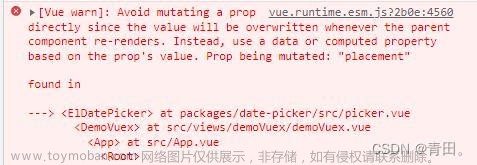
时间选择器默认值的问题
显示的时候如果用下面的方式赋值将不会显示出来:
this.deviceFormData.time[0] = that.$filterArray.formatDatehh(start);
this.deviceFormData.time[1] = that.$filterArray.formatDateEnd(end);
实际上是有数据的,但是不会显示出来
如果用下面的方式就可以显示出来了文章来源:https://www.toymoban.com/news/detail-741223.html
this.deviceFormData.time = [that.$filterArray.formatDatehh(start), that.$filterArray.formatDateEnd(end)]
页面回显
 文章来源地址https://www.toymoban.com/news/detail-741223.html
文章来源地址https://www.toymoban.com/news/detail-741223.html
到了这里,关于Vue+element el-date-picker 时间日期选择器设置默认值,选择框不显示问题(已解决)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!