<el-date-picker v-model="timeRange" type="datetimerange" align="right" :default-time='defaultTime'
value-format="yyyy-MM-dd HH:mm:dd" range-separator="至" start-placeholder="开始日期"
end-placeholder="结束日期" :picker-options="pickerOptions" @change="handleChangeTime"
:clearable="false"></el-date-picker>设置:picker-options="pickerOptions"
然后在data里面设置文章来源:https://www.toymoban.com/news/detail-742134.html
pickerOptions: {
onPick: ({
maxDate,
minDate
}) => {
this.selectDate = minDate.getTime()
if (maxDate) {
this.selectDate = ''
}
},
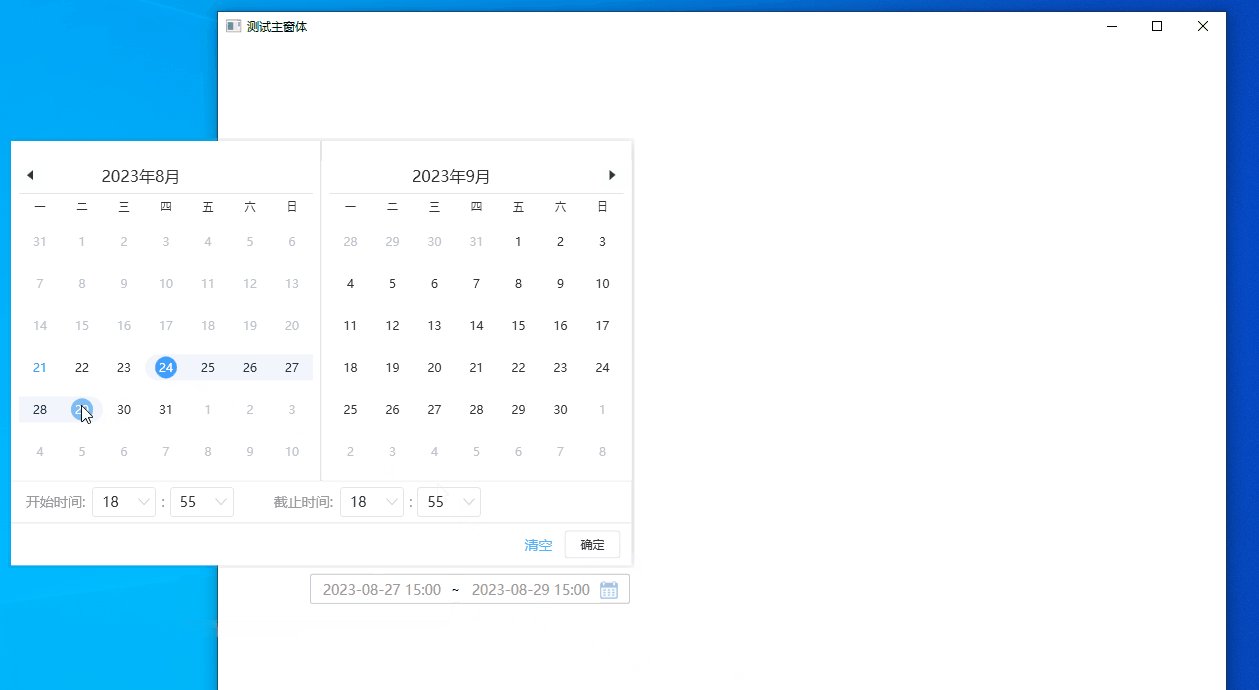
disabledDate: (time) => {
if (this.selectDate !== '') {
const one = (15 * 24 * 3600 - 1) * 1000 // 00:00:00 到23:59:59
const minTime = this.selectDate - one
const maxTime = this.selectDate + one
return time.getTime() < minTime || time.getTime() > maxTime
}
}
}源代码文章来源地址https://www.toymoban.com/news/detail-742134.html
<template>
<div class="promotion-page">
<div class="promotion-box">
<div class="title">
通证估值
</div>
<div class="time-box type-box">
<span class="time-span">时间</span>
<el-date-picker v-model="time" type="datetimerange" range-separator="-" start-placeholder="选择开始时间"
end-placeholder="选择结束日期" class="date" @change="getTableData" :picker-options="pickerOptions" value-format="yyyy-MM-dd HH:mm:ss">
</el-date-picker>
<!-- <el-date-picker v-model="time" type="datetimerange" align="right" :default-time='defaultTime'
value-format="yyyy-MM-dd HH:mm:dd" range-separator="至" start-placeholder="开始日期"
end-placeholder="结束日期" :picker-options="pickerOptions" @change="getTableData"
:clearable="false"></el-date-picker> -->
</div>
<div class="echarts_piece">
<div class="echarts_piece_t">
<span>8.55</span>
<span>昨日估值</span>
</div>
<div class="echarts_piece_t">
<span>0.56%</span>
<span>涨幅</span>
</div>
</div>
<div ref="chart" style="width: 1126.11px; height: 491.66px;"></div>
</div>
</div>
</template>
<script>
import * as echarts from 'echarts';
export default {
name: 'EChartsComponent',
data() {
return {
chart: null,
// 时间筛选
time: [],
selectDate: '',
defaultTime: ['00:00:00', '23:59:59'],
timeRange: [],
pickerOptions: {
onPick: ({
maxDate,
minDate
}) => {
this.selectDate = minDate.getTime()
if (maxDate) {
this.selectDate = ''
}
},
disabledDate: (time) => {
if (this.selectDate !== '') {
const one = (15 * 24 * 3600 - 1) * 1000 // 00:00:00 到23:59:59
const minTime = this.selectDate - one
const maxTime = this.selectDate + one
return time.getTime() < minTime || time.getTime() > maxTime
}
}
}
