前言:大学学习的时候,课堂上老师教的总是和我们实际操作的完全脱离。特别是计算机专业的学生,在刚开始使用一个新的软件时,完完全全就是哪哪都不懂,只能硬着头皮在各种搜索引擎上来回切换。甚至很多问题我们连搜索的头绪都没有,不知道该从哪里搜。作为一个深受此般迫害的学生,为了让后来的同学们少走弯路,我决定尽可能详细地把自己摸索很多才了解到的知识,记录下来。
软件:MyEclipse(2014版,版本不同无所谓,操作大同小异)
项目类型:JavaWeb
项目内容:一个Html页面、一个Servlet文件
项目功能:在Html页面实现输入用户名和密码的功能,跳转到sevlet页面,显示刚刚输入的 用户名
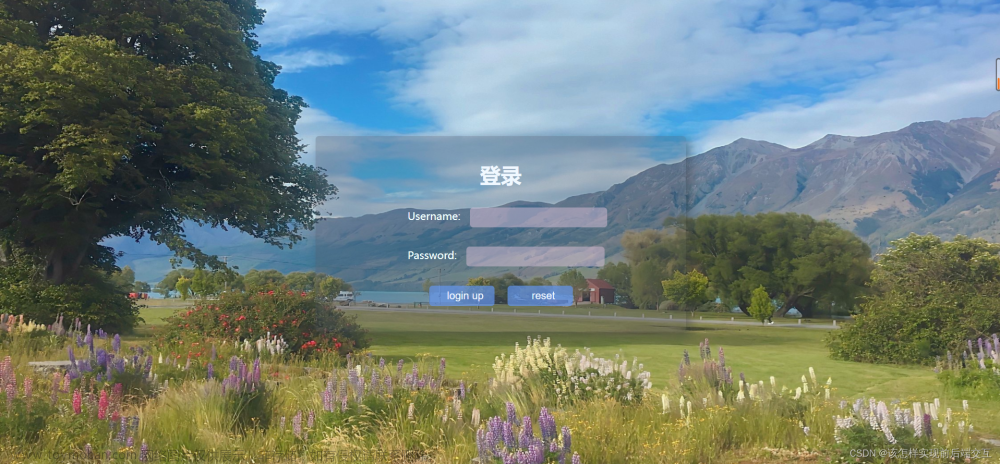
如图:在用户名和密码输入内容后,点击登录跳转到下一个页面

这个图片里面的验证码、下拉框什么的可以忽略,我们只做用户名和密码,因为不涉及连接到数据库,我们的密码是随便输入的。

项目基础:本文是建立在软件、环境都安装好的基础上,tomcat如果没有部署好,需要先参考其他文章将这些准备工作完成。
下面我们来开始创建项目
Step1:创建一个JavaWeb项目
打开MyEclipse,点击左上角的File,选择new,再选择Web Project,出现下面的界面
我们是新手,接下来直接点击Finish就好了。
下面是我的项目里的文件,有不一样的地方无所谓,我们继续向下走
Step2:新建一个Html文件
右键点击WebRoot,选择new ,选择Html,出现如图
然后点击finish,生成文件如图:
注意这里是源代码
<!DOCTYPE html>
<html>
<head>
<title>login.html</title>
<meta name="keywords" content="keyword1,keyword2,keyword3">
<meta name="description" content="this is my page">
<meta name="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body>
This is my HTML page. <br>
</body>
</html>
我们开始编写我们的登录页面内容:可以直接把下面代码复制到你的login.html里面,仔细看注释
<!DOCTYPE html>
<html>
<head>
<title>login.html</title>
<meta charset="utf-8"> <!加上这一句,防止中文乱码>
<meta name="keywords" content="keyword1,keyword2,keyword3">
<meta name="description" content="this is my page">
<meta name="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body>
<!我们的主要内容都是在body标签里面>
<div style="text-align:center;"> <!让文本居中>
<form action="/Demo01/LoginServlet" method="POST">
<!form是表单标签,这里填的是要运行的servlet文件的路径名:/项目名/servlet名>
<!这一句的作用是,在点击登录按钮后,我们浏览器会访问/Demo01/LoginServlet,就实现了跳转到servlet页面>
<!提交方式是 post>
用户: <input type="text" name="name"><br>
<!name="name"语句作用是,你的输入内容是一个字符串,这个字符串变量名是name,serlvt就可以通过name获取到输入的用户名>
密码: <input type="passward" name="psaaward"><br>
<input type="submit" value="登录">
</form>
</div>
</body>
</html>
接下来是很重要的一步,不能忽略:我们要在web.xml文件中配置一些基本信息:展开 WEB-INF文件夹,如果你没有web.xml文件夹,那么右击你的项目,选择MyEclipse,再找到Generate Deployment Descriptor Stub,这时你的web.xml就会出现在你的WEB-INF文件夹里
我们双击web.xml,出现如图:
进入到这个页面
我们把<welcome-file>index.html</welcome-file>改成<welcome-file>login.html</welcome-file>,就是改成我们自己创建的html页面名。改动之后不要忘记Ctrl+S保存文件。等下我们创建servlet时,还要用到web.xml文件,建议查一下web.xml文件的作用,它的功能有很多。
Step3:创建一个Servlet文件
右击项目名下的src文件夹
选择new ,选择 servlet,如图
然后点击 next ,然后finish即可;先不着急实现servlet,我们去web.xml文件里配置servlet的路径。我们发现web.xml文件里多了这些代码
<servlet>
<description>This is the description of my J2EE component</description>
<display-name>This is the display name of my J2EE component</display-name>
<servlet-name>LoginServlet</servlet-name>
<servlet-class>com.demo.LoginServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>LoginServlet</servlet-name>
<url-pattern>/servlet/LoginServlet</url-pattern>
</servlet-mapping>
这是创建我们servlet时,系统给我们设置的servlet基本信息。我们把<url-pattern>/servlet/LoginServlet</url-pattern>改为<url-pattern>/LoginServlet</url-pattern>,就是删掉url pattern里的 /servlet;这个地方也是我试了很多次才找到的一个修改方式,此时我们web.xml里的文件应该是这样
