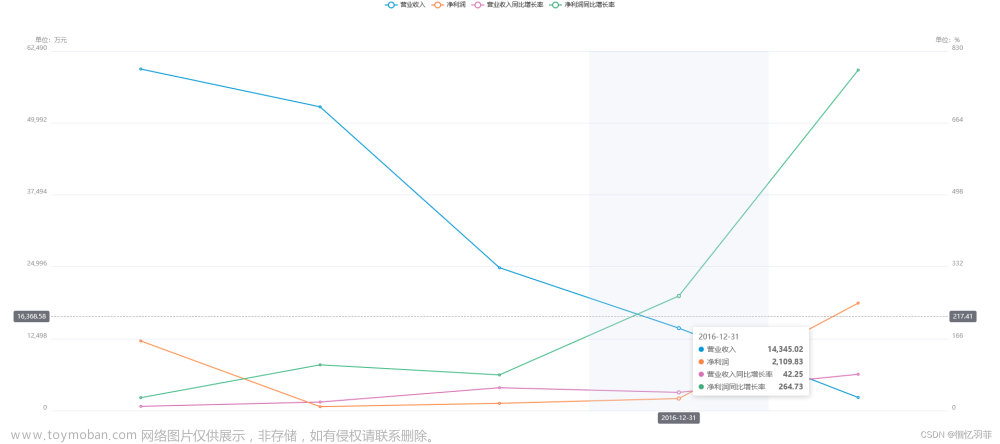
效果图:
 文章来源:https://www.toymoban.com/news/detail-741709.html
文章来源:https://www.toymoban.com/news/detail-741709.html
代码:文章来源地址https://www.toymoban.com/news/detail-741709.html
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>图表</title>
<style>
#main {
width: 241.82px;
height: 188px;
}
</style>
</head>
<body>
<div id="app">
<div id="main"></div>
</div>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@5/dist/echarts.min.js"></script>
<script>
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
option = {
series: [
{
type: 'gauge',
startAngle: 180,
endAngle: 0,
center: ['50%', '60%'], // 主体位置
radius: '100%', // 圆盘大小
min: 0,
max: 1,
splitNumber: 8, // 刻度线单位
itemStyle: {
color: '#000'
},
// 表盘主体
axisLine: {
lineStyle: {
width: 14,
color: [
[0.5, '#58D9F9'],
[0.75, '#7CFFB2'],
[1, '#FDDD60']
]
}
},
// 指针
pointer: {
icon: 'path://M2090.36389,615.30999 L2090.36389,615.30999 C2091.48372,615.30999 2092.40383,616.194028 2092.44859,617.312956 L2096.90698,728.755929 C2097.05155,732.369577 2094.2393,735.416212 2090.62566,735.56078 C2090.53845,735.564269 2090.45117,735.566014 2090.36389,735.566014 L2090.36389,735.566014 C2086.74736,735.566014 2083.81557,732.63423 2083.81557,729.017692 C2083.81557,728.930412 2083.81732,728.84314 2083.82081,728.755929 L2088.2792,617.312956 C2088.32396,616.194028 2089.24407,615.30999 2090.36389,615.30999 Z',
length: '60%',
width: 10,
offsetCenter: ['-15%', '0%'],
itemStyle: {
color: '#ccc'
}
},
// 小刻度线
axisTick: {
distance: -30, // 位置
length: 4,
lineStyle: {
color: '#ccc',
width: 2
}
},
// 大刻度分界线
splitLine: {
show: false // 不展示
},
// 刻度线文字
axisLabel: {
color: '#ccc',
fontSize: 16,
distance: -20,
formatter: function (value) {
if (value === 1) {
return '100';
} else if (value === 0) {
return '0';
}
return '';
}
},
title: {
offsetCenter: [0, '65%'],
fontSize: 14
},
detail: {
fontSize: 30,
offsetCenter: [0, '35%'],
valueAnimation: true,
formatter: function (value) {
return `${value * 100}%`; // 计算百分率
},
color: 'inherit'
},
data: [
{
value: 0.765,
name: '累计执行率'
}
]
},
{
type: 'gauge',
startAngle: 180,
endAngle: 0,
center: ['50%', '60%'], // 主体位置
radius: '120%', // 圆盘大小
min: 0,
max: 1,
splitNumber: 8, // 刻度线单位
axisLine: {
lineStyle: {
color: [[1, '#ccc']],
width: 2
}
},
splitLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
show: false
},
pointer: {
show: false
},
title: {
show: false
},
anchor: {
show: false
}
},
{
type: 'gauge',
startAngle: 180,
endAngle: 0,
center: ['50%', '60%'], // 主体位置
radius: '65%', // 圆盘大小
min: 0,
max: 1,
splitNumber: 8, // 刻度线单位
axisLine: {
lineStyle: {
color: [[1, '#ccc']],
width: 0.6
}
},
splitLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
show: false
},
pointer: {
show: false
},
title: {
show: false
},
anchor: {
show: false
}
}
]
};
option && myChart.setOption(option);
</script>
</body>
</html>到了这里,关于Echats-自定义图表1的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!