Vue + Element UI 实现权限管理系统 前端篇(十一):第三方图标库
使用第三方图标库
用过Elment的同鞋都知道,Element UI提供的字体图符少之又少,实在是不够用啊,幸好现在有不少丰富的第三方图标库可用,引入也不会很麻烦。
Font Awesome
Font Awesome 提供了675个可缩放的矢量图标,可以使用CSS所提供的所有特性对它们进行更改,包括:大小、颜色、阴影或者其它任何支持的效果。
Font Awesome 5 跟之前的版本使用方式差别较大,功能是强大了,图标也更丰富了,但使用也变得更加复杂了。
本人还是比较喜欢之前的使用方式,安装容易,使用简单,毕竟我的需求也没那么复杂,只是简单的有图标可用就行了。
网上相关介绍很多,这里就不废话了,更多详情参见,官方网址:Font Awesome,一套绝佳的图标字体库和CSS框架
安装依赖
执行以下命令,安装 font-awesome 依赖。
npm install font-awesome --save

项目引入
在项目 main.js 中引入css依赖。
import 'font-awesome/css/font-awesome.min.css'

页面使用
项目引入之后,直接在页面使用就可以了。

测试效果

看到没,就是这么简单,就是这么好用,这也是本人最喜欢的使用方式。
另外还可以选择CDN方式,下载方式等等,这里就不说了,有兴趣自行查阅。
官方网址:Font Awesome,一套绝佳的图标字体库和CSS框架
Font Awesome 5 使用方式可以参考
官方教程:Font Awesome
Noodlewar: vue.js - Vue 使用 Font Awesome 5 - 个人文章 - SegmentFault 思否
iconfont
iconfont 是阿里提供的一个图标库。
官方网址:iconfont-阿里巴巴矢量图标库
登录注册
先到官网注册一个账号登录。

新建项目
选址图标管理,我的项目。

点击右侧新建项目按钮新建一个项目。

输入项目相关信息,注意前缀不要跟项目现有的冲突。

选取图标
进入图标库,选址自己喜欢的图标库。

进入图标库选择自己喜欢的图标加入购物车,因为没有批量加入,一个个点简直要命,在控制台输入以下命令可以批量添加。

var icons = document.querySelectorAll('.icon-gouwuche1');
var auto_click = function(i) { if (i < icons.length) {
setTimeout(function() { icons.item(i).click(); auto_click(i + 1); }, 600); } };
auto_click(0);

执行以上命令后,命令会自动添加图标到购物车,接下来等它完成就好了。

完成之后,点击购物车,选择添加到项目

下载素材
选择 font class 并下载到本地。

修改配置
解压下载的文件,打开 iconfont.css。

添加以下代码,注意:kt-icon 是之前设置的 icon 前缀,第二个 kt-icon 前边有空格的。

[class^="kt-icon"],
[class*=" kt-icon"]
{
font-family:"iconfont" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}

添加注意事项如下图所示。

项目引入
在项目 assets 下面新建一个图标目录。

在 main.js 中引入 css 样式。
import '@assets/iconfont/iconfont.css'

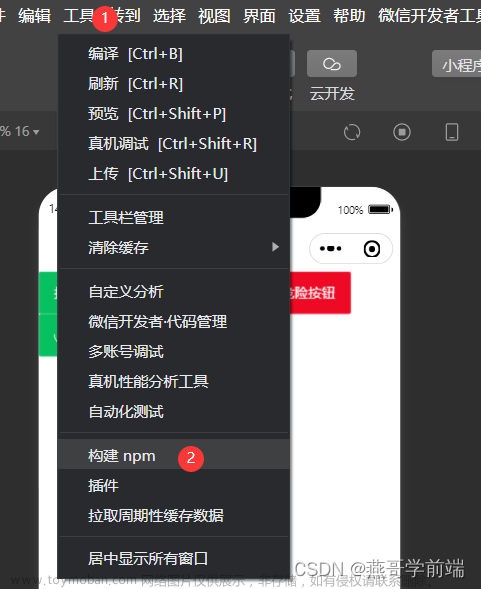
打开 iconfont 项目,选择图标,复制代码。

页面引入相关图标 class 代码。

测试效果
启动项目,显示效果如下。

iconMoon
iconMoon是另外一个优秀的第三方图标库。
使用说明可以参考:
vue项目中使用iconMoon图标文章来源:https://www.toymoban.com/news/detail-743553.html
icomoon的用途以及怎么用_1高_高1的博客-CSDN博客文章来源地址https://www.toymoban.com/news/detail-743553.html
到了这里,关于Vue + Element UI 前端篇(十一):第三方图标库的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!