有同学问我,HTTP/HTTPS、SSL/TLS、WS/WSS 这都是些什么?那我们就先从概念说起:
- HTTP 是超文本传输协议,信息是通过明文传输。
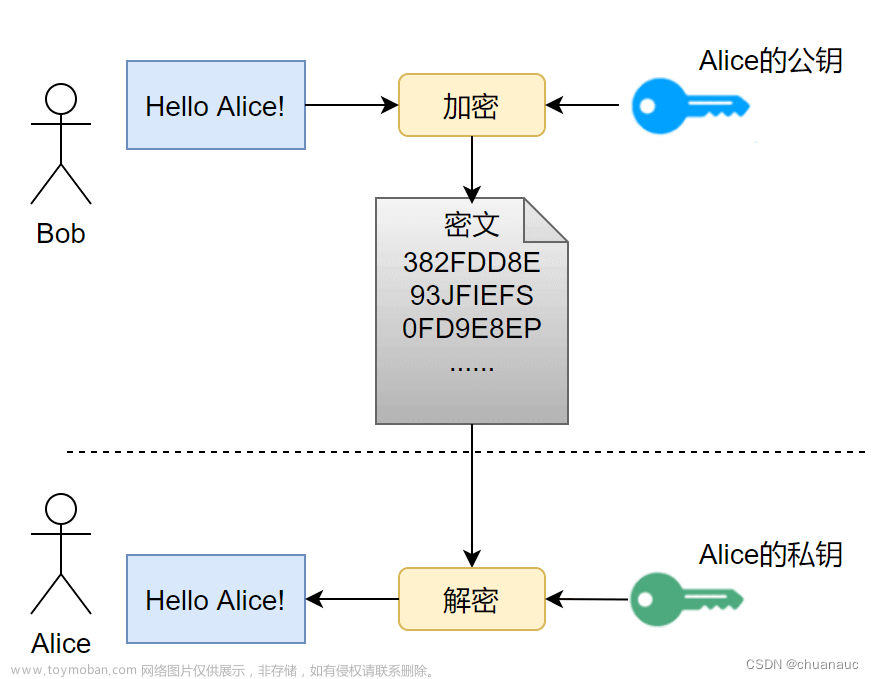
- HTTPS 是在 HTTP 的基础上信息通过加密后再传输。
- SSL 是实现 HTTPS 信息传输加密的算法。
- TLS 是 SSL 的经过更新迭代后更安全的版本。
上诉概念可以用一个公式表示:
HTTP + SSL/TLS = HTTPS
由于 HTTPS 的推出受到了很多人的欢迎,在 SSL 更新到 3.0 时,IETF 对 SSL3.0 进行了标准化,并添加了少数机制(几乎和 SSL3.0 无差异),标准化后的 IETF 更名为 TLS1.0 (Transport Layer Security 安全传输层协议)。
可以说 TLS 就是 SSL 的新版本 3.1,并同时发布 “RFC2246-TLS 加密协议详解”,如果想更深层次的了解 TLS 的工作原理可以去 RFC 的官方网站,搜索 RFC2246 即可找到 RFC 文档!
而 WS/WSS 又是什么呢?其实 WebSocket 才是这篇文章的重点。
WebSocket 协议在 2008 年诞生,2011 年成为国际标准,现在几乎所有浏览器都已经支持了。它的最大特点就是,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话,属于服务器推送技术的一种。
以前,很多网站为了实现实时推送技术,所用的技术都是轮询。轮询是在特定的时间间隔(如每1秒),由浏览器对服务器发出 HTTP 请求,然后由服务器返回最新的数据给客户端。这种传统的模式带来的缺点很明显,即浏览器需要不断的向服务器发出请求,然而HTTP请求包含较多的请求头信息,而其中真正有效的数据只是很小的一部分,显然这样会浪费很多的带宽等资源。在这种情况下,HTML5
定义了 WebSocket 协议,能更好的节省服务器资源和带宽,并且能够更实时地进行通讯。
WebSocket 是一种在单个 TCP 连接上进行全双工通讯的协议,使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就可以创建持久性的连接,并进行双向数据传输。
简单来说,WebSocket 减少了客户端与服务器端建立连接的次数,减轻了服务器资源的开销,只需要完成一次 HTTP 握手。整个通讯过程是建立在一次连接/状态中,也就避免了 HTTP 的非状态性,服务端会一直与客户端保持连接,直到双方发起关闭请求,同时由原本的客户端主动询问,转换为服务器有信息的时候推送。所以,它能做实时通信(聊天室、直播间等),其他特点还包括:
- 建立在 TCP 协议之上,服务器端的实现比较容易
- 与 HTTP 协议有着良好的兼容性。默认端口也是80和443,并且握手阶段采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器
- 数据格式比较轻量,性能开销小,通信高效
- 可以发送文本,也可以发送二进制数据
- 没有同源限制,客户端可以与任意服务器通信
- 协议标识符是ws(如果加密,则为wss),服务器网址就是 URL
现在可以回答刚刚那个问题了,WS/WSS 是 WebSocket 的协议标识符,如果 WebSocket 服务是基于 HTTP 协议就使用 WS,如果是 HTTP 协议则是 WSS。
一图让你理解 HTTP/HTTPS、SSL/TLS、WS/WSS 这都是些什么。
如果有想要尝试自己实现 WebSocket 服务的可以参考我之前写过的文章:文章来源:https://www.toymoban.com/news/detail-742710.html
Python3 如何实现 websocket 服务?文章来源地址https://www.toymoban.com/news/detail-742710.html
到了这里,关于HTTP/HTTPS、SSL/TLS、WS/WSS 都是什么?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!