前言
在当今数字化世界中,我们随处都会遇到用户身份验证和数据保护的挑战。无论是网上购物、社交媒体还是在线银行,我们的身份和隐私信息需要得到妥善的保护。本文将引导你探索三个核心概念:Session、Cookie和Token,它们是构建现代Web应用的不可或缺的组成部分。我们将解开它们的神秘面纱,深入了解它们的工作原理,以及如何在你的应用程序中巧妙地应用它们。
第一部分:什么是Session、Cookie和Token
Session、Cookie和Token都是在Web应用中用于维护用户身份和状态的重要工具,它们各自具有不同的定义和作用,同时在Web应用中有着各自的使用场景。
1. Session(会话):
- 定义:Session是一种服务器端的存储机制,用于存储用户的状态信息,通常以键值对的形式保存在服务器上。
- 作用:Session用于维护用户的会话状态,允许在多个请求之间共享数据,通常用于存储用户的登录信息、购物车内容等。
- 使用场景:当用户登录到Web应用时,服务器会创建一个唯一的Session,将用户的数据存储在这个Session中。这个Session ID通常存储在Cookie中,以便在后续请求中标识用户。Session非常适合存储敏感数据,因为数据存储在服务器端,不易被窃取。
2. Cookie(HTTP Cookie):
- 定义:Cookie是一小段文本信息,存储在用户的浏览器中,以便在不同的HTTP请求之间传递数据。
- 作用:Cookie用于在客户端和服务器之间传递数据,通常用于识别用户、跟踪用户行为和保存用户偏好设置等。
- 使用场景:Web服务器可以在HTTP响应中发送Cookie到客户端,然后浏览器会在后续请求中自动将这些Cookie附加到请求头中。这允许Web应用在不同页面之间保持用户的身份认证状态和其他信息。
3. Token(令牌):
- 定义:Token是一种用于身份验证和授权的令牌,通常是一串随机生成的字符。
- 作用:Token用于验证用户的身份,通常在用户登录后生成,然后在每个请求中传递以验证用户的权限。
- 使用场景:在很多现代Web应用中,Token被广泛用于实现身份验证(如JWT)和授权,尤其是在分布式系统中。Token可以存储在客户端或服务器端,具体取决于应用的设计。
比较:
- Session和Cookie都是在服务器和浏览器之间维护用户状态的机制,但Session数据存储在服务器端,而Cookie存储在客户端。
- Token与Session和Cookie不同,它主要用于身份验证和授权,通常作为一种令牌传递,而不是用于存储用户状态数据。
第二部分:cookie的奥秘
什么是Cookie:
Cookie是一种小型文本文件,由Web服务器发送给用户的浏览器,并存储在用户的计算机上。它的主要目的是在不同的HTTP请求之间保持和传递数据,通常用于识别用户、跟踪用户会话以及存储用户偏好设置等。
Cookie的存储位置:
Cookie通常存储在用户的浏览器中,位置在浏览器的"Cookie文件夹"中。每个Cookie包含一个名字、一个值,以及一些其他属性,如过期时间和域名。
创建、读取和删除Cookie:
-
创建Cookie:
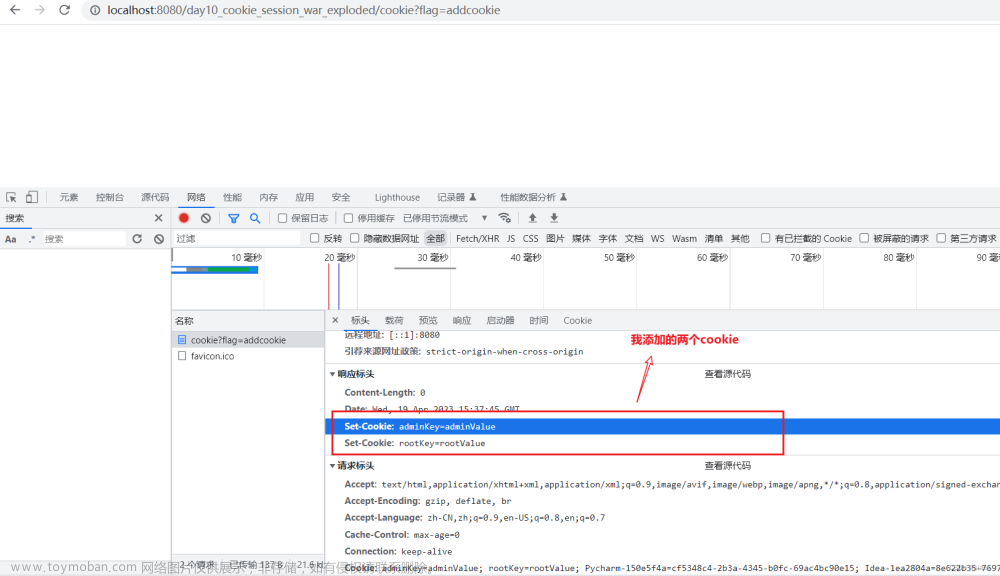
- 服务器可以通过HTTP响应的头部信息设置Cookie,示例:
Set-Cookie: username=John; expires=Wed, 18 Oct 2023 12:00:00 GMT; path=/这将创建一个名为"username"的Cookie,其值为"John",并设置了过期时间和路径。
-
读取Cookie:
- 浏览器在每个HTTP请求中都会自动发送与特定域相关的Cookie。JavaScript可以通过
document.cookie来读取Cookie值。
var username = document.cookie; - 浏览器在每个HTTP请求中都会自动发送与特定域相关的Cookie。JavaScript可以通过
-
删除Cookie:
- 要删除一个Cookie,可以通过设置它的过期时间为过去的时间点,使其失效。例如:
Set-Cookie: username=; expires=Thu, 01 Jan 1970 00:00:00 GMT; path=/
Cookie的持久性和安全性:
-
