一、创建数组对象的方式
var arrOb=Array(值,.......)
var arrOb=[值,.........]
var arrOb=new Array(n);
arrOb[0]=值1;
arrOb[1]=值2;
二、数组的属性
length //数组中元素的数目
var arr = ['云南','九寨沟','拉萨','西双版纳','三亚','少林寺'];
console.log(arr.length);

三、数组的方法
1、转为字符串
var arr = ['云南','九寨沟','拉萨','西双版纳','三亚','少林寺'];
console.log(arr);
console.log(arr.toString());
2、 将数组元素连接成字符串 默认值为 , 分隔开
var arr = ['云南','九寨沟','拉萨','西双版纳','三亚','少林寺'];
console.log(arr.join('*'));
join原理解析
function join (a=','){
var arr = ['云南','九寨沟','拉萨','西双版纳','三亚','少林寺'];
var str = '';
for(var i=0;i<arr.length;i++){
if(i==arr.length-1){
str +=arr[i];
}else{
str +=arr[i]+a;
}
}
return str;
}
console.log(join('+'));3、连接多个数组,返回新数组 concat(字符串/数组/数字)
var arr = ['云南','九寨沟','拉萨','西双版纳','三亚','少林寺'];
console.log(arr.concat(['郑州','嵩山'],'重渡沟'));
var arr = ['云南','九寨沟','拉萨','西双版纳','三亚','少林寺'];
var arr2 = ['郑州','嵩山'];
var arr3 = [...arr,...arr2];
console.log(arr3);
5、追加元素,返回新的数组长度 push尾部\unshift头部
var arr = ['云南','九寨沟','拉萨','西双版纳','三亚','少林寺'];
arr.push(123456)
console.log(arr.push(123456));
console.log(arr);
arr.unshift('456798');
console.log(arr.unshift('456798'));
console.log(arr);
添加成功:返回值是添加成功之后数组的长度
6、删除元素,返回新的数组长度 pop尾部\shift头部
var arr = ['云南','九寨沟','拉萨','西双版纳','三亚','少林寺'];
arr.pop()
console.log(arr.pop());
console.log(arr);
console.log(arr.shift());
console.log(arr);
删除成功之后,返回的是被删除的内容
7、splice()删除添加修改
splice(startindex,length,item,item)
length:删除的长度
item:添加的新内容,可添加多个
返回值:被删除的内容
var arr = ['云南','九寨沟','拉萨','西双版纳','三亚','少林寺'];
//删除
arr.splice(0,1)替换:splice(开始删除的位置,删除的长度,删除之后添加的新内容)
//替换
arr.splice(4,1,'南阳')
console.log(arr);添加:splice(开始删除的位置,0,添加的新内容)
//添加
arr.splice(1,0,'hello','world')八、 sort(回调函数)
arr.sort(function(a,b){
return a-b // 正序
return b-a // 倒序
})九、颠倒数组中的元素 reverse()
var arr = ['云南','九寨沟','拉萨','西双版纳','三亚','少林寺'];
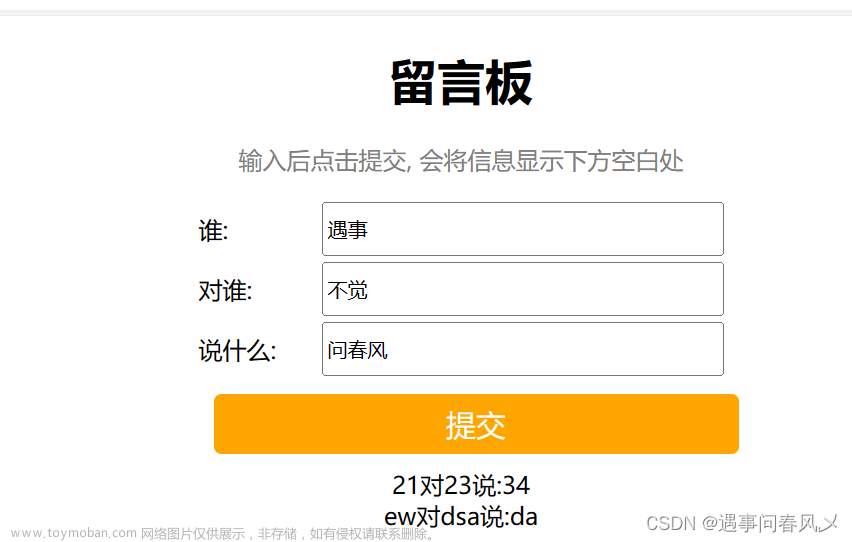
console.log(arr.reverse());十、留言板案例文章来源:https://www.toymoban.com/news/detail-741796.html
<input type="text" name="" id="inp">
<button id="btn">添加</button>
<button id="del">删除</button>
<ul id="ul"></ul> <script>
//5.获取ul标签
var oUl = document.querySelector('#ul');
var btn = document.querySelector('#btn');
var inp = document.querySelector('#inp');
var del = document.querySelector('#del');
//1.页面显示的内容
var arr = ['云南', '九寨沟', '拉萨'];
//9.将渲染数据的操作封装成数组
function show() {
//2.拼接所有的li
var str = '';
//3.循环所有数组中的内容
for (var i = 0; i < arr.length; i++) {
str += `<li>${arr[i]}</li>`;
}
//4.将str放在ul标签中间,特定属性innerHTML
oUl.innerHTML = str;
}
//10.调用函数
show();
//6.给btn添加点击事件
btn.onclick = function () {
//7.获取input里面的值
var val = inp.value;
//8.把value添加到数组中
//arr.unshift(val);
arr.push(val);
//11.重现渲染
show()
//12.input清空
inp.value='';
}
//13.给del添加点击事件
del.onclick = function(){
arr.shift();
//14.重新渲染数据
show()
}
</script> 文章来源地址https://www.toymoban.com/news/detail-741796.html
文章来源地址https://www.toymoban.com/news/detail-741796.html
到了这里,关于JavaScript Array对象(属性、方法) 留言板案例的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!