引言
在现代前端开发中,Vue.js已经成为了一个备受欢迎的JavaScript框架。随着Vue.js的流行,开发人员需要强大的工具来提高他们的生产力和Vue.js项目的质量。Vetur插件是一个为Vue.js开发者提供的强大工具,它不仅提供了丰富的功能,还能让你更轻松地编写和维护Vue.js应用程序。本文将深入探讨Vetur插件是什么以及它有哪些功能,同时会提供一些实际的源码示例,帮助你更好地理解它的用途。

什么是Vetur插件?
Vetur插件是一个为Vue.js项目提供支持的Visual Studio Code(VS Code)插件。VS Code是一个开源的代码编辑器,广受前端开发者欢迎,因为它轻量、快速,并且拥有丰富的扩展生态系统。Vetur插件的目标是为Vue.js开发者提供一套强大的工具,以便更轻松地开发、调试和维护Vue.js应用程序。
安装Vetur插件
首先,你需要安装Visual Studio Code。你可以在官方网站上找到适用于你操作系统的安装程序,并按照说明进行安装。
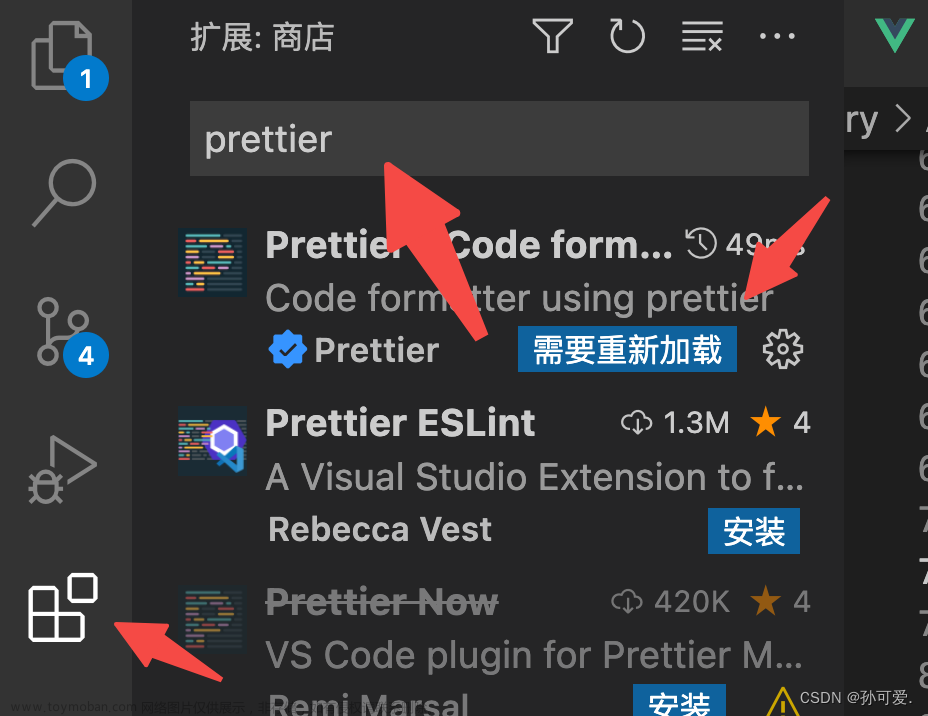
一旦安装了VS Code,你可以在扩展市场中搜索并安装Vetur插件。打开VS Code,点击左侧的扩展图标(或使用快捷键Ctrl+Shift+X),在搜索框中输入“Vetur”,然后点击“安装”按钮即可。
安装完成后,你将能够在Vue.js项目中充分利用Vetur插件的功能。
Vetur插件的功能
Vetur插件提供了许多强大的功能,可以帮助你更有效地开发Vue.js应用程序。下面是一些主要功能的介绍,附有源码示例来演示它们的用法。
1. 语法高亮
Vetur插件为Vue.js文件提供了语法高亮,让你的代码更易于阅读和理解。不仅如此,它还能识别Vue.js的特定语法,如Vue组件、指令和插值表达式。
<template>
<div>
<h1>{{ message }}</h1>
<button @click="changeMessage">Change Message</button>
</div>
</template>
<script>
export default {
data() {
return {
message: "Hello, Vue!"
};
},
methods: {
changeMessage() {
this.message = "Vue is awesome!";
}
}
};
</script>
<style>
h1 {
color: blue;
}
</style>
2. 智能代码补全
Vetur插件提供了智能代码补全功能,帮助你更快速地编写Vue.js代码。当你输入Vue组件或属性时,它会自动提示可用选项,并提供文档信息。
<template>
<div>
<input v-model="message" placeholder="Type something">
<button @click="submitForm">Submit</button>
</div>
</template>
<script>
export default {
data() {
return {
message: ""
};
},
methods: {
submitForm() {
// 在这里输入 this.message 后,Vetur会智能提示数据选项
this.message;
}
}
};
</script>
3. 代码片段
Vetur插件还支持代码片段,允许你通过输入简短的代码触发生成更复杂的Vue.js代码块。这在编写常见的Vue模板结构时特别有用。
<template>
<div>
<ul>
<li v-for="(item, index) in items" :key="index">
<!-- 输入 "v-for" 后,Vetur会智能提示生成代码片段 -->
</li>
</ul>
</div>
</template>
4. 代码导航
Vetur插件可以帮助你更轻松地导航和理解Vue.js项目的结构。你可以点击组件名称或引用,快速跳转到相关的文件。
5. 代码格式化
Vetur插件还包括代码格式化工具,可以帮助你保持一致的代码风格。通过快捷键或自动保存功能,你可以轻松地格式化整个Vue.js文件。
<template>
<div>
<h1>{{ message }}</h1>
</div>
</template>
通过使用VS Code的格式化功能,上述代码可以自动格式化为:
<template>
<div>
<h1>{{ message }}</h1>
</div>
</template>
6. 语法检查
Vetur插件集成了ESLint和TSLint,可以帮助你在编码时捕获潜在的错误和不规范的代码风格。这有助于提高代码质量并减少潜在的错误。
以上仅是Vetur插件的一部分功能,它还有许多其他有用的工具,如调试支持、单文件组件预览等等。通过这些功能,Vetur插件可以显著提高Vue.js开发的效率和质量。
结论
Vue的Vetur插件是一个强大的开发工具,为Vue.js开发者提供了丰富的功能,以便更轻松地编写、调试和维护Vue.js应
用程序。它的语法高亮、智能代码补全、代码片段、代码导航、代码格式化和语法检查等功能,可以大幅提高你的开发效率和代码质量。
如果你是一名Vue.js开发者,强烈建议你安装并使用Vetur插件,以便充分利用这些强大的功能。这将帮助你更轻松地构建出色的Vue.js应用程序,提高你的前端开发体验。文章来源:https://www.toymoban.com/news/detail-741220.html
希望这篇文章能够帮助你了解Vetur插件并开始在你的Vue.js项目中使用它。愿你的Vue.js开发之旅愉快!文章来源地址https://www.toymoban.com/news/detail-741220.html
到了这里,关于什么是Vue的Vetur插件?它有哪些功能的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![解决Vscode报错 [Vetur can‘t find ‘tsconfig.json‘ or ‘jsconfig.json‘]](https://imgs.yssmx.com/Uploads/2024/03/840397-1.png)