持久性:
- 会话Cookie:这些Cookie存储在用户的计算机上,但在用户关闭浏览器后会自动删除。
- 持久Cookie:可以设置Cookie的过期时间,使其在一定时间后过期。这使得可以创建长期的用户认证或持久偏好设置。
-
安全性:
- Cookie是存储在用户计算机上的文本文件,因此不适合存储敏感数据,如密码。应该避免在Cookie中存储敏感信息。
- 使用安全标志(Secure)可以强制Cookie只通过HTTPS连接传输,提高传输的安全性。
- 使用HttpOnly标志可以限制Cookie只能通过HTTP请求访问,防止跨站点脚本攻击。
总之,Cookie是一个有用的工具,用于在Web应用中维护状态和跟踪用户,但在使用时需要注意安全性和隐私问题,不应存储敏感信息,并且应谨慎设置Cookie的属性以确保安全性和合规性。
第三部分:深入了解用户会话(Session)
什么是用户会话:
用户会话是Web应用中的一种机制,用于跟踪特定用户在一段时间内与应用的互动。这种互动可以包括用户登录、在购物网站上添加商品到购物车、填写表单等。用户会话通常涉及在服务器和客户端之间维护状态信息,以便跟踪用户的活动和提供个性化的体验。
用户会话在服务器端和客户端中的工作:
-
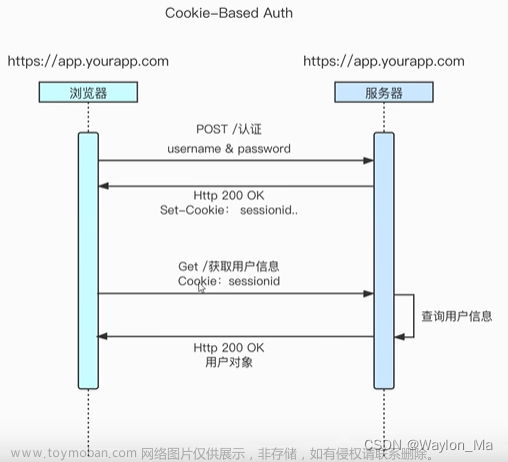
服务器端:当用户首次访问Web应用时,服务器会创建一个唯一的会话标识(通常是Session ID),该标识与该用户的会话相关联。服务器使用这个Session ID来存储和检索与用户会话相关的数据。这些数据可以存储在服务器的内存中,也可以持久化到数据库或其他存储介质中。
-
客户端:客户端通常会在Cookie中存储Session ID,以便在后续请求中将其发送回服务器。这允许服务器在不同请求之间识别特定的用户并恢复其会话状态。
Session的生命周期和管理技巧:
-
生命周期:用户会话的生命周期通常包括以下阶段:
- 创建:当用户访问应用并启动新会话时,服务器创建会话对象,分配一个唯一的Session ID。
- 活动:用户在应用中进行交互,数据存储在会话中,可以在多个请求之间共享。
- 过期:会话可以设置过期时间,一旦过期,会话数据将被删除。
- 终结:用户退出或关闭浏览器,会话终止,相关数据被清除。
-
管理技巧:
- 控制会话过期时间:根据应用需求,可以设置会话的过期时间,确保不会长时间保持不活动的会话。
- 安全性:使用HTTPS以保护Session ID的传输安全,同时避免在Session中存储敏感信息。
- 跨站点请求伪造(CSRF)保护:实施CSRF令牌,以确保请求来自合法的用户。
- 控制并发:防止用户在多个设备上同时登录,可以使用单点登录(SSO)或其他控制手段。
在Web应用中处理用户会话,包括状态管理和安全性:
-
状态管理:用户会话可用于维护用户状态,包括登录状态、购物车内容、偏好设置等。通过Session,应用可以将这些信息存储在服务器端,以便在用户会话期间进行访问和修改。
-
安全性:确保Session数据的安全性是至关重要的。采用以下安全措施是明智的:
- 使用HTTPS以加密数据传输,包括Session ID。
- 设置Session过期时间,以限制会话的生命周期。
- 避免在Session中存储敏感信息,特别是密码等。
- 实施CSRF保护,以防止跨站点请求伪造攻击。
- 定期审查和更新应用的Session管理策略,以适应新的安全威胁。
用户会话在Web应用中是一项关键的技术,它使应用能够跟踪用户的活动,提供个性化的体验,并确保数据的安全性。了解如何有效地管理会话对于构建安全、可靠的Web应用至关重要。
第四部分:了解令牌(Token)
令牌的类型:
令牌在身份验证和授权方面发挥关键作用,主要分为两种类型:访问令牌和身份验证令牌。
-
访问令牌(Access Token):
- 访问令牌是一种用于授权的令牌,通常用于客户端应用程序访问受保护的API或资源。
- 它表示客户端应用程序具有访问特定资源的权限,而不涉及用户身份认证。
- 通常以一串随机字符或编码数据的形式表示,具有有限的生命周期。
-
身份验证令牌(Authentication Token):
- 身份验证令牌是一种用于验证用户身份的令牌,通常包含有关用户的信息,如用户名、角色等。
- 它表示用户的身份,通常用于用户登录后的身份验证,以及在用户会话期间验证用户的身份。
