Flask 网站装潢,简易更换模板
本博文找个好看的网页模板,并简单改一改变成flask模板,并展示
主博客目录:《从零开始学习搭建量化平台笔记》
主项目计划需要Flask展示可视化数据网站需要一个好看的主页。
任务:找一个好看的模板并改成Flask模板。
下载模板
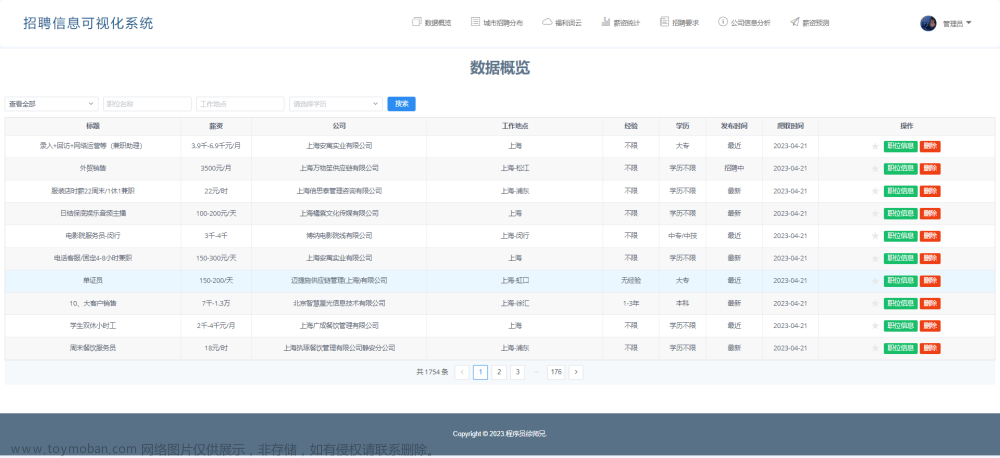
在某乎上找了个下载免费模板的网站。(中文网站)
找一个自己喜欢的然后点击下载。
我用的是一个叫《Helios》的模板。
下载完他的目录是这样的:
Source:[./helios]
├---assets/
├---css/
├---fonts/
├---js/
└---sass/
├---images/
├---header.jpg
├---pic01.jpg
├---......
└---pic15.jpg
├---index.html
├---left-sidebar.html
├---LICENSE.txt
├---no-sidebar.html
├---README.txt
└---right-sidebar.html
Python 自动生成目录
这里为了写博客简单地写了个自动生成目录的python小脚本:
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
__author__ = "Varalpha"
import os
import os.path
from pathlib import Path
def printSingleDir(item, path, max_depth, this_depth, last_symb=(" ", "├---")):
newpath = path / item
if os.path.isdir(newpath):
print(f"{last_symb[0]}" * this_depth + f"{last_symb[1]}{item}/")
if this_depth < max_depth:
printdir4blog(newpath, max_depth, this_depth + 1)
else:
print(f"{last_symb[0]}" * this_depth + f"{last_symb[1]}{item}")
return None
def printdir4blog(path, max_depth, this_depth=0):
path = Path(path)
if this_depth == 0:
print("Source:[" + str(path) + "]")
dir_list = os.listdir(path)
for item in dir_list[:-1]:
printSingleDir(item, path, max_depth, this_depth)
if 0 != len(dir_list):
printSingleDir(dir_list[-1], path, max_depth, this_depth, (" ", "└---"))
if __name__ == "__main__":
path = input("输入遍历目录")
depth = int(input("输入遍历深度"))
printdir4blog(path, depth)
修改目录结构
创建文件
mkdir VarFlask
cd VarFlask
mkdir templates static
touch templates/index.html
touch templates/layout.html
修改进自己项目目录中,重新排了结构:
Source:[./code_web]
├---requirements.txt
├---runserver.py
├---VarFlask/
├---static/
├---css/
├---fonts/
├---images/
├---js/
└---sass/
├---templates/
├---index.html
└---layout.html
├---views.py
└---__init__.py
这里把images和其他模板文件全部放入static/ 文件夹中。
改写模板文件
- 先把html的头文件抄好,并为之后增加补充做好预留
{% block head %}{% endblock %}:
<!DOCTYPE html>
<html lang="en">
<head>
<title>{{ title }} - Flask</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no" />
<meta name="description" content="">
<meta name="author" content="Xiuchuan Zhang">
<!-- CSS FILES -->
<link rel="stylesheet" type="text/css" href="/static/css/main.css" />
{% block head %}{% endblock %}
<!-- end -->
</head>
</html>
这里预留了个 title 参数。
- 再抄个页脚,并为之后增加补充做好预留
{% block footer %}{% endblock %}:
<!-- Footer -->
<div id="footer">
<div class="container">
{% block footer %}{% endblock %}
<hr />
<div class="row">
<div class="col-12">
<!-- Copyright -->
<div class="copyright">
<ul class="menu">
<li>© 2023 - <a href="http://www.varalpha.com">VarAlpha Co.</a>
All rights reserved.
