将vue项目包放到idea中,在vue项目上右键 选择 Open in Termainl

在下图的输入框中运行 npm install 安装vue需要的依赖包

安装成功后,在 package.json文件上右键

右键后会打开一个npm的运行窗口,选中 dev右键 Run dev就启动了vue项目

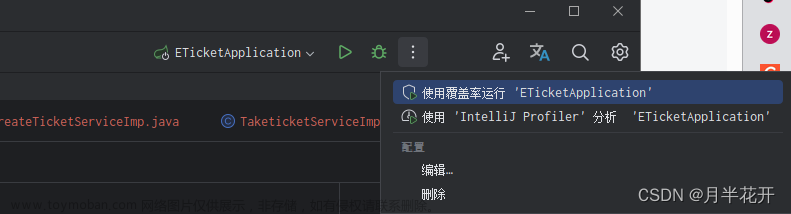
启动后 在idea的启动位置就可以看到新增了一个叫dev 的启动服务选项,这个就是前端vue项目的启动按钮,下次就可以在这里启动、关闭、重启 前端vue项目了。
 文章来源:https://www.toymoban.com/news/detail-742050.html
文章来源:https://www.toymoban.com/news/detail-742050.html
文章来源地址https://www.toymoban.com/news/detail-742050.html
到了这里,关于IDEA启动vue项目的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!