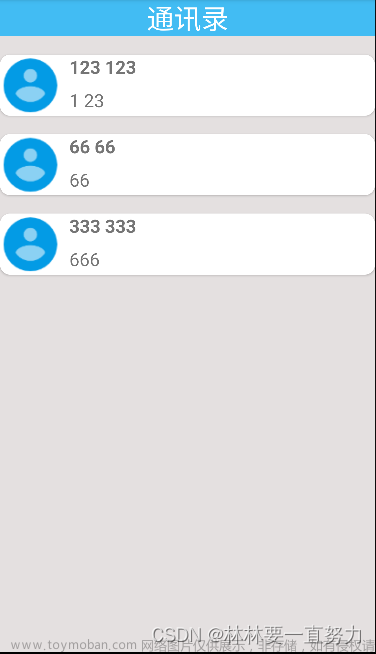
此实践案例由课堂上学习ListView控件提供。先上效果图,使用Listview控件实现一个简单的购物商城界面

显然,界面由Textview与ListView构成,看一下XML代码
父布局使用LinearLayout布局,我也是比较喜欢用该布局的,使用orientation属性来设置布局的方向,此时vertical即为垂直方向,例如放置1-2-3,3个Button按钮,则会从页面上至下显示1-2-3按钮。其余控件Textview用来当作一个页面标题。ListView则是本期主题的探讨对象,从名字上可以理解他的显示效果是一个列表List形式。后面还会学习到另外的列表显示控件,但对于Listview而言功能过于基础,一般仅仅用来显示垂直方向的列表显示。(在实际开发中,会遇到需要横向现实的列表或瀑布流等)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity38">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="30dp"
android:text="购物商城"
android:background="@color/Blue"
android:textColor="#ffffff"
android:gravity="center"/>
<ListView
android:dividerHeight="20dp"
android:padding="10dp"
android:layout_marginTop="10dp"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/lv"/>
</LinearLayout>使用LinearLayout布局,看一下Activity的Java代码
在代码中我额外添加了底部view和表尾的功能,在注释中已经标出
本文是一个简单的ListView示例,所以其列表数据为死数据,存放在了数组之中,包括商品标题titls、商品价格prices、商品图片icons(通过R.drawable来获取到存放在drawable文件夹下的图片)。
public class MainActivity38 extends AppCompatActivity {
ListView lv;
String []titls={"桌子","苹果","蛋糕","线衣","猕猴桃","围巾"};
String []prices={"1800元","10元/kg","300元","350元","10元/kg","280元"};
int []icons={R.drawable.table,R.drawable.apple,R.drawable.cake,R.drawable.wireclothes,R.drawable.kiwifruit,R.drawable.scarf};
myAdapter myAdapter=new myAdapter();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main38);
lv=findViewById(R.id.lv);
//底部view
View view=View.inflate(MainActivity38.this,R.layout.list_footer,null);
// 添加表尾
lv.addFooterView(view);
//设置适配器
lv.setAdapter(myAdapter);
}
class myAdapter extends BaseAdapter{
@Override
//获取List长度
public int getCount() {
return titls.length;
}
//获取List item
@Override
public Object getItem(int position) {
return titls[position];
}
@Override
public long getItemId(int position) {
return position;
}
//获取item视图
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder=null;
if(convertView==null){
convertView=View.inflate(MainActivity38.this,R.layout.m38_item,null);
holder=new ViewHolder();
holder.title=convertView.findViewById(R.id.tv1);
holder.price=convertView.findViewById(R.id.tv2);
holder.icon=convertView.findViewById(R.id.iv);
convertView.setTag(holder);
}else {
holder= (ViewHolder) convertView.getTag();
}
holder.icon.setBackgroundResource(icons[position]);
holder.title.setText(titls[position]);
holder.price.setText("价格:"+prices[position]);
return convertView;
}
}
}ListView的适配器使用内部类的方式写在了Activity的代码中,显然List的item包含了两个TextView以及一个ImageView,分别用来显示商品名价格与图片。文章来源:https://www.toymoban.com/news/detail-742250.html
其余的详细讲解在后续进行补充文章来源地址https://www.toymoban.com/news/detail-742250.html
到了这里,关于Android Studio初学者实例:ListView学习--购物商城的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!