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" version="3.0">
<display-name>Demo01</display-name>
<servlet>
<description>This is the description of my J2EE component</description>
<display-name>This is the display name of my J2EE component</display-name>
<servlet-name>LoginServlet</servlet-name>
<servlet-class>com.demo.LoginServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>LoginServlet</servlet-name>
<url-pattern>/LoginServlet</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>login.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
</web-app>
Step4:实现LoginServlet
现在,到servlet页面里。我们主要在doPost()方法里,实现代码;这是默认的servlet源码
package com.demo;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class LoginServlet extends HttpServlet {
/**
* Constructor of the object.
*/
public LoginServlet() {
super();
}
/**
* Destruction of the servlet. <br>
*/
public void destroy() {
super.destroy(); // Just puts "destroy" string in log
// Put your code here
}
/**
* The doGet method of the servlet. <br>
*
* This method is called when a form has its tag value method equals to get.
*
* @param request the request send by the client to the server
* @param response the response send by the server to the client
* @throws ServletException if an error occurred
* @throws IOException if an error occurred
*/
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html");
PrintWriter out = response.getWriter();
out.println("<!DOCTYPE HTML PUBLIC \"-//W3C//DTD HTML 4.01 Transitional//EN\">");
out.println("<HTML>");
out.println(" <HEAD><TITLE>A Servlet</TITLE></HEAD>");
out.println(" <BODY>");
out.print(" This is ");
out.print(this.getClass());
out.println(", using the GET method");
out.println(" </BODY>");
out.println("</HTML>");
out.flush();
out.close();
}
/**
* The doPost method of the servlet. <br>
*
* This method is called when a form has its tag value method equals to post.
*
* @param request the request send by the client to the server
* @param response the response send by the server to the client
* @throws ServletException if an error occurred
* @throws IOException if an error occurred
*/
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html");
PrintWriter out = response.getWriter();
out.println("<!DOCTYPE HTML PUBLIC \"-//W3C//DTD HTML 4.01 Transitional//EN\">");
out.println("<HTML>");
out.println(" <HEAD><TITLE>A Servlet</TITLE></HEAD>");
out.println(" <BODY>");
out.print(" This is ");
out.print(this.getClass());
out.println(", using the POST method");
out.println(" </BODY>");
out.println("</HTML>");
out.flush();
out.close();
}
/**
* Initialization of the servlet. <br>
*
* @throws ServletException if an error occurs
*/
public void init() throws ServletException {
// Put your code here
}
}
这是修改后的代码:对于不需要修改的方法我们不用去管它,代码的功能看下面的注释
package com.demo;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class LoginServlet extends HttpServlet {
/**
* Constructor of the object.
