前言
在上一篇文章HarmonyOS(二)—— 初识ArkTS开发语言(上)之TypeScript入门,我初识了TypeScript相关知识点,也知道ArkTS是华为基于TypeScript发展演化而来。
从最初的基础的逻辑交互能力,到具备类型系统的高效工程开发能力,再到融合声明式UI、多维状态管理等丰富的应用开发能力,共同组成了相关的演进脉络。
ArkTS是HarmonyOS优选的主力应用开发语言。它在TypeScript(简称TS)的基础上,扩展了声明式UI、状态管理等相应的能力,让开发者可以以更简洁、更自然的方式开发高性能应用。TS是JavaScript(简称JS)的超集,ArkTS则是TS的超集。ArkTS会结合应用开发和运行的需求持续演进,包括但不限于引入分布式开发范式、并行和并发能力增强、类型系统增强等方面的语言特性。本期我们结合JS和TS以及相关的开发框架的发展,为大家介绍ArkTS的起源和演进思路。
走进JS
JS语言由Mozilla创造,最初主要是为了解决页面中的逻辑交互问题,它和HTML(负责页面内容)、CSS(负责页面布局和样式)共同组成了Web页面/应用开发的基础。随着Web和浏览器的普及,以及Node.js进一步将JS扩展到了浏览器以外的环境,JS语言得到了飞速的发展。在2015年相关的标准组织ECMA发布了一个主要的版本ECMAScript 6(简称ES6),这个版本具备了较为完整的语言能力,包括类(Class)、模块(Module)、相关的语言基础API增强(Map/Set等)、箭头函数(Arrow Function)等。从2015年开始,ECMA每年都会发布一个标准版本,比如ES2016/ES2017/ES2018等,JS语言越来越成熟。
为了提升应用的开发效率,相应的JS前端框架也不断地涌现出来。其中比较典型的有Facebook发起的React.js,以及个人开发者尤雨溪发起的Vue.js。React和Vue的主要出发点都是将响应式编程的能力引入到应用开发中,实现数据和界面内容的自动关联处理。具体的实现方式上,React对JS做了一些扩展,引入了JSX(JavaScript XML)语法,可以将HTML的内容统一表示成JS来处理;Vue则是通过扩展的模板语法(Template)的方式来处理。
下面通过两个示例,为大家简要介绍React和Vue。(示例来源于w3schools网站:https://www.w3schools.com/whatis/)
- React示例
<div id="idDiv">Hello World!</div>
<script type="text/babel">
const name = 'John Zhang';
ReactDOM.render(
<h1›Hello•{name}!</h1›,
document.getElementById('idDiv'));
</script>
以上代码描述了React如何在指定的页面元素(id为idDiv的div元素)中改变相应的字符串内容(从"Hello World!“到"Hello John Zhang!”)。其中第5行的ReactDOM.render()是React JS库提供的一个方法,它可以将相应的内容刷新到指定的HTML元素中。第6行是符合JSX语义的一段代码,它包含了一个类似HTML结构的用H1标签显示的字符串,以及一个表达数据绑定语义的字段({name}),会关联到第4行定义的name变量。通过这种方式,JSX把HTML的语义以及数据绑定机制和JS语言结合起来,可以方便地在JS语言中使用。
- Vue示例
<div id="app">
{{ message }}
</div>
<script>
var myobject = new Vue({
el: '#app',
data: {message: 'Hello Vue!'}
})
function myFunction() {
myObject.message = "John Zhang";
}
</script>
以上Vue示例代码也描述了类似的功能。其中第1-3行是类似HTML的语法,描述一个id为app的div页面元素,其中的{{message}}是数据绑定的语义,在Vue中表示为Template。第6-9行是JS代码,描述了一个Vue对象,对应了上述的app页面元素以及所需的数据变量message的内容信息。第11~13行则是JS函数,它改变message变量的值为"John Zhang"。执行这个函数时Vue会自动实现相应的UI界面刷新。
