微信底部如果用的是系统自动的
tabbar,也就是在
app.json中配置的底部路由:
// app.json
{
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
},{
"pagePath": "pages/me/me",
"text": "个人中心"
}]
}
}
需要注意以下两个问题:
一、跳转链接时,不能使用navigator标签、 wx.navigateTo、wx.redirectTo方法跳转页面
比如,个人中心是tabBar,使用<navigator url="/pages/me/me">个人中心</navigator>跳转时,无法跳转,也不会给任何提示。
如果在普通标签上使用wx.navigateTo跳转到任意tabBar页面,则会报错:
Error: MiniProgramError
{"errMsg":"navigateTo:fail can not navigateTo a tabbar page"}
使用wx.redirectTo也会报同样的错误:
WAServiceMainContext.js:2 Error: MiniProgramError
{"errMsg":"redirectTo:fail can not redirectTo a tabbar page"}
问题解决:
可以使用如下两个方法:
1、wx.switchTab(Object object)
作用:跳转到tabBar页面,并关闭其他所有非 tabBar 页面。
参数:
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| url | string | 是 | 需要跳转的 tabBar 页面的路径 (代码包路径)(需在 app.json 的 tabBar字段定义的页面),路径后不能带参数。 | |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
用法:
wx.switchTab({
url: '/pages/me/me'
})
官方文档:https://developers.weixin.qq.com/miniprogram/dev/api/route/wx.switchTab.html
但这样的缺点是,无法携带参数给tabBar页面。如果需要携带参数过去,可以用如下方法。
2、wx.reLaunch(Object object)
作用:关闭所有页面,打开到应用内的某个页面
参数:
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
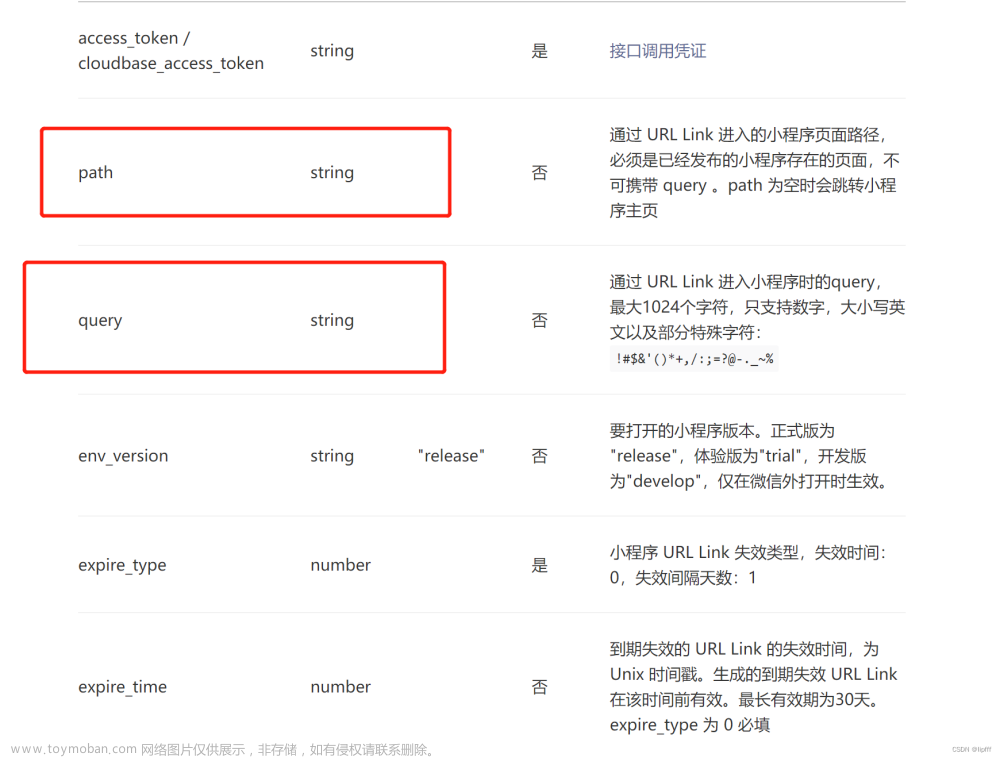
| url | string | 是 | 需要跳转的应用内页面路径 (代码包路径),路径后可以带参数。参数与路径之间使用?分隔,参数键与参数值用=相连,不同参数用&分隔;如 ‘path?key=value&key2=value2’ | |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
用法(可以携带url参数):
wx.reLaunch({
url: '/pages/me/me?id=1'
})
me页面
// test
Page({
onLoad (option) {
console.log(option.id)
}
})
二、不能用常规的方式给tabBar的页面传递参数
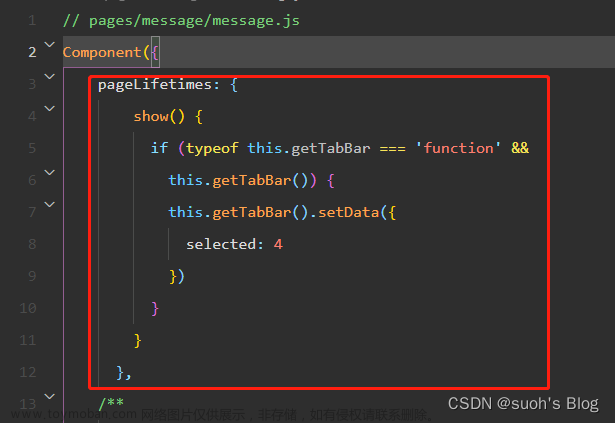
比如在tabBar的页面的onload钩子函数是接收不到其他页面携带过来的option参数的。
问题解决:
可以使用如下两个方法:
1、用前面提到的wx.reLaunch(Object object)方法进行传递
2、使用本地存储方法实现
即在A页面用wx.setStorage将想要传递的参数存到内存中去 , 在B页面(tabBar页面)中直接用wx.getStorage取出内存中取出。

如果你在web前端开发、面试、前端学习路线有困难可以加我V:imqdcnn。免费答疑,行业深潜多年的技术牛人帮你解决bug。文章来源:https://www.toymoban.com/news/detail-743409.html
祝你能成为一名优秀的WEB前端开发工程师!文章来源地址https://www.toymoban.com/news/detail-743409.html
到了这里,关于微信小程序如何跳转到tabBar页面、如何携带参数过去的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!