项目业务逻辑和出现的问题整理
-
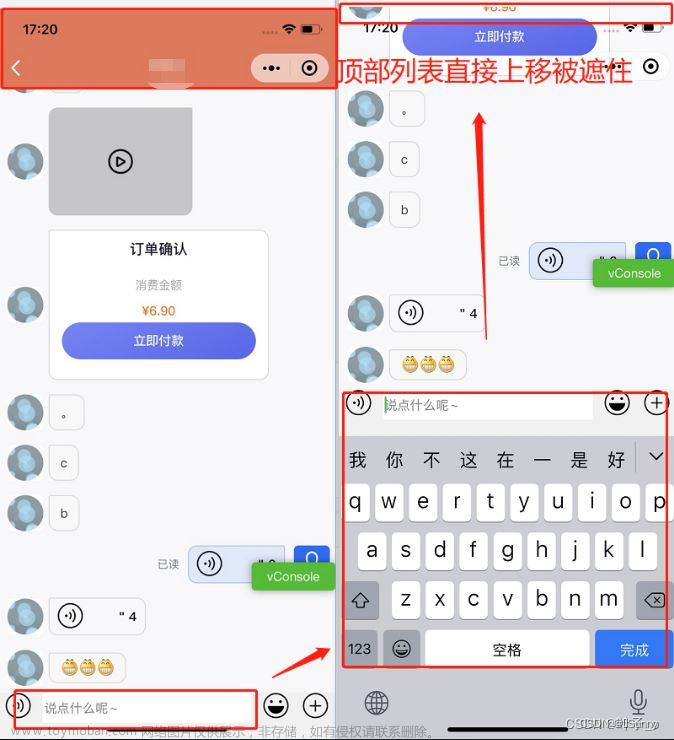
新增页面 用户可以主动添加输入文本框 添加多了就会导致当前页面出现滚动条,这就导致ios端滚动页面的时候去点击输入框键盘抬起再关闭的时候去滚动页面发现页面滚动不了(偶尔出现),经过多次测试发现是键盘抬起的时候 主动向上滑动 100%出现这种问题
-
这次项目主要使用了uview库的2.0版本,使用到了u-picker组件 发现一个问题 当选中第一个选项点击确定的时候会默认给page添加上position:fixed 的问题 导致页面无法滚动,这是第二个出现无法滚动的问题,以前使用1.0版本没有发现文章来源:https://www.toymoban.com/news/detail-743018.html
一、第一个问题ios键盘弹起后关闭导致页面无法滚动
- 解决思路
- 1.监听当前页面的滚动距离 实时拿一个变量去存储
- 2 当键盘弹起关闭后 使用blur事件重新去渲染当前页面
- 代码
//监听 使用 scroll-view 组件 scroll事件 为什么不使用自带的onPageScroll方法 缺点可以自行体会
<scroll-view class="scroll-view" scroll-y="true" @scroll="getScroll">
所有内容包裹在这里
</scroll-view >
//存储当前滚动距离
data() {
return {
scrollTop: 0
}
},
//监听方法
getScroll(e){
this.scrollTop = e.detail.scrollTop
},
//关键地方 输入框失去焦点触发一次
handleBlur() {
uni.pageScrollTo({
scrollTop: this.scrollTop
})
},
二、第二个问题
- 不能有 scoped
<style>
page {
/* overflow-y: auto; */
height: 100%;
position: none !important;
overflow-y: scroll; //可有可无
top:0 !important
}
</style>
总结
小小的宣传一下 个人做的去水印小程序 两天打鱼三天晒网完成的一个小项目 里面有很多做的不是很严谨,但功能还是能正常使用,目前完成了抖音和小红书的视频和图片去水印.,后续会研究下皮皮虾欢迎大家使用,
,
现在已经做好博客功能,目前还没有上线 后面会在小程序里面发布一些有关于地下城勇士的脚本开发的一些思路和代码分享.这个脚本从21年开始i开发到23年 目前只有自己在使用 用了三年了 从当初的坑道到现在的风暴 使用虚拟机进行隔离,自动分解根据名望在自动选地图和等级,自己每周打打团做好行为还是嘎嘎爽的文章来源地址https://www.toymoban.com/news/detail-743018.html
到了这里,关于uniapp 微信小程ios端键盘弹起后导致页面无法滚动的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!