一、引言
随着移动互联网的普及,传统的装修行业逐渐向互联网装修转型。微信小程序作为一种新型的应用形态,凭借其便捷性、易用性和普及性,成为了企业装修平台开发的首选。本文旨在设计和实现一个基于微信小程序的企业装修平台,通过公司展示、案例展示、设计师展示、在线预约、在线咨询、我的预约等功能,为用户提供一站式的装修服务。
二、相关研究
通过对现有装修平台的研究,我们发现大部分平台都存在操作复杂、信息更新不及时、无法在线预约等问题。针对这些问题,本文提出了一种基于微信小程序的企业装修平台的设计方案,旨在为用户提供更加便捷、高效、实用的装修服务体验。
三、系统设计
系统架构设计
本系统采用MVC(Model-View-Controller)架构模式,分为前端和后端两部分。前端部分主要负责用户交互,后端部分负责数据处理和业务逻辑处理。前后端之间通过JSON数据进行交互。
功能模块设计
本系统主要包括以下功能模块:
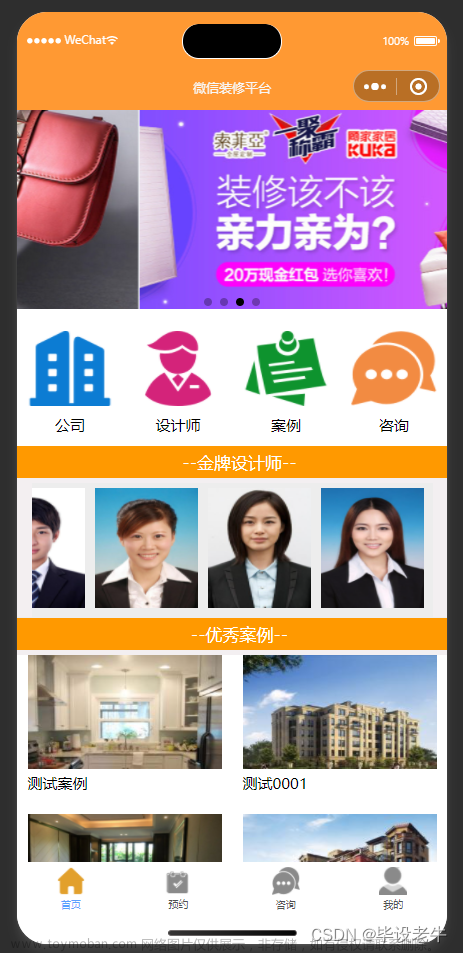
(1)公司展示:展示企业的基本信息、服务范围、施工团队等;
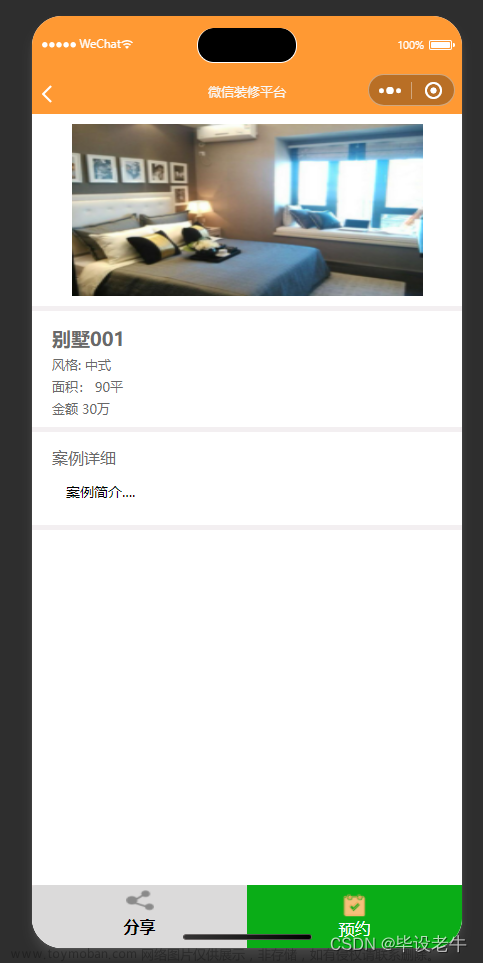
(2)案例展示:展示企业的装修案例,包括案例图片、案例描述、案例类型等;
(3)设计师展示:展示设计师的基本信息、设计作品、设计风格等;
(4)在线预约:用户可以在线预约设计师,选择预约时间、地点等;
(5)在线咨询:用户可以在线咨询设计师,进行装修咨询、设计方案讨论等;
(6)我的预约:用户可以查看自己的预约记录,包括已预约的设计师、预约时间、预约状态等。
数据库设计
本系统采用MySQL数据库进行数据存储和管理。数据库表主要包括公司信息表、设计师信息表、案例信息表、预约信息表等。
四、系统实现
后端实现
后端采用Apache服务器,通过PHP语言实现。主要功能包括数据存储、业务逻辑处理、接口服务等。具体实现过程如下:
(1)建立数据库连接,定义数据模型;
(2)根据业务需求,编写相应的PHP脚本,实现数据增删改查操作;
(3)根据接口文档,编写相应的接口服务脚本,实现数据交互;
(4)对输入数据进行验证和过滤,确保数据安全。
前端实现
前端采用微信小程序框架进行开发,主要功能包括UI设计、交互设计、数据展示等。具体实现过程如下:
(1)使用微信小程序开发工具创建项目;
(2)根据需求文档,设计UI界面;
(3)编写相应的JS脚本,实现数据交互和页面跳转;
(4)使用WXML和WXSS实现页面布局和样式设计;
(5)对页面进行测试和调试,确保界面稳定和用户体验良好。
五、系统测试与优化
系统测试
为了确保系统的稳定性和可靠性,我们进行了全面的系统测试。测试过程中,我们模拟了各种用户场景,包括正常操作和异常操作,如数据输入、页面跳转、接口调用等。同时,我们也邀请了真实用户参与测试,收集用户反馈,以便进一步优化系统。
系统优化
根据系统测试的结果和用户反馈,我们对系统进行了优化。具体的优化措施包括:
(1)优化数据库查询语句,提高数据访问速度;
(2)优化前端页面布局和样式,提高用户体验;
(3)增加异常处理机制,提高系统的容错性和稳定性;
(4)对接口进行安全性校验,防止恶意攻击。
六、界面展示




 文章来源:https://www.toymoban.com/news/detail-743331.html
文章来源:https://www.toymoban.com/news/detail-743331.html
七、 源码获取
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻获取联系方式👇🏻👇🏻 文章来源地址https://www.toymoban.com/news/detail-743331.html
文章来源地址https://www.toymoban.com/news/detail-743331.html
到了这里,关于php+mysql的基于微信小程序的企业装修平台的设计与实现 TP框架(附源码 调试 讲解 文档)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!