一、前言
使用Axure的小伙伴应该都知道一些常用的功能,比如文本编辑框、日期选择项、下拉框、以及按钮等控件的使用。但是涉及稍微复杂交互设计,就比较复杂。
二、预期效果
本次主要是针对进度条的设计进行梳理,先说预期设置的效果:进度条随着页面的加载,不断的按照不规律的进度条长度进行变化,最终进度条长度达到100%,即完成整体的进度展示。使用的元件涉及:2个动态面板,1个文本标签,1个完成的组件。
效果视频如下:
屏幕录制2022-12-30 10.32.41
三、实操步骤
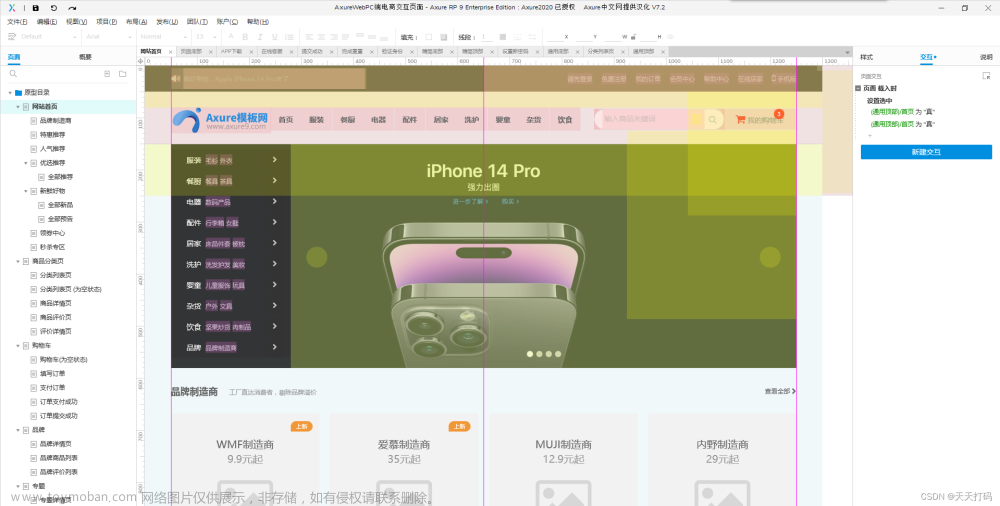
(1)、新增一个页面, 页面可以结合需要进行命名。在元件库中选择动态面板,移动到编辑区域,完成元件「动态面板」的新增。这里设置动态面板的样式是432 W宽度,高度16H。颜色线段均保持原有的初始配置。如下图所示: 文章来源:https://www.toymoban.com/news/detail-742883.html
文章来源:https://www.toymoban.com/news/detail-742883.html
(2)、新增元件「动态面板」,在原有的动态面板上,为了和第一个动态面板区分,可以通过填充颜色进行区分,这里填充绿色。命名为【进度条】文章来源地址https://www.toymoban.com/news/detail-742883.html
到了这里,关于Axure RP9 进度条设置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!