</li>
<li>Design: <a href="http://html5up.net">HTML5 UP</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!-- Footer End -->
- 把Scripts抄上,并为之后增加补充做好预留
{% block scripts %}{% endblock %}
<!-- JAVASCRIPT FILES -->
<script src="/static/js/jquery.min.js"></script>
<script src="/static/js/jquery.dropotron.min.js"></script>
<script src="/static/js/jquery.scrolly.min.js"></script>
<script src="/static/js/jquery.scrollex.min.js"></script>
<script src="/static/js/browser.min.js"></script>
<script src="/static/js/breakpoints.min.js"></script>
<script src="/static/js/util.js"></script>
<script src="/static/js/main.js"></script>
<!-- END JAVASCRIPT FILES -->
{% block scripts %}{% endblock %}
- 最后写好Body, 并为之后增加补充做好预留
{% block content %}{% endblock %}
<body class="{{page_type}} is-preload">
<div id="page-wrapper">
<!-- Header -->
<div id="header">
{% block header %}
<div class="inner">
<h1><a href="{{ url_for('home') }}" id="logo">Flask</a></h1>
</div>
{% endblock %}
<!-- Nav -->
<nav id="nav">
<ul>
<li><a href="{{ url_for('home') }}">Home</a></li>
</ul>
</nav>
</div>
</div>
{% block content %}{% endblock %}
</body>
这里预留了个 page_type 参数, 为了方便修改后续页面模板(主页与子页不同)。
- 合成layout.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>{{ title }} - Flask</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no" />
<meta name="description" content="">
<meta name="author" content="Xiuchuan Zhang">
<!-- CSS FILES -->
<link rel="stylesheet" type="text/css" href="/static/css/main.css" />
{% block head %}{% endblock %}
<!-- end -->
</head>
<body class="{{page_type}} is-preload">
<div id="page-wrapper">
<!-- Header -->
<div id="header">
{% block header %}
<div class="inner">
<h1><a href="{{ url_for('home') }}" id="logo">Flask</a></h1>
</div>
{% endblock %}
<!-- Nav -->
<nav id="nav">
<ul>
<li><a href="{{ url_for('home') }}">Home</a></li>
</ul>
</nav>
</div>
</div>
{% block content %}{% endblock %}
<!-- Footer -->
<div id="footer">
<div class="container">
{% block footer %}{% endblock %}
<hr />
<div class="row">
<div class="col-12">
<!-- Copyright -->
<div class="copyright">
<ul class="menu">
<li>
© 2023 - <a href="http://www.varalpha.com">VarAlpha Co.</a>
All rights reserved.
</li>
<li>
Design: <a href="http://html5up.net">HTML5 UP</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!-- Footer End -->
<!-- JAVASCRIPT FILES -->
<script src="/static/js/jquery.min.js"></script>
<script src="/static/js/jquery.dropotron.min.js"></script>
<script src="/static/js/jquery.scrolly.min.js"></script>
<script src="/static/js/jquery.scrollex.min.js"></script>
<script src="/static/js/browser.min.js"></script>
<script src="/static/js/breakpoints.min.js"></script>
<script src="/static/js/util.js"></script>
<script src="/static/js/main.js"></script>
<!-- END JAVASCRIPT FILES -->
{% block scripts %}{% endblock %}
</body>
</html>
- 使用
layout.html编写index.html
{% extends "layout1.html" %}
{% block header %}
<!-- Inner -->
<div class="inner">
<header>
<h1><a href="{{ url_for('home') }}" id="logo">Flask</a></h1>
<hr />
<p>A Quantitative Stock Analysis Platform</p>
</header>
<footer>
<a href="#banner" class="button circled scrolly">Start</a>
</footer>
</div>
{% endblock %}
{% block content %}
<!-- Banner -->
<section id="banner">
<header>
<h2>Hi. You're looking at <strong>Flask</strong>.</h2>
<p>
A Quantitative Stock Analysis Platform
</p>
</header>
</section>
{% endblock %}
改写Flask 相关函数
创建文件
touch __init__.py
touch views.py
- 把之前博客的
runserver.py的app改写入flask生成文件views.py
"""
Routes and views for the flask application.
"""
from flask import Flask
from flask import render_template
app = Flask(__name__)
@app.route("/")
@app.route("/home")
def home():
"""Renders the home page."""
return render_template("index.html", title="Home Page", page_type="homepage")
-
__init__.py导入app参数
from .views import app
- 修改上篇博文中的启动文件
runserver.py
cd ..
vim runserver.py
导入app参数
from gevent import pywsgi
from VarFlask import app
server = pywsgi.WSGIServer(("0.0.0.0", 5000), app)
server.serve_forever()
- 完成修改,重启flask docker 即可查看新的网页:
命令行输入:
sudo docker restart flask
模板网页预览

 文章来源:https://www.toymoban.com/news/detail-741391.html
文章来源:https://www.toymoban.com/news/detail-741391.html
遇到的坑
出现白色框
上传至服务器后,所有显示的页面每次都有一段白色的框。
网络调试后,查看TCP传输字段,发现有未能解析的字段,发现是传输格式错误导致的。
由于电脑之前配置的文件格式为UTF8带签名,这是文件格式所带的签名导致的问题。
因此需要把上传的文件格式改为UTF8不带签名,就可以解决此问题。
可使用以下命令把签名去除:文章来源地址https://www.toymoban.com/news/detail-741391.html
find . -type f -name "*" -print | xargs -i sed -i 's/\xE F\xBB\xBF//' {}
到了这里,关于Flask 网站装潢, 简易更换模板的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!