问题:
在微信小程序获取到 encryptedData, sessionKey, iv 后,对获取到的用户信息进行解密的时候出现“javax.crypto.IllegalBlockSizeException: last block incomplete in decryption”的错误
解决:
1.(无用的操作)首先在网上搜,基本没有什么有用的回答,基本上都回答说传的数据有问题,微信传输的数据不太可能出问题
2.(无用的操作)还有的说是jre虚拟机中的解密算法不对,需要在我们的jdk中添加两个jar包,我当时深信是这个问题,但经过一系列的操作之后,将两个jar包导入后java直接运行不起来了,然后看网上说只有“java.security.InvalidKeyException Illegal key size”这个问题才是jdk的问题,直接pass
3.(解决)我们前端获取到的 encryptedData, sessionKey, iv 这三个数据是没问题的,但前端传给我们后端后,进行打印发现字符串的 “+ ” 全部变成了空格,这样数据肯定是有问题的,我们后端要进行数据的处理,将 空格 变成 “+”,这样数据才是正确的(如果更改后运行还是报这个错误,看4)
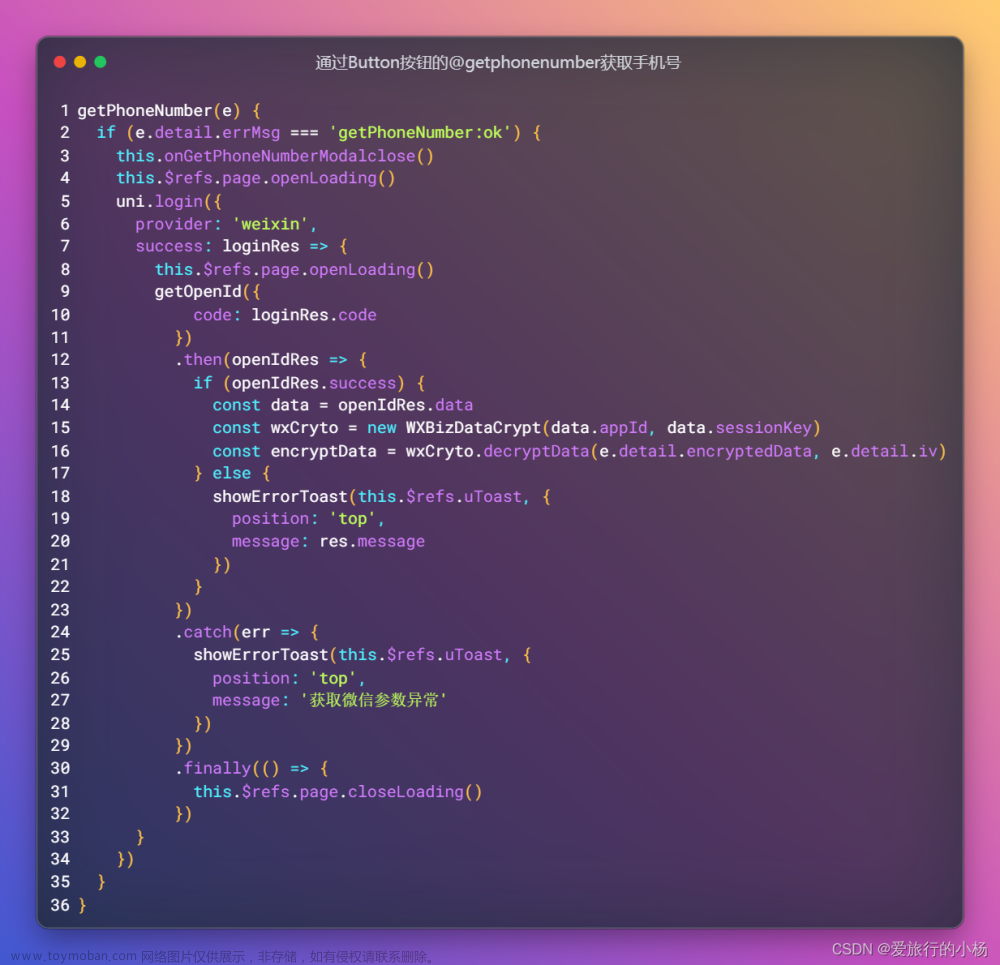
4.(解决)如果进行了 3 确定数据传输过来后 ,数据没问题 , 还是报这个错误 ,那么要确定前端获取 sessionKey 和 encryptedData , iv 的顺序是否正确,一定要先获取到sessionKey在获取到 encryptedData , iv ,而且在获取到这三个数据后,前端在我们进行解密前不能再次调用wx.login,如果再次调用了,那么sessionKey就会改变,还是无法解密
补充:
使用的“解密工具类”是复制的下面文章的代码文章来源:https://www.toymoban.com/news/detail-742033.html
JAVA 微信小程序 解密 用户信息encryptedData_小目标青年的博客-CSDN博客文章来源地址https://www.toymoban.com/news/detail-742033.html
到了这里,关于java微信小程序用户信息解密遇见“javax.crypto.IllegalBlockSizeException: last block incomplete in decryption”报错的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!