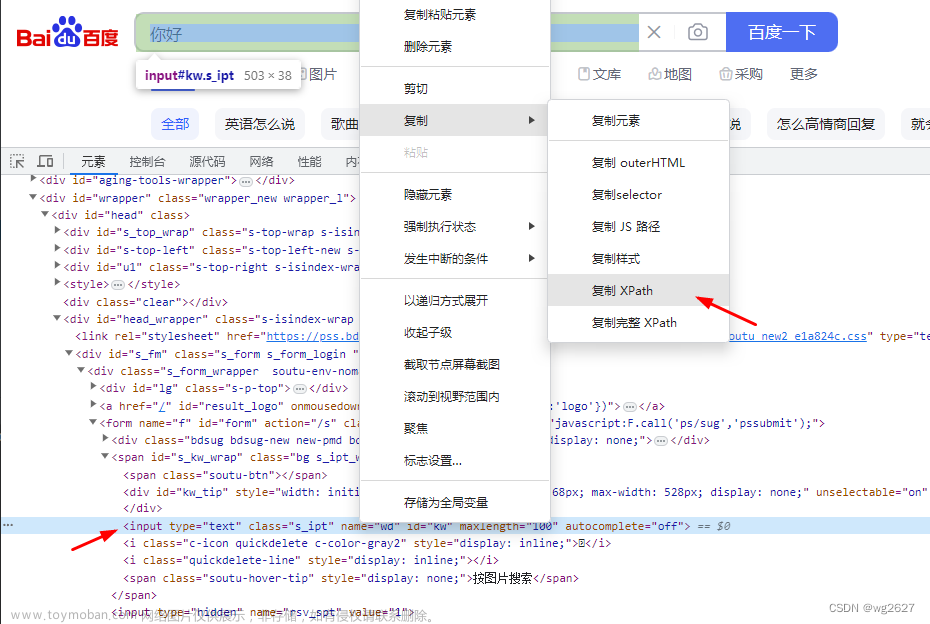
注意:下拉选择的元素为【<strong>baidu12 [null]</strong>】,使用xpath的方式可能无法定位到,可以通过手写xpath来完成

# 先找到元素后输入关键词
driver.find_element(By.XPATH,'/html/body/div[2]/tr[6]/td[2]/input[1]').send_keys('baidu12')
sleep(2)
# 等待2秒让下拉框能加载完成后选择需要的选择后点击
# 这种下拉选择元素的xpath不确定,所以可以根据标签来手动写xpath
driver.find_element(By.XPATH,'//strong[text()="baidu12"]').click()5. 文件上传
- 文件上传因为点击【浏览】选择的框非浏览器中的操作了,因为无法使用自动化脚本来进行选择,选择使用强制写入的方式将文件路径写入
- 文件上传有个明显特征就是【type="file"】,只要照导这个就能进行写入,如下
 文章来源:https://www.toymoban.com/news/detail-740792.html
文章来源:https://www.toymoban.com/news/detail-740792.html
driver.find_element(By.XPATH,'/html/body/div[2]/tr[14]/td[2]/span/div[1]/div/div/button').click()
sleep(5)
# 这里应该【本地上传】的xpath一直会变,所以使用文本的方式点击会更准确一点 //li[text()='本地上传']
driver.find_element(By.XPATH,'//li[text()="本地上传"]').click()
sleep(2)
# 文件上传需要写入外部文件,自动化脚本无法点击浏览器外的内容,所以这里选择强制写入文件的方式,注意一点就是文件的type=file,所以这里一定要找type=file的元素对应xpath
driver.find_element(By.XPATH,'//input[@type="file"]').send_keys(r'D:\python\test\1.png')
sleep(1)
driver.find_element(By.XPATH,'/html/body/div[6]/div[1]/div[3]/span[1]/input').click()6. 时间插件
- 时间插件选择首先需要获取到输入框的xpath:e = driver.find_element(By.XPATH,'//*[@id="start_time"]')
- 根据获取到的XPATH在js中可以调试:$x('//*[@id="start_time"]')[0].value='2023-10-06 10:00:38'
- 然后进行强制写入的方式进行:driver.execute_script('arguments[0].value="2023-10-06 10:00:38"',e)

 文章来源地址https://www.toymoban.com/news/detail-740792.html
文章来源地址https://www.toymoban.com/news/detail-740792.html
driver.implicitly_wait(3)
e = driver.find_element(By.XPATH,'//*[@id="start_time"]')
# 时间插件可以使用强制输入的形式写入时间,但是需要配合JS进行,方法如下
driver.execute_script('arguments[0].value="2023-10-06 10:00:00"',e)到了这里,关于从0开始python学习-31.selenium 文本输入框、下拉选择框、文件上传、时间插件选择元素定位的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!