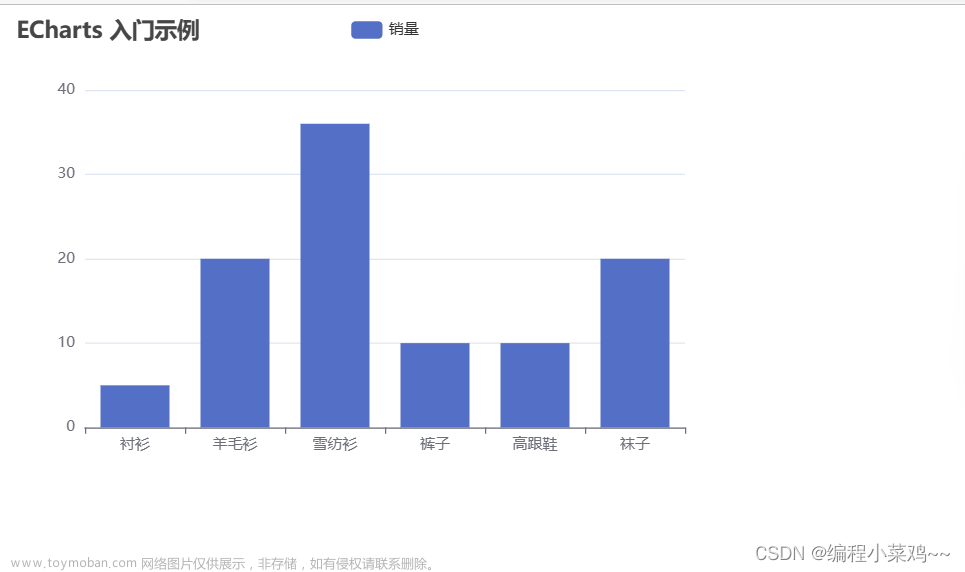
小程序使用echarts第一步就是先引用到小程序里面,可以直接从这里下载
文件很多,我们值下载 ec-canvas 就好,下载完成后,直接放在pages同级目录下

 文章来源:https://www.toymoban.com/news/detail-741684.html
文章来源:https://www.toymoban.com/news/detail-741684.html
-
index.js 在我们需要的页面的 js 文件顶部引入
// pages/index/index.js
import * as echarts from '../../ec-canvas/echarts';
let chart = {};
Page({
data: {
ec: {
lazyLoad: true
}
},
onLoad(options) {
this.initChart(1)
},
// 初始化组件
initChart(status) {
const data = this.selectComponent("#mychart-dom-bar" + status)
data.init((canvas, width, height) => {
chart[status] = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: 2
});
canvas.setChart(chart[status]);
this.setOption(status);
return chart[status];
})
},
setOption(i) {
chart[i].clear(); // 清除
chart[i].setOption(this['getOption' + i](), true); //获取新数据
},
getOption1() {
return {
tooltip: {
trigger: 'axis'
},
grid: {
left: 0,
bottom: 0,
top: 25,
containLabel: true
},
xAxis: {
type: 'category',
data: ['洗美', '贴膜', '改装', '改色'],
axisTick: {
show: false
},
axisLabel: {
color: 'rgba(0,0,0,0.45)',
fontWeight: 'bold',
lineHeight: 14,
padding: [10, 0, 19, 0]
},
axisLine: {
lineStyle: {
color: 'rgba(0,0,0,0.15)'
}
}
},
yAxis: {
type: 'value',
axisLabel: {
color: 'rgba(0,0,0,0.45)',
fontWeight: 'bold',
lineHeight: 14,
padding: [0, 8, 0, 0]
},
splitLine: {
lineStyle: {
color: 'rgba(0,0,0,0.15)'
}
}
},
series: [{
data: [120, 200, 150, 80],
type: 'bar',
color: '#0E71B2',
label: {
show: true,
position: 'top',
color: '#0E71B2',
fontSize: 16
}
}]
}
},
})
-
index.wxml
<!-- 折线图 -->
<view class="echarts">
<ec-canvas id="mychart-dom-bar1" canvas-id="mychart-bar1" ec="{{ec100}}"></ec-canvas>
</view>
<!-- 柱状图 -->
<view class="echartsBar echarts">
<ec-canvas id="mychart-dom-bar2" canvas-id="mychart-bar2" ec="{{ec200}}"></ec-canvas>
</view>-
index.wxss
.echarts {
width: 90%;
margin: 0 auto;
height: 260rpx;
position: relative;
overflow-x: hidden;
ec-canvas {
width: 100%;
height: 100%;
overflow: hidden;
}
.echartsTime {
display: flex;
justify-content: space-between;
font-size: 20rpx;
color: #00263A;
line-height: 28rpx;
position: absolute;
width: 90%;
bottom: 0;
left: 10%;
margin: 0 auto;
}
}
.echartsBar {
height: 56rpx;
margin-top: 20rpx;
}参考了大佬的文章文章来源地址https://www.toymoban.com/news/detail-741684.html
到了这里,关于小程序使用echarts(超详细教程)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!