目录
1. Qt QML与Qt widget之争
1.1 出现顺序
1.2 性能比较
1.3 应用应用领域
1.4 发展趋势
1.5 QT Creator兼容上述两种设计风格
2. 界面描述方式的差别
3. QML和Widgets之间的一些比较
4. 选择QML和Widgets之间的Qt技术时,可以考虑以下几个因素:
5 QT .ui 文件(XML格式)
6 Qt Quick
7. Qt Widgets可以在Linux上运行吗?
1. Qt QML与Qt widget之争
在Qt界始终有两大阵营产生激烈的纷争,那就是选用qml还是widget好,大量初学者也会问这个问题,有以下几点总结。
1.1 出现顺序
- widget属于传统界面开发,和VB/VC/Delphi等拖曳控件开发类似,走CPU绘制,能最大化的兼容现有的硬件和过去的相对偏低性能的硬件。
- qml属于新时代的产物,大概从2010年开始,和flutter/Electron等web开发框架及移动开发框架类似,为了适应各种移动端开发及动画流畅性触摸丝滑体验、充分利用和“榨干”现在的GPU性能,把CPU留出来给用户最大化发挥。
1.2 性能比较
- 硬件性能越好,GPU越是强劲,qml的综合性能越是完爆widget,反之对比也是指数级的。除了极其省成本的嵌入式硬件领域或者国产CPU等,其他领域的硬件性能都是暴增。
1.3 应用应用领域
- widget主要集中在金融、军工、安防、航天、船舶、教育等领域,
-- qml主要集中在汽车仪表、车机、直播等领域。
- 目前国内widget多于qml,国外可能偏向qml,这个不难看出,流行的移动端开发框架都是国外开发者居多。
1.4 发展趋势
- 可预见的十年内,这两者将长期并存,官方基本不再更新widget而是主推qml,意味着将来对qml的性能优化只增不减,未来趋势是qml。
- 没有编程经验的新手qml学习成本更低,而从VB/VC等传统软件开发转过来的从业者更适合学习widget。
- 有的时候不禁要问,既生widget何生qml,学习成本和选择又多了,其实这正是和这个世界的哲学一样:世界是简单的又是复杂的。为了适应各种需求和满足需要。
- 总之,无论qml还是widget,和找老婆一样,适合自己的就是最好的,自己擅长哪个就用哪个。
- 如果还不知道擅长哪个,有空就两个都学,学习过程中自己就会有切身感受和对比,能者多劳多多益善。能够顺利的最快的完成老板的任务给老板赚钱才是王道。
1.5 QT Creator兼容上述两种设计风格

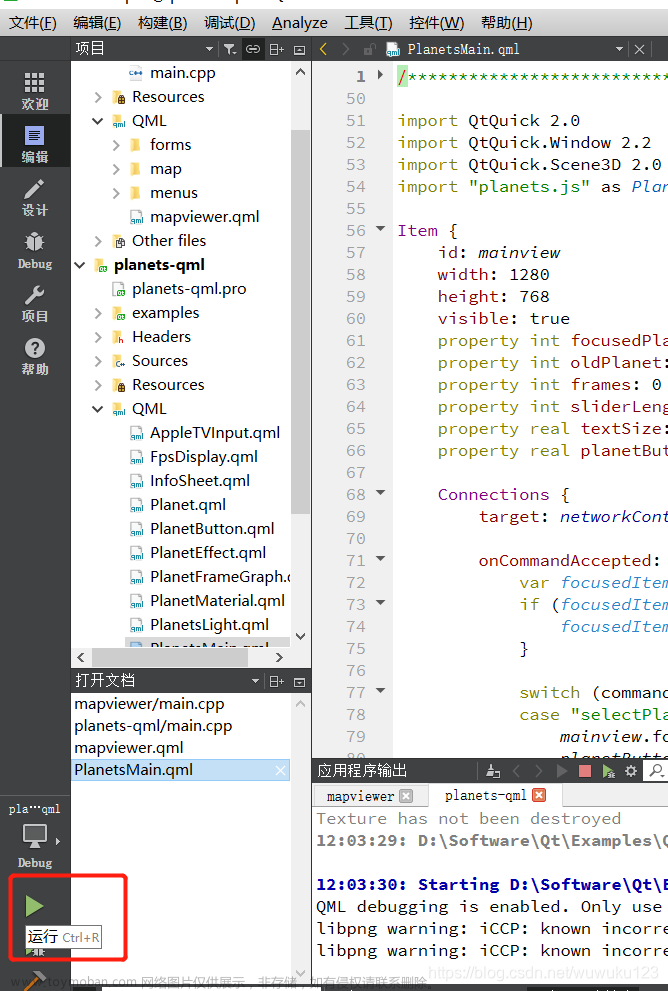
1.5.1 QT Quick QML界面描述文件

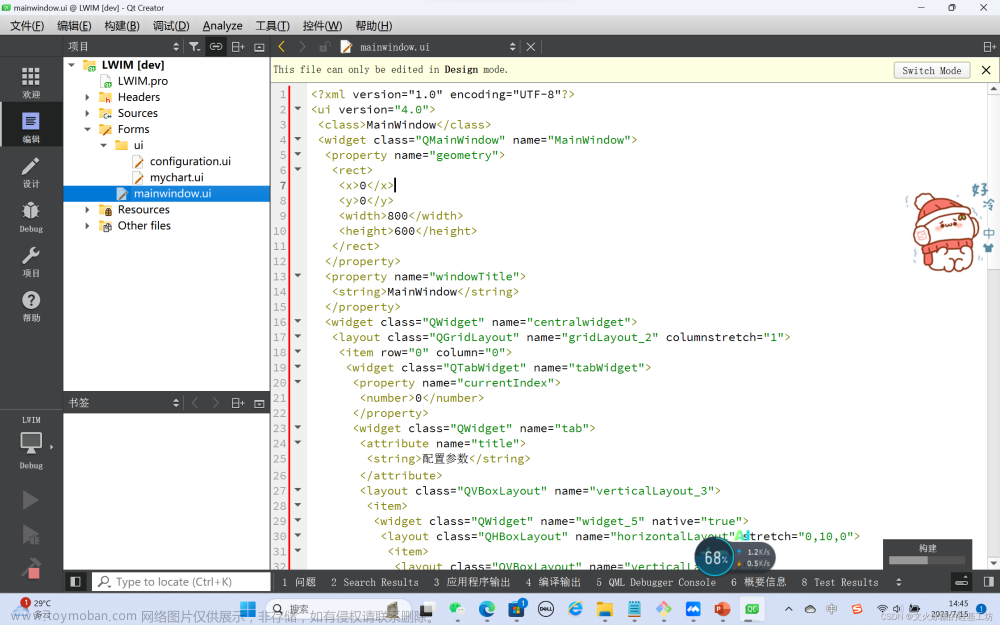
