Node.js是一种基于事件驱动的异步I/O服务器端JavaScript运行环境,因为其非阻塞I/O和事件驱动模型,使得它非常适合处理大量并发请求的场景。MQTT是一种轻量级的消息传递协议,它是基于发布/订阅模式的,适用于传输小量数据,且具有低带宽、低电量消耗和可靠性高等特点。这篇文章将介绍如何使用Node.js和MQTT客户端库来连接和发布/订阅MQTT消息。
一、安装MQTT客户端库
在Node.js中使用MQTT客户端库,需要先安装它。在命令行中输入以下命令即可安装MQTT客户端库:
npm install mqtt
二、引入MQTT客户端库
在使用MQTT客户端库之前,需要先引入它。在Node.js脚本中,可以使用以下代码来引入MQTT客户端库:
var mqtt = require('mqtt')
三、连接MQTT代理
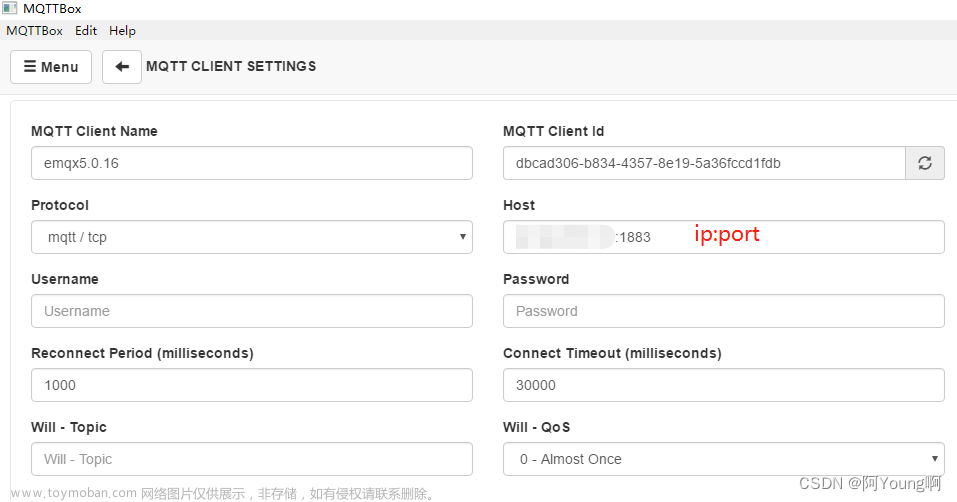
在Node.js中使用MQTT客户端库连接MQTT代理需要使用mqtt.connect()方法。该方法的第一个参数是MQTT代理的地址,可以是IP地址或者域名,第二个参数是连接选项。
var client = mqtt.connect('mqtt://localhost:1883', {
clientId: 'nodejs-mqtt-client'
})
其中,'mqtt://localhost:1883'是MQTT代理的地址,端口号为1883,'nodejs-mqtt-client'是客户端ID。
四、发布MQTT消息
在Node.js中,使用MQTT客户端库发布MQTT消息需要使用client.publish()方法。该方法的第一个参数是消息主题,第二个参数是消息内容,第三个参数是选项。
client.publish('topic', 'hello mqtt', {
qos: 1
})
其中,'topic'是消息主题,{qos: 1}是选项,表示消息订阅的QoS级别为1。
六、接收MQTT消息
在Node.js中,使用MQTT客户端库接收MQTT消息需要使用client.on('message', callback)方法。该方法的第一个参数是'message',表示监听MQTT消息,第二个参数是回调函数,用来处理收到的MQTT消息。
client.on('message', function (topic, message) {
console.log('Received message:', topic, message.toString())
})
其中,'topic'是消息主题,message是消息内容,toString()方法将消息内容转化为字符串类型。当客户端接收到MQTT消息时,就会触发该回调函数。
七、断开MQTT连接
在Node.js中,使用MQTT客户端库断开MQTT连接需要使用client.end()方法。
八、完整示例
下面是一个完整的Node.js和MQTT客户端库的示例:
var mqtt = require('mqtt')
var client = mqtt.connect('mqtt://localhost:1883', {
clientId: 'nodejs-mqtt-client'
})
client.on('connect', function () {
console.log('Connected to MQTT broker')
client.subscribe('topic', {
qos: 1
})
})
client.on('message', function (topic, message) {
console.log('Received message:', topic, message.toString())
})
client.publish('topic', 'hello mqtt', {
qos: 1
})
client.end()
在该示例中,首先使用mqtt.connect()方法连接MQTT代理,然后使用client.on('connect', callback)方法监听连接事件,当连接成功时,使用client.subscribe()方法订阅MQTT消息。接着使用client.publish()方法发布MQTT消息,然后使用client.end()方法断开MQTT连接。当客户端接收到MQTT消息时,就会触发client.on('message', callback)方法中的回调函数。
在实际应用中,我们需要注意以下几点:
-
连接MQTT代理的地址和端口号应与实际情况相符。
-
发布/订阅MQTT消息时,需要使用正确的主题名称和消息质量等级。主题名称应符合MQTT协议规范,并且应具有一定的语义意义,以方便消息的识别和处理。消息质量等级应根据具体情况选择,例如,如果要确保消息的可靠性,可以选择QoS级别为1或2。
-
在实际应用中,MQTT代理通常需要进行身份验证和授权,以确保消息的安全性和可靠性。因此,在连接MQTT代理时,应使用正确的用户名和密码等信息进行身份验证,并且应使用正确的ACL规则进行授权。
-
在使用MQTT协议进行通信时,需要注意消息的大小和频率等问题。MQTT协议最大支持256MB大小的消息,但在实际应用中,应尽可能使用较小的消息以减小网络带宽和存储压力。此外,应避免频繁发送消息,以减少网络负载和能源消耗。
-
在使用MQTT协议进行通信时,需要注意消息的格式和编码方式。MQTT协议支持多种数据格式和编码方式,例如,JSON、XML、二进制等。在实际应用中,应根据具体情况选择合适的数据格式和编码方式。
总的来说,在Node.js中使用MQTT客户端库进行MQTT通信非常方便和灵活。如果您需要进行物联网或其他领域的小量数据通信,建议您选择MQTT协议和Node.js MQTT客户端库进行开发。
总结文章来源:https://www.toymoban.com/news/detail-741145.html
在Node.js中使用MQTT客户端库连接和发布/订阅MQTT消息非常简单,只需要按照上述步骤即可。使用MQTT协议可以方便地在不同的设备之间传输小量数据,因此在物联网等领域应用广泛。文章来源地址https://www.toymoban.com/news/detail-741145.html
到了这里,关于使用Node.js连接和发布/订阅MQTT消息的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!