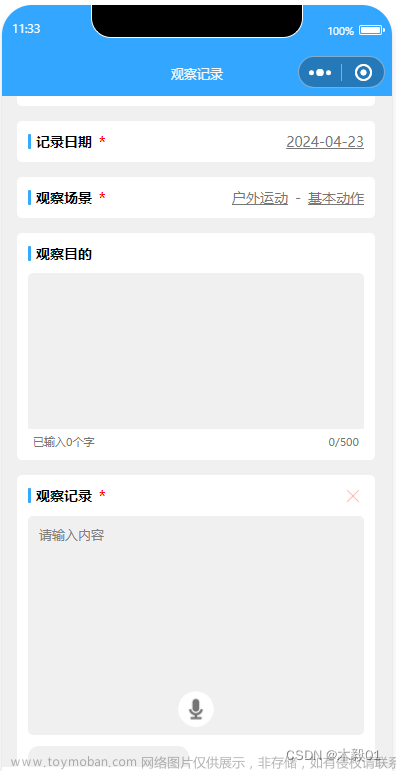
效果
 文章来源:https://www.toymoban.com/news/detail-741248.html
文章来源:https://www.toymoban.com/news/detail-741248.html
 文章来源地址https://www.toymoban.com/news/detail-741248.html
文章来源地址https://www.toymoban.com/news/detail-741248.html
代码
wxml
<!-- 弹窗信息 -->
<view class="popup-container" wx:if="{{showPopup}}">
<view class="popup-content">
<!-- 弹窗内容 -->
<text>这是一个右侧弹窗</text>
</view>
</view>
<!-- 遮罩层 -->
<view class="popup-mask" wx:if="{{showPopup}}" bindtap="hidePopup"></view>
<!-- 点击出现弹窗的按钮 -->
<button bindtap="showPopup">显示弹窗</button>wxss
.popup-container {
position: fixed;
top: 0;
right: 0;
bottom: 0;
width: 90%;
background-color: #fff;
z-index: 9999;
border-bottom-left-radius: 15rpx;
border-top-left-radius: 15rpx;
}
.popup-content {
padding: 20rpx;
}
.popup-mask {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(0, 0, 0, 0.5);
}js
Page({
data: {
showPopup: false
},
showPopup: function () {
this.setData({
showPopup: true
});
},
hidePopup: function () {
this.setData({
showPopup: false
});
}
});到了这里,关于微信小程序:点击按钮出现右侧弹窗的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!