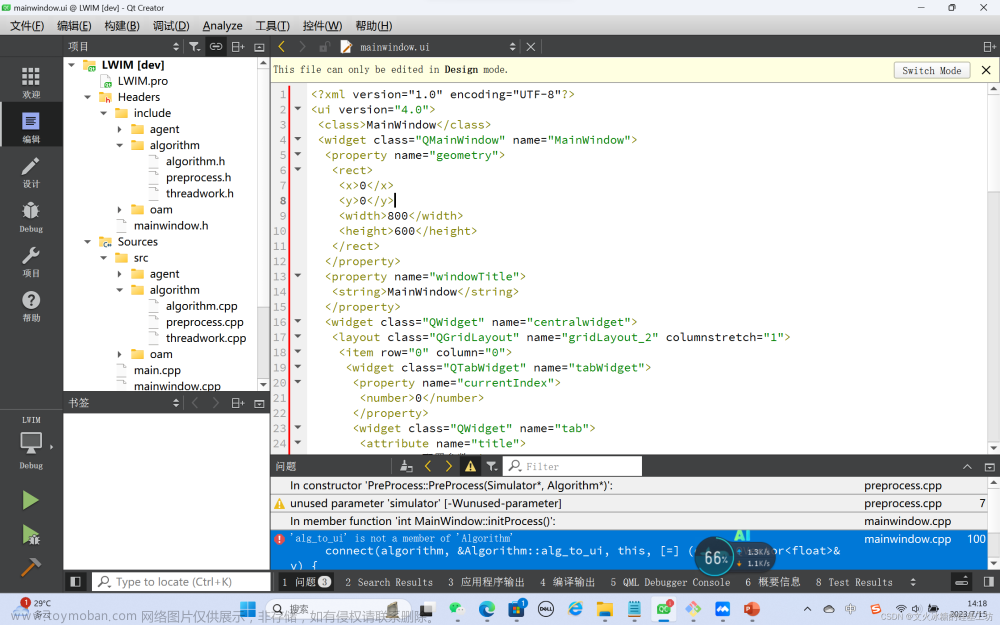
1.5.2 QT widget XML .ui界面描述文件

2. 界面描述方式的差别
在Qt中,.ui文件是使用Qt Widgets开发模型创建的用户界面文件,
而QML使用Qt Quick开发模型创建用户界面。
以下是.ui文件和QML文件之间的区别:
-
语法:*.ui文件使用XML格式来描述用户界面,其中包含了界面组件的布局、属性和信号与槽的连接。而QML使用一种基于JavaScript的声明性语言来描述用户界面,通过使用QML的语法和组件来构建界面和定义其行为。
-
开发模型:*.ui文件是基于Qt Widgets的开发模型,它主要用于构建传统的桌面应用程序。Widgets提供了丰富的预定义组件,并且使用C++进行逻辑和业务处理。而QML是基于Qt Quick的开发模型,它更注重于创建现代化、交互友好的界面,并提供可嵌入到C++代码中的模块化组件。
-
设计工具:*.ui文件通常使用Qt Designer来进行可视化编辑和设计。Qt Designer提供了可视化的界面构建工具,使开发人员可以直观地拖放和配置界面组件。而QML通常使用Qt Creator或其他文本编辑器进行编辑,开发人员需要手动编写QML(QT标记语言QML)代码来描述界面的结构、外观和行为。当然,也可以借助Qt Creator拖放和配置界面组件。
-
跨平台支持:*.ui文件基于Qt Widgets,可以在各种平台上运行,包括桌面、移动和嵌入式系统。而QML也是基于Qt的,因此也具备很好的跨平台支持,能够轻松地在不同平台上运行。
-
性能:由于*.ui文件是基于Widgets的,Widgets通常比QML在性能方面更高效。特别是对于复杂的界面和大量数据的处理,Widgets可能更具优势。但是,QML的渲染性能相对更好,适用于高度动态和交互的用户界面。
综上所述,
.ui XML文件是基于Qt Widgets的用户界面文件,
而QML是基于Qt Quick的用户界面文件。
它们的语法、开发模型、设计工具和性能特点等方面有所不同。
选择使用.ui文件还是QML文件,取决于项目需求、目标平台、开发经验和个人偏好等因素。
3. QML和Widgets之间的一些比较
Qt QML和Widgets是两种不同的用户界面开发技术,它们有各自的优势和适用场景。
下面是QML和Widgets之间的一些比较:
-
语法和表达能力:QML使用声明性的语法,允许开发人员使用更简洁、直观的方式来描述用户界面的结构和行为。QML具备良好的可读性和可维护性,可以更快地实现迭代和修改。Widgets使用的是JavaFX中的Java代码,它基于继承和组合,需要更多的代码来实现界面功能和交互。
-
