摘要
本文详细介绍了一个基于微信小程序的在线考试系统的设计与实现。该系统提供了注册账号,在线考试,和考试记录模块等功能,方便用户进行在线考试和查看考试记录。前端采用微信开发者工具开发,后端使用ThinkPHP5框架进行实现。本文详细阐述了该系统的设计思路、实现方法和功能特点。
关键词:微信小程序;在线考试系统;前端开发;后端开发;ThinkPHP5框架
一、引言
随着互联网技术的发展,线上考试成为越来越受欢迎的一种考试方式。它不仅可以节省大量的时间和资源,还可以让考生随时随地进行考试。因此,我们设计并实现了一个基于微信小程序的在线考试系统。该系统通过微信平台提供在线考试服务,用户可以通过微信登录并参加考试,大大提高了考试的便利性。本文将详细介绍该系统的设计思路、实现方法和功能特点。
二、设计思路
该系统的设计思路主要包括以下几个方面:
用户注册
用户可以通过该系统注册账号,填写个人信息,并进行登录。该系统支持多种注册方式,包括手机号注册、邮箱注册等。同时,我们采用了微信的加密技术,保障用户数据的安全性和隐私性。
在线考试
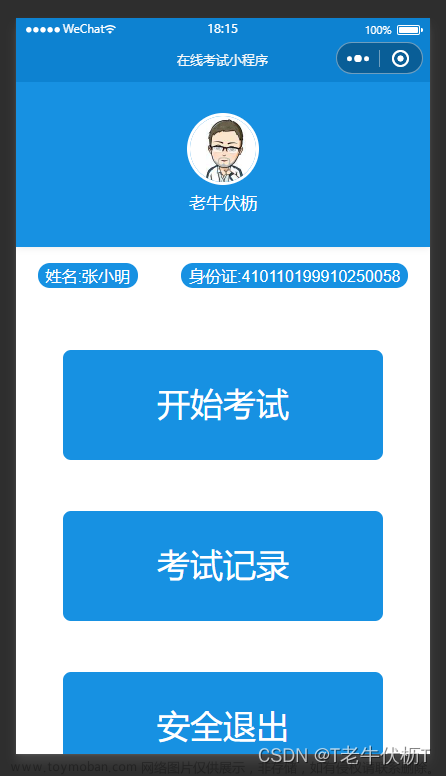
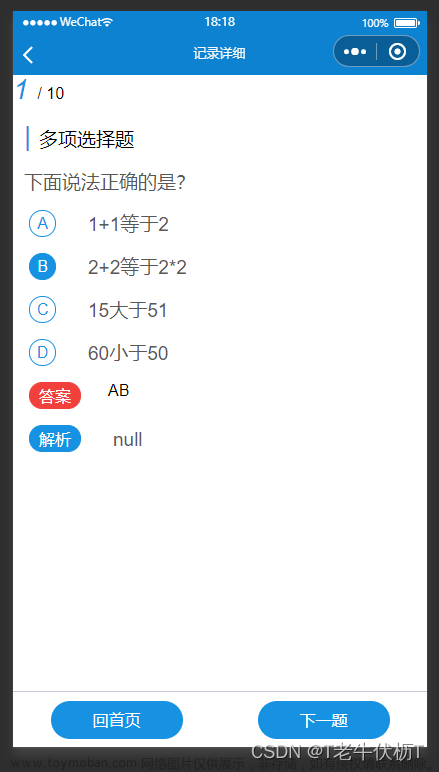
用户登录后,可以进入小程序首页看到开始考试和考试记录模块。开始考试模块包括多个科目供用户选择,用户可以根据自己的需要进行选择并进行在线考试。在考试过程中,该系统支持自动计时功能,方便用户合理安排时间。同时,该系统还支持多种题型,包括单选题、多选题、填空题等,可以满足不同科目的考试需求。
考试记录
用户可以查看自己的考试记录,包括考试时间、考试成绩、考试详情等。同时,该系统还支持多种查询方式,包括按时间查询、按科目查询等,方便用户快速找到自己所需的考试记录。
三、实现方法
该系统的实现方法主要包括以下几个方面:
前端开发
前端采用微信开发者工具进行开发,利用其原生UI组件和样式库进行界面布局和样式设计。我们使用JavaScript进行交互效果和用户体验的提升,同时调用微信小程序API获取用户信息并进行展示。在考试模块中,我们支持多种题型并采用XML作为界面布局文件,JS作为脚本语言进行实现。在考试记录模块中,我们支持多种查询方式并使用SQL语句进行数据查询和存储。
后端开发
后端使用ThinkPHP5框架进行实现,利用其快速开发和高效性能的优势进行数据维护和数据处理。我们使用PHP进行服务器端逻辑处理和数据存储,同时使用MySQL进行数据存储和处理。在注册模块中,我们使用PHP进行数据验证和存储,同时利用微信的接口进行用户信息的获取和验证。在考试模块中,我们使用PHP处理用户的请求并进行数据的处理和存储。在考试记录模块中,我们使用SQL语句进行数据查询和处理。
四、功能特点
该系统的功能特点主要包括以下几个方面:
界面简洁明了:本系统界面简洁明了,操作简单易懂,方便用户使用。同时采用微信小程序的原生UI组件和样式库进行设计实现,使得用户体验更加流畅自然。
注册账号方便:本系统支持多种注册方式,包括手机号注册、邮箱注册等,方便用户进行注册并登录系统。
在线考试功能完善:本系统支持多种题型并采用自动计时功能,方便用户合理安排时间。同时支持多种查询方式并使用SQL语句进行数据查询和存储。可以满足不同科目在线考试的需求。
安全性高:本系统采用了微信的加密技术,保障用户数据的安全性和隐私性;在数据的传输和存储上使用了安全的加密算法和安全的数据库备份方案,有效保证了用户数据的安全性和完整性。
扩展性强:本系统采用模块化设计方法使得本系统可扩展性强可维护性好,可以方便地进行升级和扩展;同时可以利用微信小程序提供的API以及第三方组件库进行功能的扩展及优化使得本系统具有更强的竞争优势以及可持续发展的潜力使得本系统更加强大及完善除了以上几个方面的特点之外本系统还有着可维护性强可操作性强等特点具体体现在以下几个方面6安全性高:本系统采用了微信的加密技术,保障用户数据的安全性和隐私性;在数据的传输和存储上使用了安全的加密算法和安全的数据库备份方案,有效保证了用户数据的安全性和完整性。
扩展性强:本系统采用模块化设计方法使得本系统可扩展性强可维护性好可以进行升级以及扩展;同时可以利用微信小程序提供的API以及第三方组件库进行功能的扩展及优化使得本系统具有更强的竞争优势以及可持续发展的潜力使得本系统更加强大
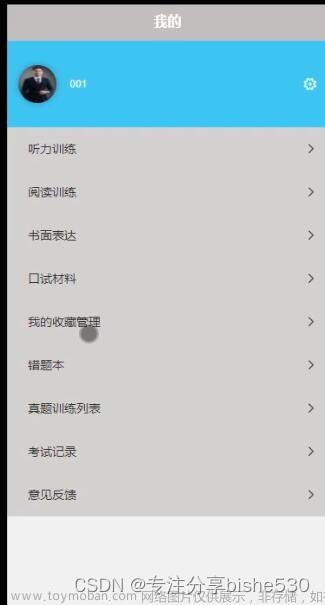
五、界面展示

