React Native 环境搭建,参考:加餐|集中答疑:详解iOS环境搭建-极客时间
已有npm、node、Homebrew
一、iOS环境搭建
1、安装Homebrew
Homebrew国内如何自动安装(国内地址)(Mac & Linux) - 知乎
2、安装node、npm
3、安装 Watchman 的工具
它是由 Facebook 开发的一个工具,只要你的文件有一些变化,它就会自动重新运行你的项目。
使用 Homebrew 来安装:
watchman brew install watchman
4、安装 Ruby
Ruby 是一种常用编程语言。在 React Native iOS 应用的依赖管理中会使用到它。Mac 电脑上默认集成了 Ruby,但却和 React Native 所依赖的 Ruby 版本有些不一致。
因此,你需要通过 rbenv 对 Ruby 进行版本管理,就像使用 NVM 工具用于管理 Node 的版本一样。
系统自带的 Ruby 是 2.6.10 版本,而 React Native 0.71 所依赖的 Ruby 版本是 2.7.6。因此,我们需要使用 rbenv 将 Ruby 版本切换到 2.7.6。
使用 Homebrew 安装 rbenv:
brew install rbenv ruby-build
安装完成后,运行 init 命令。运行完成后,它会提示你需要在 .zshrc 文件中执行 rbenv init 命令,因此你需要根据提示,使用 echo 将 init 命令添加到 Terminal 启动前。以保障 Terminal 启动时,rbenv 会生效。相关命令如下:
rbenv init
# 每人的提示信息不一定相同,根据提示信息进行相关操作
echo 'eval "$(rbenv init - zsh)"' >> ~/.zshr
命令执行完成后,重启 Terminal,安装并切换到 React Native 所依赖的 Ruby 版本。
rbenv init
rbenv global 2.7.6
切换完成 Ruby 版本后,再次重启 Terminal,再次运行 ruby --version 命令,确定 Ruby 版本是否切换成功。
5、切换 Ruby 包管理工具的镜像源,Gem 和 Bundler
Ruby 有两种常用包管理工具,Gem 和 Bundler。这两种包管理工具都会用到,因此需要将这两种包管理工具的镜像源都切换到国内。
切换 Gem 镜像源的方法是通过 gem sources 命令进行切换,命令如下:
gem sources --add https://gems.ruby-china.com/ --remove https://rubygems.org/
校验:
gem sources -l
出现 https://gems.ruby-china.com 即为成功
切换 Bundler 镜像源的方法是通过设置 config 进行切换,命令如下:
sudo bundle config mirror.RubyGems.org | your community gem host RubyGems.org | Ruby 社区 Gem 托管
它会在 Bundler 的全局配置中添加一个 mirror.https://rubygems.org 的参数,将其值设置为 https://gems.ruby-china.com,表示在下载和安装包时使用 Ruby China 的镜像源地址
6、安装和配置 Xcode
打开 App Store,搜索 Xcode 进行下载。
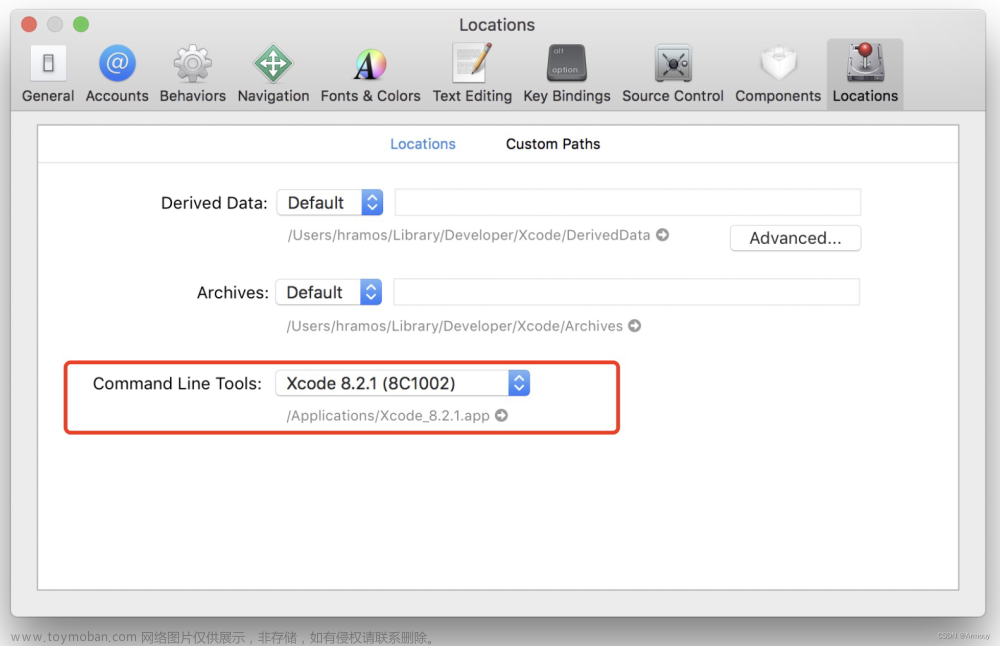
运行Xcode后,点击左上角 Xcode 标识,点击Settings( Preferences)
找到 Locations 标签中的 Command Line Tools 一栏,选择对应的 Xcode。选择完成后,点击选择框下灰色字体,确定 Xcode 的目录地址是否正确。
确定完成后,就完成了 Xcode 的安装和配置。
7、安装 CocoaPods
在前面我们提到过,Ruby 有两种常用包管理工具,Gem 和 Bundler。CocoaPods 是另一种包管理工具,它虽然是用 Ruby 编写的,但不是 Ruby 的包管理工具,而是 iOS 的包管理工具。
这里我们借助 Gem 来安装 CocoaPods:
sudo gem install cocoapods
安装完成后,运行如下命令确定 CocoaPods 是否已经安装成功:
pod --version1.11.3
8、新建一个 React Native 项目
我们借助 React Native 内置的命令行工具,来创建一个名为 “AwesomeProject” 的新项目:
npx react-native init AwesomeProject
会出现错误,需要切换 CocoaPods 的镜像,切换到清华大学开源软件镜像站的镜像,切换方式如下:
cd ~/.cocoapods/repos
pod repo remove master
git clone https://mirrors.tuna.tsinghua.edu.cn/git/CocoaPods/Specs.git master
执行完上述命令后,进入 AwesomeProject/ios 目录,找到 Podfile 文件,在文件第一行添加:
source 'https://mirrors.tuna.tsinghua.edu.cn/git/CocoaPods/Specs.git'
我遇到了无法编辑的权限问题,查看权限:
ls -l 显示 -rw-r--r-- 1 root staff 2173 7 4 15:27 Podfile
文件所有者为root,而不是我,修改所有者为当前用户:
sudo chown -R songcy AwesomeProject
再在 AwesomeProject/ios 目录下,运行 CocoaPods 安装命令即可:
sudo bundle exec pod install --allow-root
Ps:CocoaPods 不建议以 root 用户身份运行,可以尝试使用普通用户身份执行 bundle exec pod install 命令,或者使用 --allow-root 参数允许以 root 用户身份运行 CocoaPods,即 sudo bundle exec pod install --allow-root
9、启动项目
npx react-native run-ios文章来源:https://www.toymoban.com/news/detail-743582.html
命令运行后,会自动启动模拟器并加载项目,等待build后就能看到页面了。文章来源地址https://www.toymoban.com/news/detail-743582.html
到了这里,关于React Native 环境搭建——IOS环境的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!