# React面试知识点
## React是什么?谈一谈你对react的理解
1 React是一个网页UI库
2 react的特点是 声明式 组件化 通用性
3 react优点: 简单,低耦合高内聚,由于虚拟dom概念,可以做到一次学习到处使用。
4 react缺点: 并不是一篮子框架,,需要社区来弥补,导致开发者技术选型和学习成本难度增加。
答:
React是一个网页UI库, 通过组件化的方式解决视图层开发复用的问题,本质是一个组件化框架。
它的核心设计思想有三点,分别是声明式、组件化与通用性。
声明式的优势在于直观与组合。
组件化的优势在于视图的拆分与模块复用,可以更容易做到高内聚低耦合。
通用性在于一次学习,随处编写。比如React Native, React 360等,这里主要是靠虚拟DOM来保证实现。
这使得React的适用范围变得足够广,无论是Web、Native、VR, 甚至Shell应用都可以进行开发。这也是React的优势。
但作为一个视图层的框架,React的劣势也是十分明显。它并没有提供完整的一揽子解决方案,在开发大型前端应用时,需要向社区寻找并整合解决方案。虽然这一定程度上促进了社区的繁荣,但也为开发者在技术选型和学习适应上造成了一定的成本。
## 为什么要使用jsx
1 jsx是javascript的超集,可以用xml的方式编写UI组件,结构清晰
2 相较于模板引擎,并没有提供更多的概念,比如各种模板指令
3 最终还是需要babel将jsx转换成react.createElement()
答: jsx是javascript的一个语法拓展,结构类似xml, jsx主要用于声明元素,但react中并不强制使用jsx.即使使用了,在编译中也会将jsx转换成react.createElement. 所以jsx更像是是react.createElement的语法糖,所以从这里可以看出react团队并不想引入javascript以外的知识体系。希望合理的关注点分离,保持组件发开发纯粹性。
react团队认为模板不应该是开发过程中的关注点,因为引入了模板语法和模板指令等是不佳的实现方案。其次是模板字符串,模板字符串编写结构会造成多内部嵌套,是整个结构变得复杂,并且是优化代码提示也变的困难重重。
JXON同样是代码提示问题而被团队放弃,所以react团队最后选择了jsx, 因为jsx与其设计思想贴合,不需要引入过多的概念,而且对编辑器代码的语法提示更为友好。
## Babel插件如何实现JSX到JS的编译?
Babel读取代码并解析生成抽象语法树AST,再讲AST传入插件中进行转换, 而转换是就可以将jsx结构转换成react.createElement函数。
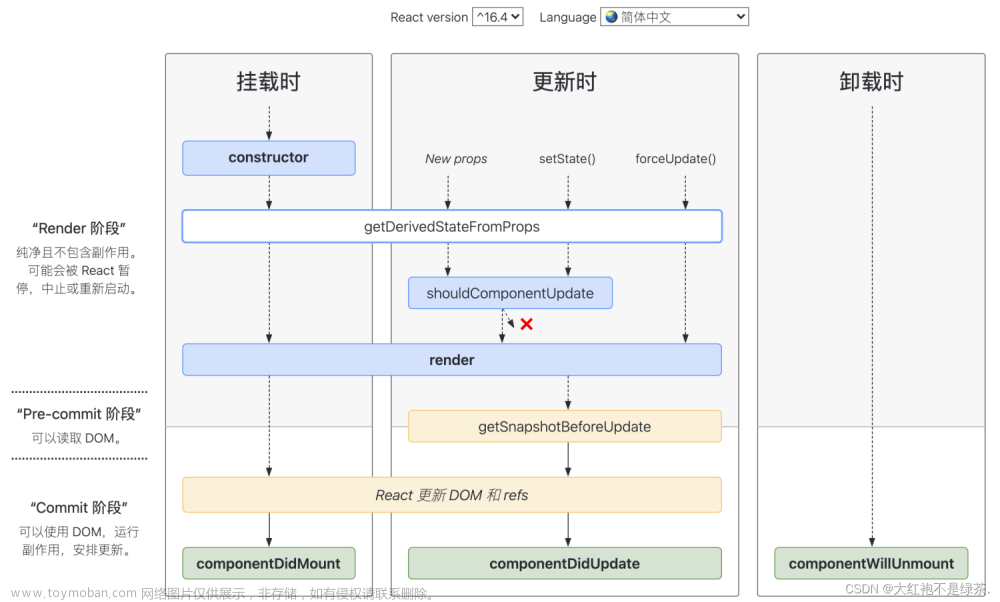
## 生命周期 如何避免坑? 为什么会有坑?
有不恰当的时机 调用了方法
在恰当的时机,没有调用方法
挂载阶段:
constructor 已被移除
UNSAFE_componentWillMount
render 返回JSX 不应做任何产生aside effect的操作
UNSAFE_componentWillReceiveProps
getDerivedStateFromProps
shouldComponentUpdate
UNSAFE_componentWillUpdate
componentWillUnmount 接触事件绑定,清除定时器
优化:
函数组件: React.mone
类组件: shouldcompomentWillUpdate
pure compoment:
错误边界:如果出现错误会出现白屏
## 类组件和函数组件有什么区别?
使用方式和表达效果 是完全一样的
类 OOP
在生命周期中掺杂业务逻辑
函数组件 FP
存粹 简单 易于测试
组合优于继承
函数组件对 时间切片和并发优化更友好
## 如何设计react组件:
展示组件
代理组件
样式组件文章来源:https://www.toymoban.com/news/detail-741767.html
业务组件
容器组件
高阶组件 埋点
如何更好的组合组件:文章来源地址https://www.toymoban.com/news/detail-741767.html
到了这里,关于react面试要点的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!