通过,以上React和Vue的简单小例子,我们可以得到如下结论:
-
React和Vue所表达的能力是类似的,不过侧重点稍微有所不同。React主要是基于JSX的语法,将类HTML的语法融合到JS语言中;Vue则是基于Template机制,在HTML的基础上扩展相应的语义。当然,上面这两个例子只是简要地描述了React和Vue的基础信息,更详细的语法以及CSS相关的使用等都没涉及。
-
从运行时的维度来看,基于React以及Vue的应用都可运行在Web引擎上。
所以,为了进一步提升相应的性能体验,2015年Facebook在React基础上推出了React Native, 在渲染架构上没有采用传统的Web引擎渲染路径,而是桥接到相应OS平台的原生UI组件上。2019年Facebook引入全新实现的JS引擎Hermes,并推出一系列架构改进来进一步提升React Native的性能体验。2016年阿里巴巴开源的Weex则是基于Vue做了一些类似的改进,也是采用了桥接到原生UI组件的渲染路径。
走进TS
随着JS生态的发展,如何更有效地支撑大型的应用工程开发变成了一个重要的课题。大型的应用工程一般会涉及较复杂的代码以及较多的团队协作,对语言的规范性,模块的复用性、扩展性以及相关的开发工具都提出了更高的要求。为此,Microsoft在JS的基础上,创建了TS语言,并在2014年正式发布了1.0版本。TS主要从以下几个方面做了进一步的增强:
-
引入了类型系统,并提供了类型检查以及类型自动推导能力,可以进行编译时错误检查,有效的提升了代码的规范性以及错误检测范围和效率。
-
在类型系统基础上,引入了声明文件(Declaration Files)来管理接口或其他自定义类型。声明文件一般是以d.ts的形式来定义模块中的接口,这些接口和具体的实现做了相应的分离,有助于各模块之间的分工协作。另外,TS通过接口,泛型(Generics)等相关特性的支持,进一步增强了设计复杂的框架所需的扩展以及复用能力。
在工具层面,TS也有相应的编辑器、编译器、IDE(Integrated Development Environment)插件等相关的工具,来进一步提升开发效率。
TS在兼容JS生态方面也做了较好的平衡,TS应用通过相应编译器可以编译出纯JS应用,可以在标准的JS引擎上运行。同时,TS定位为JS的超集,即JS应用也是合法的TS应用。此外,在标准层面上,TS兼容ECMA的相应标准,并维护那些还未成为ECMA标准的新特性。
走进ArkTS
如上所述,基于JS的前端框架以及TS的引入,进一步提升了应用开发效率,但依然存在一些不足。
从开发者维度来看:
写一个应用需要了解三种语言(JS/TS、HTML和CSS)。这对Web开发者相对友好,但对非Web开发者来说,负担较重。
从运行时维度来看:
-
在语言运行时方面,尽管TS有了类型的加持,但也只是用于编译时检查,然后通过TS Compiler转成JS,运行时引擎还是无法利用到基于类型系统的优化。
-
在渲染方面,主流Web引擎由于本身复杂度以及历史原因,性能、资源占用方面与常见OS原生框架都有一定的差距,尤其在移动平台上。React Native通过渲染架构的改进一定程度上提升了性能体验,但在平台渲染效果和能力的一致性,以及JS语言性能等方面还是存在一定的不足。
Google在2018年底推出的Flutter则走了另外一条路,结合新的语言Dart,引入新的声明式开发范式,基于Skia的自绘制引擎构建可跨平台的独立的渲染能力。这是一种较为创新的方案,不过也有几点不足:
-
Dart语言生态。尽管Dart语言2011年就已推出,传闻其目标是取代JS,但整个生态还是非常弱小,Dart语言发布7年后随着Flutter的推出才有所改善。整体而言,Dart和主流语言生态相比还是有非常大的差距。
-
开发范式。Flutter暴露了很多细粒度的Widget接口,整体开发的简洁度,开发门槛,尤其是和Apple推出的SwiftUI相比,存在一定的差距。
有意思的是,Google在2021年又推出了新的开发框架Jetpack Compose,结合了Kotlin的语言生态,设计了新的声明式UI开发范式。
2019年,我们在思考如何构建新的应用开发框架的时候,从以下几个维度进行了重点考虑:
- 语言生态
- 开发效率
- 性能体验
- 跨设备/跨平台能力
