问题描述
一致的代码风格不仅仅有助于提高可读性,还可以减少错误和漏洞的产生。在编码中,在VSCode中配置Prettier插件并实现使用Ctrl+S自动格式化代码,其可以:
- 根据事先定义的规则自动调整代码的缩进、换行、空格等格式,从而让所有开发人员的代码风格保持一致。这有助于提高代码的可读性和维护性,减少风格上的争议;
- 降低因书写错误而引发的潜在问题,提高代码的质量和可靠性;
- 消除团队成员之间的代码部分风格差异,提高协作的效率和一致性;
- 帮助摸鱼;
解决方案
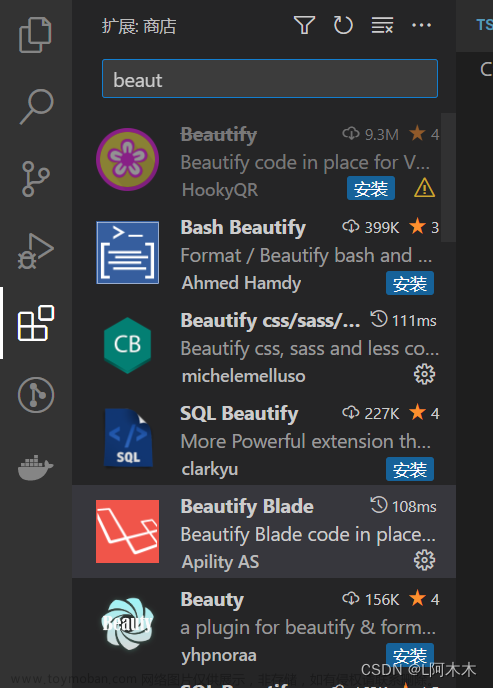
首先进入VSCode扩展,搜索Prettier插件(也可以使用别的格式化程序,看需求),点击安装:

Prettier 是一个 Opinionated 的代码格式化工具,它通过解析代码并使用自己的规则(考虑最大行长)重新打印代码,从而使得代码样式一致,并在必要时包装代码。其git仓库如下:
https://gitee.com/mirrors/Prettier?utm_source=alading&utm_campaign=repo
在安装好Prettier插件后,按Ctrl + Shift + P,唤出配置栏,点击首选项:打开工作区设置(JSON):

可以看到在工作区新增了一个setting.json文件,这就是当前工作区的设置文件,我们点击进入后,将以下代码粘贴进去,其中editor.tabSize用于配置缩进的位数,editor.formatOnSave用于每次保存的时候自动格式化,eslint.format.enable用于配置每次保存的时候将代码按eslint格式进行修复,eslint.validate用于配置需要格式化的文件类型:
{
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 3, //缩进值为3,可自行修改
// #值设置为true时,每次保存的时候自动格式化;值设置为false时,代码格式化请按shift+alt+F(快捷键,可自己更改)
"editor.formatOnSave": true,
// #每次保存的时候将代码按eslint格式进行修复
"eslint.format.enable": true,
// 添加 vue 支持
//autoFix默认开启,只需输入字符串数组即可
"eslint.validate": [
"javascript",
"javascriptreact",
"typescript",
"typescriptreact",
"vue",
"html"
],
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
"editor.suggestSelection": "first",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
} // 两个选择器中是否换行
}

随意进入一个文件,输入Ctrl + Shift + P,唤出配置栏,点击格式化文档

在弹出的窗口中配置默认格式化程序为Prettier ESlint:文章来源:https://www.toymoban.com/news/detail-742344.html


一般都将其配置为Prettier ESlint,当然如果有别的格式化需求可以更换,也可以自己写。大功告成,文章来源地址https://www.toymoban.com/news/detail-742344.html
到了这里,关于解决方案:VSCode中配置自动格式化实现Ctrl+S自动格式化代码的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!