要在微信小程序中跳转到外部小程序,您可以使用微信小程序提供的 wx.navigateToMiniProgram 方法。以下是实现步骤:
- 在需要跳转的页面或组件中,编写触发跳转的逻辑,例如点击按钮:
-
替换
'外部小程序的AppID'和'外部小程序的路径'为实际的外部小程序的 AppID 和路径。 -
如果需要传递额外的数据给目标小程序,可以使用
extraData参数。这些数据将作为参数传递给目标小程序,具体格式和内容可以根据您的需求定义。 -
如果目标小程序有多个版本(如开发版、体验版、正式版),您可以通过设置
envVersion参数来指定要跳转的目标小程序版本。默认值为'release',即跳转到正式版。
// 点击按钮触发跳转到外部小程序 navigateToExternalMiniProgram() { wx.navigateToMiniProgram({ appId: '外部小程序的AppID', path: '外部小程序的路径', // 可选,如果需要跳转到指定页面 extraData: { // 可选,传递给目标小程序的额外数据 key1: 'value1', key2: 'value2' }, envVersion: 'release' // 可选,要跳转的目标小程序版本,默认值为 release(正式版) }); }
通过以上步骤,您就可以在微信小程序中实现跳转到外部小程序的功能了。当用户点击相应的按钮或触发事件时,将会打开目标外部小程序。文章来源:https://www.toymoban.com/news/detail-742369.html
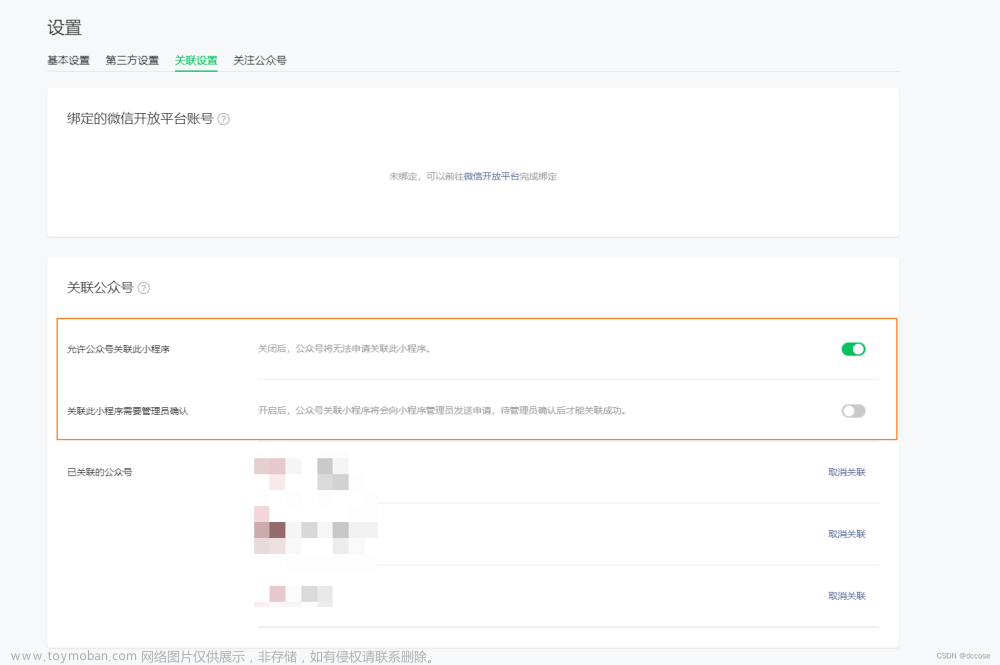
请注意,跳转到外部小程序需要确保目标小程序已经在微信开放平台上发布并获得审核通过。同时,跳转到的外部小程序与当前小程序存在合作关系,具体关联关系可以参考微信开放文档中的相关说明。文章来源地址https://www.toymoban.com/news/detail-742369.html
到了这里,关于微信小程序如何跳转到外部小程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!