};
},
mounted() {
this.chart = echarts.init(this.$refs.chart);
this.drawChart();
},
methods: {
// 获取数据
async getTableData() {
let params = {
startTime: this.time?.[0],
endTime: this.time?.[1],
}
console.log('请求参数@@@@', params);
// let {
// code,
// total,
// rows
// } = await integralUserVOList(params)
// if (code == 200) {
// this.table_data = rows
// this.total = total
// console.log('当前的数据', this.table_data);
// }
},
drawChart() {
const option = {
title: {
text: ''
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#fff'
}
}
},
legend: {
data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine']
},
toolbox: {
feature: {
saveAsImage: {}
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [{
type: 'category',
boundaryGap: false,
data: ['10/11', '10/12', '10/13', '10/13', '10/14', '10/16', '17']
}],
yAxis: [{
show: false,
type: 'value'
}],
series: [{
name: '',
type: 'line',
stack: 'Total',
color: '#F35555',
areaStyle: {
opacity: 0.8,
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: '#F35555'
},
{
offset: 1,
color: '#FFFFFF'
}
])
},
emphasis: {
focus: 'series'
},
data: [0.000026, 0.000056, 0.000076, 0.000086, 0.000096, 0.000097, 0.000099]
}]
};
this.chart.setOption(option);
},
},
};
</script>
<style scoped lang="scss">
.promotion-page {
padding: 16px;
.promotion-box {
padding: 16px;
min-width: 1280px;
width: 100%;
background: #FFFFFF;
box-shadow: 0px 1px 4px 1px #E5E9F2;
border-radius: 5px 5px 5px 5px;
}
}
// 盒子的标题
.title {
margin-bottom: 0;
text-align: left;
font-size: 24px;
font-weight: 500;
color: #31394d;
font-weight: bold;
}
::v-deep {
.el-range-editor--medium .el-range__icon,
.el-range-editor--medium .el-range__close-icon {
line-height: 20px !important;
}
}
// 时间筛选
.time-box {
display: flex;
align-items: center;
margin-top: 30px;
padding-left: 56px;
.time-span {
padding-right: 10px;
}
// 深度选择
.date {
height: 28px;
width: 380px;
.el-input__icon {
font-size: 12px;
height: 24px;
line-height: 24px;
}
.el-range-separator {
font-size: 12px;
height: 24px;
line-height: 24px;
}
}
}
.echarts_piece {
margin-left: 56px;
margin-top: 32px;
display: flex;
width: 300px;
justify-content: space-between;
// border: 1px solid red ;
.echarts_piece_t span {
display: block;
}
.echarts_piece_t span:nth-child(1) {
font-size: 36px;
font-weight: bold;
}
.echarts_piece_t span:nth-child(2) {
color: #999999;
font-size: 14px;
}
}
</style>到了这里,关于element UI DatePicker 日期选择器 点击时间点可选限制范围前后十五天的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!