- 身份验证令牌通常是短暂的,用于确保用户的身份在一段时间内有效。
令牌在身份验证和授权方面的关键作用:
-
身份验证:身份验证令牌用于验证用户的身份。用户提供凭据(如用户名和密码),应用服务器验证这些凭据,如果有效,颁发身份验证令牌,以后用于识别用户。
-
授权:访问令牌用于授权。一旦用户被成功验证,应用服务器可以颁发访问令牌,该令牌允许客户端应用程序访问特定的资源,如API或受保护的数据。
JWT(JSON Web Tokens)的使用和优势:
-
JWT的使用:
- JSON Web Tokens(JWT)是一种开放标准,用于在令牌中传递信息。
- JWT通常由三部分组成:头部(Header)、负载(Payload)和签名(Signature)。头部包含令牌的类型和签名算法,负载包含有关用户或授权的信息,签名用于验证令牌的完整性。
-
JWT的优势:
- 自包含:JWT包含了所有必要的信息,无需额外查询数据库。
- 轻量级:JWT的编码和传输非常高效,适合分布式系统。
- 跨域支持:JWT可以在不同域之间使用,适用于单点登录(SSO)等场景。
- 可验证性:JWT的签名可以确保令牌的完整性和来源。
- 可扩展性:JWT支持自定义声明,使其适用于各种使用情境。
总之,令牌是在身份验证和授权中的关键元素,可以分为访问令牌和身份验证令牌,它们各自有不同的用途。JWT作为一种常见的令牌类型,具有自包含性、轻量级和跨域支持等优势,被广泛用于现代应用程序中。
第五部分:身份验证与授权
身份验证和授权是Web应用程序中至关重要的安全方面,而Session、Cookie和Token都可以用于实现这些功能。以下是它们在不同场景中的优缺点比较:文章来源:https://www.toymoban.com/news/detail-742342.html
Session-Based身份验证和授权
-
优点:
- 安全性:Session数据存储在服务器上,相对较安全,难以被窃取。
- 简单:易于实施和管理,不需要特殊的技术。
- 控制权:服务器可以在会话中维护用户状态和权限,并轻松更新或终止会话。
-
缺点:
- 扩展性:需要维护服务器端状态,可能影响应用的扩展性和负载均衡。
- 性能:存储和管理Session数据可能会导致服务器负载增加。
- 不适合跨域使用:Session在多个Web服务器之间共享会话数据可能会产生问题。
Cookie-Based身份验证和授权
-
优点:
- 跨域支持:Cookie存储在客户端,易于在不同域之间传递,适用于单点登录(SSO)等场景。
- 性能:减轻服务器负载,因为会话数据存储在客户端。
- 持久性:可以设置持久Cookie,以实现"记住我"等功能。
-
缺点:
- 安全性:Cookie存储在客户端,容易受到跨站点脚本攻击(XSS)和跨站点请求伪造(CSRF)的威胁。
- 隐私问题:Cookie可能引发隐私问题,因为它们可以被跟踪和分析。
- 有限的存储容量:Cookie的存储容量有限,不能用于大量数据的存储。
Token-Based身份验证和授权
-
优点:
- 安全性:Token可以通过HTTPS传输,并使用签名进行验证,提供较高的安全性。
- 扩展性:适用于分布式系统,因为Token可以在不同服务之间传递。
- 灵活性:可用于不同类型的身份验证和授权,如JWT用于Web应用程序和API。
-
缺点:
- 复杂性:实施和管理Token可能较复杂,需要密钥管理和签名验证。
- 难以终止:Token的生命周期由其过期时间决定,可能需要额外的机制来处理过期和终止。
综上所述,Session、Cookie和Token在不同场景中各有优点和缺点。选择合适的身份验证和授权机制应根据具体应用需求和安全性考虑来进行。通常,Token-Based身份验证和授权在分布式系统中更具优势,而Cookie-Based方式适用于跨域认证和Session-Based方式适用于简单的Web应用。安全性的考虑也是选择的关键因素,因此需要根据具体情况来权衡各种选择。文章来源地址https://www.toymoban.com/news/detail-742342.html
到了这里,关于解密Web安全:Session、Cookie和Token的不解之谜的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!