集成和复用:QML可以方便地与C++代码集成,使用Qt的信号和槽机制实现QML控件/组件与C++对象之间的交互。同时,QML组件的复用性也更好,可以通过不同的组件和模块来构建和组合复杂的界面。Widgets在集成和复用方面相对有限,主要依赖于Java代码的组织和继承结构。
-
设计和原型开发:QML提供了简洁的语法和实时预览功能,使得界面的设计和原型开发更加便捷。设计师可以迅速创建和修改界面的外观和交互效果,从而实现快速的界面迭代。Widgets在这方面相对较弱,原型开发可能需要更多的代码和重复的构建过程。
-
跨平台支持:QML是Qt框架的一部分,而Qt是一个跨平台的开发框架。因此,使用QML可以方便地创建并在不同平台上运行应用程序,包括桌面、移动和嵌入式系统。Widgets原生支持桌面平台,但在移动和嵌入式平台上的支持相对较弱。
综上所述,QML和Widgets是两种不同的用户界面开发技术,各自有其优势和适用场景。
QML适用于需要快速迭代、设计驱动和跨平台支持的应用程序。
Widgets更适合传统的桌面应用程序开发,对于较复杂的界面和交互需求,以及对细粒度控制更重要的场景,Widgets可能更有优势。 选择使用QML还是Widgets,取决于项目需求、开发团队的技能和经验,以及特定应用场景的要求。
4. 选择QML和Widgets之间的Qt技术时,可以考虑以下几个因素:
在选择QML和Widgets之间的Qt技术时,可以考虑以下几个因素:
-
项目需求:首先要考虑项目的需求和目标。如果项目需要现代化、交互友好的用户界面,以及快速迭代和设计驱动的开发方式,那么选择QML可能更合适。如果项目需要细粒度的控制、复杂的界面和对传统桌面应用的支持,那么Widgets可能更合适。
-
开发团队技能和经验:考虑开发团队成员的技能和经验对选型也非常重要。如果团队更熟悉和擅长于使用QML和Web前端技术,那么选择QML可能更有优势。如果团队更善于使用C++和传统的桌面应用开发方式,那么Widgets可能更适合。
-
设计工作流程:考虑设计团队的工作流程和设计需求。如果设计师需要频繁地修改和迭代界面设计,并且愿意直接参与到界面开发中,那么QML的可视化设计工具和实时预览功能可能更适合。而如果设计师更习惯使用设计工具来创建界面原型,而不直接参与到代码开发中,那么Widgets可能更适合。
-
跨平台需求:如果项目需要支持多个平台,包括桌面、移动和嵌入式系统,那么QML作为Qt框架的一部分,具备更好的跨平台支持。Widgets原生支持桌面平台,对于移动和嵌入式平台的支持相对较弱。
-
性能要求:在一些对性能要求较高的场景下,Widgets可能更具优势。Widgets是基于C++的,对于复杂的界面和大量数据的处理,Widgets相对更高效。
综上所述,在选择QML和Widgets之间的Qt技术时,需要综合考虑项目需求、开发团队技能和经验、设计工作流程、跨平台需求和性能要求等因素。有时候也可以考虑两者的结合使用,根据具体场景选择最适合的技术来开发用户界面。