registerSuccess: function (e) {
console.log(e)
var name = e.detail.value.name;
var pwd = e.detail.value.pwd;
if (!name||!pwd) {
wx.showToast({
title: '请填写账号和密码',
image: '../../images/warn.png',
duration: 2000
})
return;
}
wx.showLoading({
title: '登录中..',
})
wx.request({
url: app.globalData.api+'/User/login',
data: { name: name, pwd:pwd},
success:function(res){
wx.hideLoading()
if (res.data.code == 1000) {
wx.setStorageSync("user",res.data.user);
wx.redirectTo({
url: '/pages/index/index',
})
} else {
console.log("失败")
wx.showToast({
title: '登录失败!',
image: '../../images/warn.png',
duration: 2000
})
}
}
})
},

logout(){
wx.removeStorageSync('user')
wx.reLaunch({
url: '/pages/login/login',
})
},
paihang(){
wx.navigateTo({
url: '/pages/paihang/paihang',
})
},
answer(){
wx.navigateTo({
url: '/pages/answer/answer',
})
},
record(){
wx.navigateTo({
url: '/pages/record/record',
})
},

assignment(res){
let self = this;
let data=self.data.test;
let user=wx.getStorageSync('user')
console.log(data)
wx.request({
url:app.globalData.api+'/Test/addRecord',
data:{answer:data,openid:user.id,number:self.data.number},
success(e){
console.log(e)
if(e.data.code==1000){
wx.redirectTo({
url: '/pages/success/success?id='+e.data.record.id+'&score='+e.data.record.score,
})
}
}
})
},

getInfo(id){
var self=this
wx.request({
url: app.globalData.api+'/Test/getInfo',
data:{id:id},
success(e){
var test=JSON.parse(e.data.info.answer)
console.log(test)
self.setData({
info: e.data.info,
number:e.data.info.number,
test:test,
current: test[0]
})
}
})
},
 文章来源:https://www.toymoban.com/news/detail-742614.html
文章来源:https://www.toymoban.com/news/detail-742614.html
六、源码获取
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻获取联系方式👇🏻👇🏻a8234 文章来源地址https://www.toymoban.com/news/detail-742614.html
文章来源地址https://www.toymoban.com/news/detail-742614.html
到了这里,关于基于微信小程序的在线考试的设计与实现 后台Thinkphp5+MySql(附源码 论文 配置 讲解)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!