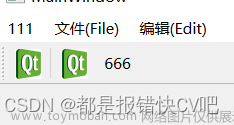
主流APP除了底部有一排标签栏外,通常顶部还有一排导航栏。在Android5.0之前,这个顶部导航栏以ActionBar控件的形式出现,但AcionBar存在不灵活、难以扩展等毛病,所以Android5.0之后推出了ToolBar工具栏控件,意在取代AcionBar。
但为了兼容之前的版本,ActionBar按件仍然保留。ToolBar与ActionBar都占着顶部导航栏的位置,要想引入ToolBar就得先关闭ActionBar。
使用ToolBar时要使用setSupportActionBar( toolBar )将工具栏设为操作栏。
Toolbar toolbar=findViewById(R.id.toolBar);
setSupportActionBar(toolbar);关闭ActionBar步骤:
(1) 在styles.xml中定义一个不包含ActionBar的风格样式,代码如下:
res / values / styles.xml (需自行创建)
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="MyTheme" parent="Theme.AppCompat.Light.NoActionBar"/>
</resources>(2) 修改AndroidManifest.xml清单文件,把activity节点的 android:theme属性值 改为上一步定义的风格主题,如:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<application
... ...
android:theme="@style/Theme.ToolBarTest"> //这里修改改变全部Activity主题
<activity
android:name=".MainActivity"
android:exported="true"
android:theme="@style/MyTheme"> //这里修改改变本Activity主题
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>(3) 使用ToolBar时要使用setSupportActionBar( toolBar )将工具栏设为操作栏。
Toolbar toolbar=findViewById(R.id.toolBar);
setSupportActionBar(toolbar);ToolBar在XML中使用方法:
//例
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:logo="@drawable/icon2"
app:title="Title"
app:navigationIcon="@drawable/zerotwo"
app:subtitle="subTitle"
/>ToolBar的常用属性、设置方法及说明:
logo setLogo 设置工具栏图栏。
title setTitle 设置标题文本。
titleTextColor setTitleTextColor 设置标题的文字颜色。
titleTextAppearance setTitleTextAppearance 设置标题的文字风格(外观)。 风格定义在styles.xml中。
subtitle setsubtitle 设置副标题文本。副标题在标题下方。
subtitleTextColor setSubtitleTextColor 设置副标题的文字颜色。
subtitleTextAppearance setSubtitleTextAppearance 设置副标题的文字风格(外观)。
navigationIcon setNavigationIcon 设置左侧导航图标。
监听器无属性 setNavigationOnClickListener 设置导航图标的点击监听器。
app:menu setMenu 设置菜单;需重写onCreateOptionsMenu和onOptionsItemSelected方法。

ToolBar标题居中:
ToolBar想要标题居中,但没有属性可以设置,可以在ToolBar标签内放置一个TextView并将其layout_gravity属性设为center。文章来源:https://www.toymoban.com/news/detail-742671.html
<androidx.appcompat.widget.Toolbar
... ... >
<TextView
... ...
android:layout_gravity="center" />
</androidx.appcompat.widget.Toolbar>文章来源地址https://www.toymoban.com/news/detail-742671.html
到了这里,关于Android工具栏ToolBar的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!