5 QT .ui 文件(XML格式)
在Qt中,.ui文件是通过Qt Designer创建的用户界面文件。
这些文件使用XML格式,描述了界面的组件布局、属性和信号与槽的连接关系等。

一些重要的关于.ui文件的信息如下:
-
创建与编辑:
.ui文件通常通过Qt Designer工具进行创建和编辑。Qt Designer是Qt框架的可视化界面设计工具,它允许开发人员以可视化的方式拖拽和放置界面组件并设置其属性、布局和信号槽等。 -
组件与布局:
.ui文件包含了界面的组件和布局信息。你可以使用Qt Designer提供的布局管理器(例如垂直布局、水平布局、网格布局等)来安排和定位界面上的各个组件。 -
属性与样式:
.ui文件允许设置组件的各种属性,如大小、位置、颜色、字体等。这些属性可以通过属性编辑器进行配置。此外,你还可以在.ui文件中设置和编辑界面的样式,包括使用Qt样式表语言(QSS)定义组件的外观和样式。 -
信号与槽连接:
.ui文件描述了界面组件之间的信号与槽的连接关系。你可以通过Qt Designer的信号与槽编辑器方便地将组件的信号与其他组件的槽或自定义的槽函数进行连接,实现交互和响应。//主窗口也是一个组件 -
转换与使用:在Qt项目中使用
.ui文件时,可以使用Qt的uic工具将.ui文件转换为对应的C++代码(即C++的类与对象)。转换后的代码可以在应用程序中使用,通过实例化和操作界面组件来实现具体功能。
总而言之,.ui文件是使用Qt Designer创建的,用于描述用户界面组件/控件的XML文件。
它包含了界面组件的布局、属性和信号与槽的连接等信息。
通过编辑和转换.ui文件,可以方便地创建和使用具有丰富交互和功能的界面。
6 Qt Quick
Qt Quick是Qt框架中用于创建现代化用户界面的模块。它基于Qt的核心功能,采用了优雅的声明性语言QML(Qt Meta-Object Language)和灵活的JavaScript编写界面的逻辑。Qt Quick提供了一套丰富的组件和可视化元素,使开发人员能够快速构建跨平台的动态、流畅和吸引人的用户界面。
以下是关于Qt Quick的一些主要特点和功能:
-
QML语言:Qt Quick使用了QML语言,它是一种基于JavaScript的声明性语言。QML通过简单的语法和可读性高的代码,让开发者可以轻松地创建用户界面的结构、外观和行为。
-
可视化设计工具:Qt Creator是Qt官方提供的集成开发环境,其中包含了可视化的界面设计工具。开发人员可以使用Qt Creator的可视化设计器,通过拖放和配置的方式创建和编辑QML界面。
-
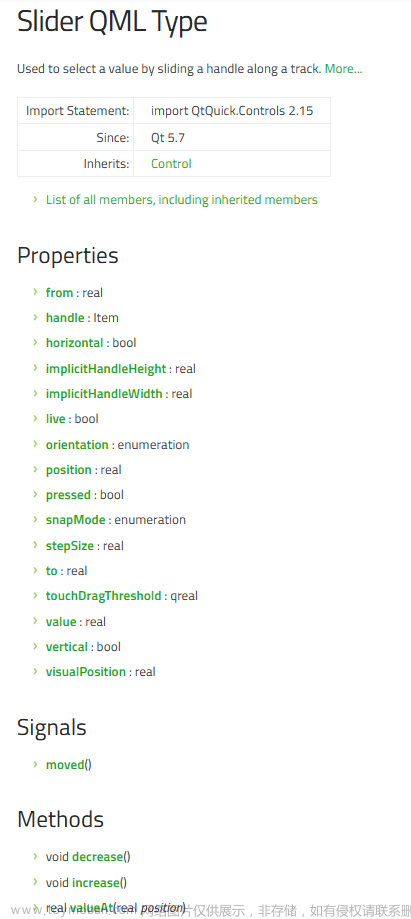