由于JS/TS有比较完善的开发者生态,语言也比较中立友好,有相应的标准组织可以逐步演进,JS/TS语言成了比较自然的选择。以JS/TS为基础,在开发框架的维度,我们做了如下的架构演进设计:
-
通过基于JS扩展的类Web开发范式,来支持主流的前端开发方式。同步的,在运行时方面,通过渲染引擎的增强(平台无关的自绘制机制、声明式UI后端设计、动态布局/多态UI组件等),语言编译器和运行时的优化增强(代码预编译、高效FFI-Foreign Function Interface、引擎极小化等),进一步提升相关的性能体验,并可部署到不同设备上(包括百KB级内存的轻量设备)。另外,通过平台适配层的设计,构建了跨OS平台的基础设施。
-
通过基于TS扩展的声明式UI开发范式,提供了更简洁更自然的开发体验。在运行时方面,在上述的基础上,结合语言运行时的类型优化,以及渲染运行时的扁平化流水线技术等,进一步提升性能体验。
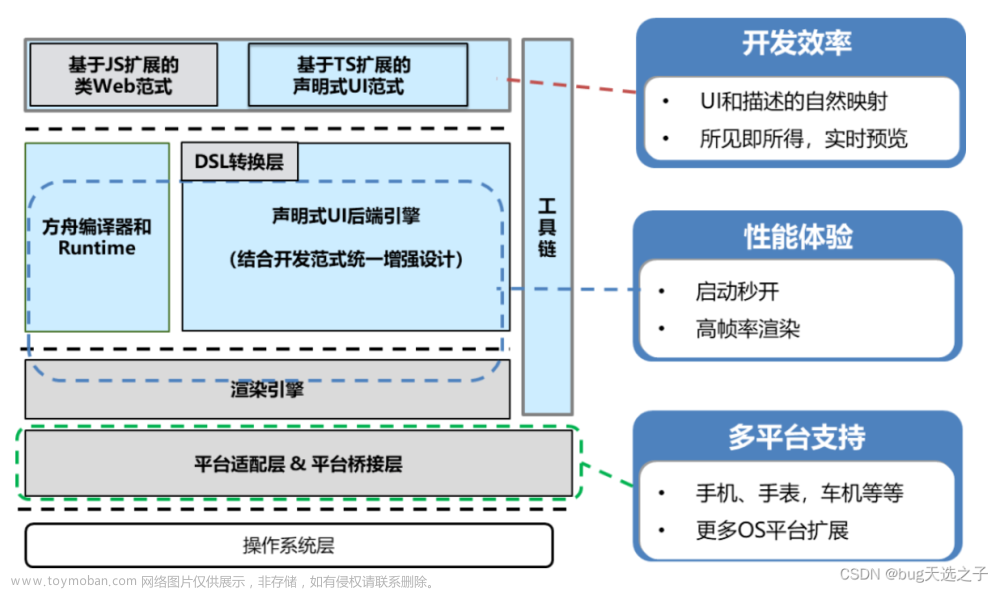
下面是官方ArkUI开发框架图,描述了ArkUI开发框架的整体架构,其中,基于TS扩展的声明式UI范式中所用的语言就是ArkTS。下面结合一个具体示例,从应用开发视角简单介绍下基于ArkTS的全新声明式开发范式。
下面在看看ArkTS声明式开发范式。下图所示的代码示例,UI界面会显示两段文本和一个按钮,当开发者点击按钮时,文本内容会从’Hello World’变为‘Hello ArkUI’。
这个示例中所包含的ArkTS声明式开发范式的基本组成说明如下:
- 装饰器
用来装饰类、结构体、方法以及变量,赋予其特殊的含义,如上述示例中 @Entry 、 @Component 、 @State 都是装饰器。具体而言, @Component 表示这是个自定义组件; @Entry 则表示这是个入口组件; @State 表示组件中的状态变量,此状态变化会引起 UI 变更。
- 自定义组件
可复用的 UI 单元,可组合其它组件,如上述被 @Component 装饰的 struct Hello。
- UI 描述
声明式的方式来描述 UI 的结构,如上述 build() 方法内部的代码块。
- 内置组件
框架中默认内置的基础和布局组件,可直接被开发者调用,比如示例中的 Column、Text、Divider、Button。
- 事件方法
用于添加组件对事件的响应逻辑,统一通过事件方法进行设置,如跟随在Button后面的onClick()。
- 属性方法
用于组件属性的配置,统一通过属性方法进行设置,如fontSize()、width()、height()、color()
等,可通过链式调用的方式设置多项属性。
从UI框架的需求角度,ArkTS在TS的类型系统的基础上,做了进一步的扩展:定义了各种装饰器、自定义组件和UI描述机制,再配合UI开发框架中的UI内置组件、事件方法、属性方法等共同构成了应用开发的主体。在应用开发中,除了UI的结构化描述之外,还有一个重要的方面:状态管理。如上述示例中,用 @State 装饰过的变量 myText ,包含了一个基础的状态管理机制,即 myText 的值的变化会自动触发相应的 UI 变更 (Text组件)。ArkUI 中进一步提供了多维度的状态管理机制。和 UI 相关联的数据,不仅可以在组件内使用,还可以在不同组件层级间传递,比如父子组件之间,爷孙组件之间,也可以是全局范围内的传递,还可以是跨设备传递。另外,从数据的传递形式来看,可分为只读的单向传递和可变更的双向传递。开发者可以灵活的利用这些能力来实现数据和 UI 的联动。
小结
总体而言,ArkUI开发框架通过扩展成熟语言、结合语法糖或者语言原生的元编程能力、以及UI组件、状态管理等方面设计了统一的UI开发范式,结合原生语言能力共同完成应用开发。这些构成了当前ArkTS基于TS的主要扩展。文章来源:https://www.toymoban.com/news/detail-740860.html
下一篇会以一个官方的小demo来讲解一下ArkTS声明式开发范式的基本组成,更多ArkTS/ArkUI完整的开发范式可参考如下资料:文章来源地址https://www.toymoban.com/news/detail-740860.html
- 基于ArkTS的声明式开发范式
- 方舟开发框架(ArkUI)开发范式
到了这里,关于HarmonyOS(二)—— 初识ArkTS开发语言(中)之ArkTS的由来和演进的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!