*/
public LoginServlet() {
super();
}
/**
* Destruction of the servlet. <br>
*/
public void destroy() {
super.destroy(); // Just puts "destroy" string in log
// Put your code here
}
/**
* The doGet method of the servlet. <br>
*
* This method is called when a form has its tag value method equals to get.
*
* @param request the request send by the client to the server
* @param response the response send by the server to the client
* @throws ServletException if an error occurred
* @throws IOException if an error occurred
*/
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html");
PrintWriter out = response.getWriter();
out.println("<!DOCTYPE HTML PUBLIC \"-//W3C//DTD HTML 4.01 Transitional//EN\">");
out.println("<HTML>");
out.println(" <HEAD><TITLE>A Servlet</TITLE></HEAD>");
out.println(" <BODY>");
out.print(" This is ");
out.print(this.getClass());
out.println(", using the GET method");
out.println(" </BODY>");
out.println("</HTML>");
out.flush();
out.close();
}
/**
* The doPost method of the servlet. <br>
*
* This method is called when a form has its tag value method equals to post.
*
* @param request the request send by the client to the server
* @param response the response send by the server to the client
* @throws ServletException if an error occurred
* @throws IOException if an error occurred
*/
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("utf-8");//设置响应页面的编码格式为 utf-8
response.setCharacterEncoding("utf-8");
response.setContentType("text/html");//设置响应页面的格式为html
String name=null;
name=request.getParameter("name");//获取html中表单post过来的名为“name”的数据
if(name==null) name="";
PrintWriter out = response.getWriter();//创建输出的对象
out.println("<!DOCTYPE HTML PUBLIC \"-//W3C//DTD HTML 4.01 Transitional//EN\">");
out.println("<HTML>");
out.println(" <HEAD><TITLE>A Servlet</TITLE></HEAD>");
out.println(" <BODY>");
out.print(" This is ");
out.print(this.getClass());
out.println(", using the POST method");
out.println("<br>");//换行;
out.println("你好!你的用户名是:");
out.println(name);
out.println(" </BODY>");
out.println("</HTML>");
out.flush();
out.close();
}
/**
* Initialization of the servlet. <br>
*
* @throws ServletException if an error occurs
*/
public void init() throws ServletException {
// Put your code here
}
}
Step4:运行项目
我们在代码区下方栏目中选择 Servers
(如果你的页面布局和我的不一样,直接网上搜,可以把Serves调出来,另外,有什么不一样的地方,一定要善于利用搜索引擎),然后右键点击MyEclipse Tomcat 7(我们tomcat的版本可能不一样,这个没关系),选择 Add Deployment… ,出现如下页面
我们的项目就已经和服务器链接上了;接下来就是访问了。访问方式不止一种。
第一种,我们直接在 MyEclipse Tomcat 7的下面找到我们的项目,右键点击,选择 Open in Browser
出现下面这个页面,这是软件自带的浏览器,我们可以用自己电脑下载的浏览器访问
第二种
直接在浏览器中输入文章来源:https://www.toymoban.com/news/detail-741497.html
localhost:8080/Demo01/
这里的8080是tomcat默认端口号,Demo01是我们的项目名
访问以后出现如下页面
输入用户名,和随机一个密码,就跳转到我们的Servlet页面了
至此,我们的第一个简单项目完结散花了~。
具体的步骤会因为版本不同,操作不太一样,这时候我们一定要多搜索。还是那句话,多利用搜索引擎,读各种文章,不要害怕浪费时间。万事开头难,坚持下去,就会慢慢变好的!
最后,希望篇文章能帮助到你。文章来源地址https://www.toymoban.com/news/detail-741497.html
到了这里,关于详细地讲解使用MyEclipse创建一个简单的html与servlet交互的JavaWeb项目的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!