组件库:Qt Quick提供了丰富的预定义组件库,包括按钮、文本框、图像、滚动视图、列表视图等等。这些组件可以用于构建常见的用户界面元素,同时也能够根据需求进行定制和扩展。
-
动画和转场:Qt Quick具备强大的动画和转场效果支持。开发人员可以通过使用内置的动画和转场效果,为界面增加更多的交互和动态性。
-
跨平台支持:Qt Quick可以轻松地在多个平台上运行,包括桌面、移动和嵌入式系统。Qt框架的跨平台性使得开发人员能够使用相同的代码库,快速开发并轻松部署到不同的平台上。
Qt Quick提供了一种现代化、高效和灵活的方式来构建用户界面。它与Qt的其他模块(如Qt Widgets)结合使用,可以满足各种不同类型和规模的应用程序的需求。无论是创建桌面应用、移动应用还是嵌入式应用,Qt Quick都是一个强大而可选的选项。
7. Qt Widgets可以在Linux上运行吗?
Qt Widgets和Qt Quick应用程序都可以在Linux上运行。
Qt是一个跨平台的框架,支持在多个操作系统上进行开发和部署,包括Linux、Windows、macOS等。
在Linux上运行Qt Widgets应用程序需要安装Qt框架及相应的依赖库。
Qt提供了针对不同Linux发行版的预编译版本,你可以从Qt官方网站下载适用于Linux的开发工具和运行时库。
一旦你的应用程序编译完成并链接了Qt库,它就可以在支持Qt的Linux发行版上运行,无论是桌面环境还是终端上。Qt提供了对X11窗口系统和Wayland显示协议的支持,这使得Qt Widgets应用程序能够在各种Linux发行版上进行部署和运行。
另外,Qt也提供了Qt Quick模块,它针对创建现代化用户界面提供了更丰富的工具和功能。Qt Quick应用程序使用QML语言和Qt Quick的组件库来构建用户界面,并同样可以在Linux上运行。文章来源:https://www.toymoban.com/news/detail-743543.html
总之,在Linux上,你可以使用Qt框架的Widgets或Quick模块进行应用程序的开发,并通过适当的部署和配置,在Linux环境中运行你的应用程序。文章来源地址https://www.toymoban.com/news/detail-743543.html
到了这里,关于[QT编程系列-41]:Qt QML与Qt widget 深入比较,快速了解它们的区别和应用场合的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!

![[QT编程系列-7]:C++图形用户界面编程,QT框架快速入门培训 - 3- QT窗体设计 - 自定义工具栏、状态栏、快捷键、图标](https://imgs.yssmx.com/Uploads/2024/02/556939-1.png)