vscode的风格默认为深色,要修改颜色主题,vscode提供了多种配置方式
1、第一种
1)在主界面左侧的快捷工具栏中点击“功能”按钮,在展开的菜单中点击“颜色主题”。

2)在主界面的中上部弹出的点击选择您想要设置的颜色主题,此时vscode会立即切换到对应的颜色主题

2、第二种
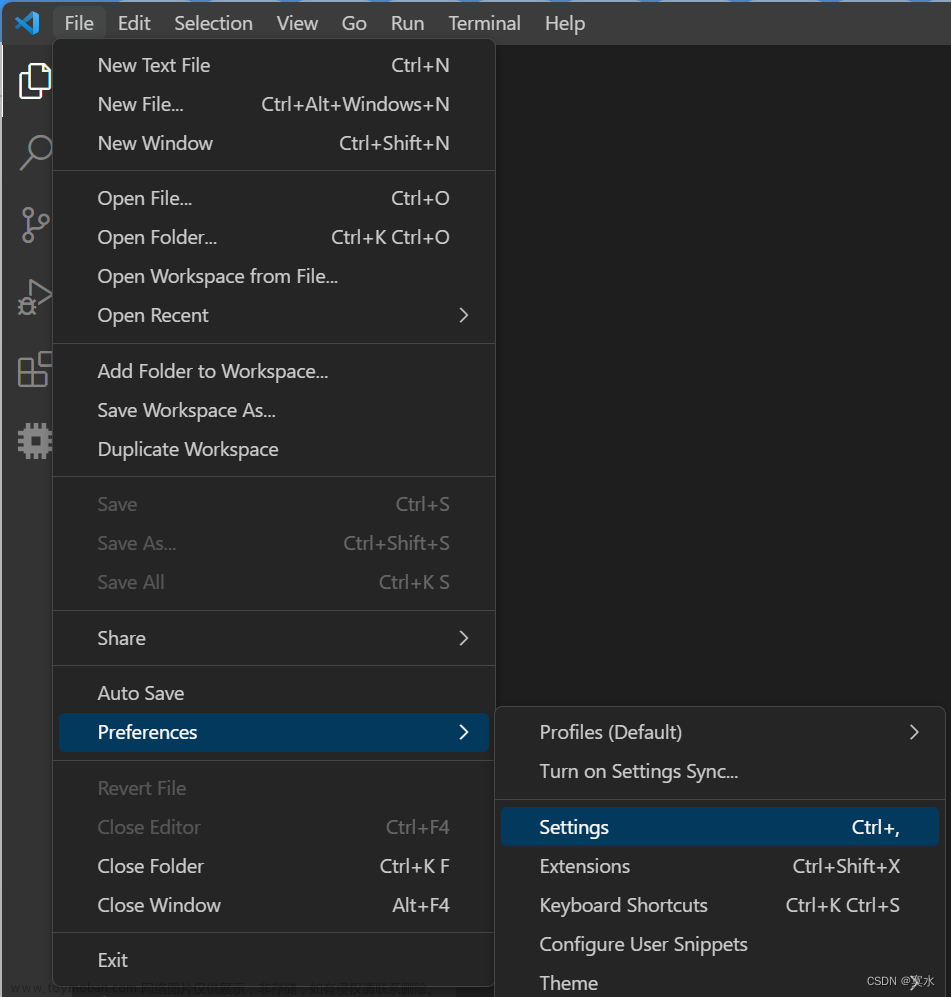
1、在主界面的“快捷工具栏”中点击“功能”按钮,在弹出的菜单中点击“设置”

1)在设置列表中展开“工作台”,点击“外观”
2)在右侧列表中找到“Color Theme”,点击下方的列表,在展开的列表中点击您要设置的颜色主题,点击后,vscode会立即切换到对应的主题

文章来源于哔站《vscode颜色主题的设置》
更多学习视频和专栏文章请到哔站个人空间: 布道师学院的个人空间-布道师学院个人主页-哔哩哔哩视频文章来源:https://www.toymoban.com/news/detail-743690.html
更多资源和项目下载请到:”开源吧(找实战项目和毕设项目的好网站)“ :https://www.ossbar.com/文章来源地址https://www.toymoban.com/news/detail-743690.html
到了这里,关于vscode颜色主题的设置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!