记录一下微信隐私信息授权接口相关配置使用。小程序是uniapp+vue2开发
1.首先需要去到微信公众平台,申请小程序中用到的所有隐私接口。可参考
用户隐私保护指引填写说明 | 微信开放文档
小程序用户隐私保护指引内容介绍 | 微信开放文档 在这里配置和查看需要申请的接口。
2.需要在manifest.json中配置 "__usePrivacyCheck__": true,正式开始使用的时候不配置也是可以的。


3.封装一个组件方便后续在每一个用到隐私接口的页面中引入使用
其中uniapp中注意button上使用的是@agreeprivacyauthorization来触发隐私授权方法
<template>
<view class="privacy-box">
<u-popup :show="show" @close="close" @open="open" :round="10">
<view class="popup-box">
<view class="">
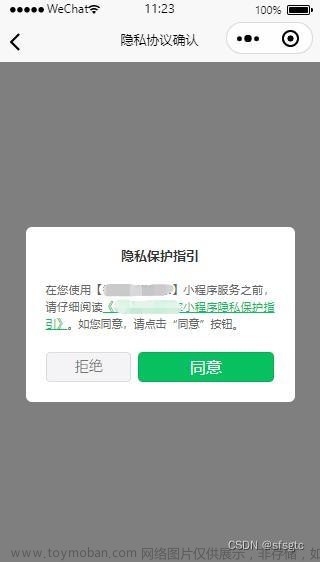
隐私指引弹窗
</view>
<view class="" @click="openPrivacyPolicy">
在您使用xxx小程序前,请仔细阅读<text style="color: #2F74ED;">《xxxx隐私保护协议》</text>。
如您同意《xxxxx隐私保护协议》,请点击“同意”,开始使用xxxx小程序。
</view>
<view class="btn-group">
<button @click="refuse">拒绝</button>
<button id="agree-btn" open-type="agreePrivacyAuthorization"
@agreeprivacyauthorization="handleAgreePrivacyAuthorization" type="primary">同意</button>
</view>
</view>
</u-popup>
</view>
</template>js部分直接在mounted中调用api即可
export default {
data() {
return {
show: false
}
},
mounted() {
wx.onNeedPrivacyAuthorization(resolve => {
console.log("done");
// 需要用户同意隐私授权时
// 弹出开发者自定义的隐私授权弹窗
this.show = true
this.resolvePrivacyAuthorization = resolve
})
},
methods: {
openPrivacyPolicy() {
wx.openPrivacyContract()
},
handleAgreePrivacyAuthorization() {
console.log("用户点击同意授权");
this.resolvePrivacyAuthorization({
buttonId: 'agree-btn',
event: 'agree'
})
this.show = false
},
refuse() {
this.show = false
this.resolvePrivacyAuthorization({
event: 'disagree'
})
console.log("不同意");
},
close() {
this.show = false
},
}
}tips:如果到进入页面时候就调用授权位置信息,也不会和隐私授权弹窗冲突。这里会自动判断是否授权过隐私授权,先弹出隐私授权的弹窗后再弹出授权位置信息。同理获取手机号组件。
获取手机号和复制这种只有在用户点击的时候才会触发弹出隐私授权弹框。
另外获取用户昵称 input type=“nickname”无法触发隐私授权,可以通过wx.requirePrivacyAuthorize来辅助验证。
///以下vue3封装组件写法
<script setup>
import {
ref,
onMounted,
getCurrentInstance
} from "vue"
import {
paramasUserStore
} from "@/store/params.js"
const paramsStore = paramasUserStore()
const {
proxy
} = getCurrentInstance()
onMounted(() => {
wx.onNeedPrivacyAuthorization(resolve => {
console.log("done");
// 需要用户同意隐私授权时
// 弹出开发者自定义的隐私授权弹窗
show.value = true
proxy.resolvePrivacyAuthorization = resolve
})
})
const show = ref(false)
//跳转到隐私授权介绍页面
function openPrivacyPolicy() {
wx.openPrivacyContract()
}
function handleAgreePrivacyAuthorization() {
console.log("用户点击同意授权");
proxy.resolvePrivacyAuthorization({
buttonId: 'agree-btn',
event: 'agree'
})
show.value = false
}
function refuse() {
proxy.resolvePrivacyAuthorization({
event: 'disagree'
})
show.value = false
console.log("不同意");
}
function close() {
show.value = false
}
</script>.privacy-box { // width: 100%; // height: 540rpx; .popup-box { width: 94%; display: flex; flex-direction: column; align-items: center; margin: 0 auto; // justify-content: center; >view:first-child { font-size: 36rpx; font-weight: bold; color: #1AAD19; padding: 40rpx 0; } >view:nth-child(2) { text-indent: 40rpx; line-height: 60rpx; margin-bottom: 40rpx; } .btn-group { width: 100%; display: flex; justify-content: space-between; margin-bottom: 40rpx; >button { width: 240rpx; height: 100rpx; } } } }
官方新增隐私弹窗功能
--不用开发者自己书写弹窗组件和逻辑,只需要在manifest.json中配置 "__usePrivacyCheck__": true即可启用。(目前最新项目本人使用该模式进行隐私授权的提示)文章来源:https://www.toymoban.com/news/detail-741478.html
 文章来源地址https://www.toymoban.com/news/detail-741478.html
文章来源地址https://www.toymoban.com/news/detail-741478.html
到了这里,关于小程序隐私信息授权wx.onNeedPrivacyAuthorization vue2+uniapp / vue3的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!