UI方面有许多性能优化的技术或手段,以下是其中一些常见的例子:
-
惰性加载:对于长列表、大图等需要加载大量数据和资源的组件,可以采用惰性加载的方式,即在用户需要时再进行加载。这样可以减少初始加载时间和内存占用,提高页面响应速度和用户体验。
-
虚拟滚动:对于长列表等需要展示大量数据的组件,可以采用虚拟滚动的方式,即只显示用户可视区域内的部分内容,并动态地加载和回收其他数据项。这样可以减少频繁的创建或者销毁的操作和渲染开销,提高页面性能和渲染效率。
-
图片优化:对于图片等需要加载大量资源的组件,可以采用图片压缩、懒加载、预加载等方式进行优化,从而减少网络带宽和加载时间,提高用户体验和页面性能。
-
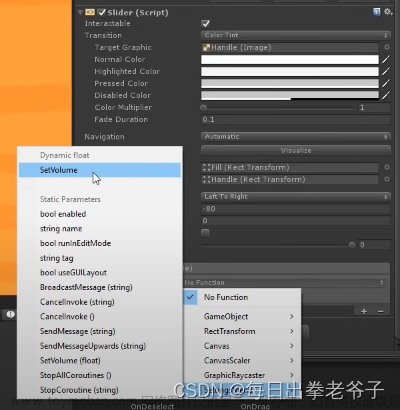
数据绑定:对于需要频繁更新数据的组件,可以采用数据绑定的方式,即将数据模型与视图元素进行绑定,在数据变化时自动更新相应的显示内容。这样可以减少手动操作和代码量,提高开发效率和可维护性。(而对于没那么频繁需要更新数据的资源,可以在需要打开时再进行渲染获取)
-
批量渲染:对于游戏中大量的UI元素,可以采用批量渲染的方式,即将相邻的元素合并为一个渲染对象,以减少绘制调用的数量,提高渲染效率。
-
数据缓存:对于频繁变动的数据,可以采用缓存技术,将数据缓存在本地,实现快速加载和实时更新。
-
数据预处理:对于需要频繁使用和更新的数据,可以在游戏初始化时进行预处理,从而减少实时计算和动态查找的开销。例如,可以通过哈希表或索引表等数据结构来加速数据访问和更新操作。(需要注意平衡性能和可维护性,避免过度预处理导致代码复杂度增加和维护难度加大)
-
渐进式渲染,在页面尚未完全加载完成时逐步显示页面内容,分块呈现:将页面内容分为若干块,按照优先级逐个呈现,即先呈现页面中最重要、最核心的部分,再逐渐呈现其他部分。例如,可以先加载页面主要内容,然后再加载图片、视频等资源。
长列表中进行性能优化的虚拟滚动技术
长列表是UI设计中常见的组件之一,例如聊天记录、邮件列表、商品列表等。由于需要展示大量的数据项,长列表往往会占用较多的内存和渲染资源,从而影响用户体验。为了解决这个问题,虚拟滚动技术应运而生。
虚拟滚动技术是一种能够优化长列表性能的方案,它的核心思想是只渲染用户当前可见的部分内容,并动态地加载和回收数据项,从而减少内存占用和渲染开销。具体来说,虚拟滚动技术可以通过以下步骤实现:
-
计算并设置列表容器的高度和偏移量,以确保仅渲染用户可见区域内的数据项。
-
在滚动事件发生时,动态计算当前可见区域的起始索引和结束索引,并判断是否需要加载或卸载相应的数据项。
-
根据当前可见区域的起始索引和结束索引,更新相应数据项的位置和内容,并进行必要的布局调整和动画效果。
-
根据需要,使用各种优化策略,例如预加载、数据缓存、渐进式渲染等,进一步提高性能和用户体验。文章来源:https://www.toymoban.com/news/detail-743588.html
虚拟滚动技术是一种通过动态计算、延迟加载和回收等方式来优化长列表性能的有效方法。在实际应用中,它可以结合各种具体场景和需求,例如快速滚动、异步加载、复杂布局等,从而提高UI设计的质量和效率。文章来源地址https://www.toymoban.com/news/detail-743588.html
到了这里,关于游戏中UI的性能优化手段的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!