#安装
npm install codemirror-editor-vue3 codemirror@5.x -S#组件中使用
<template>
<Codemirror
v-model:value="code"
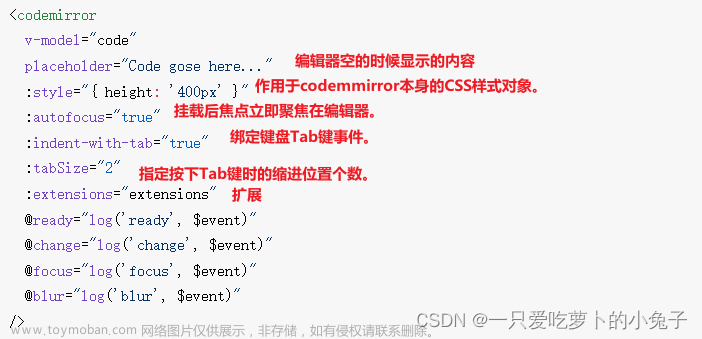
:options="cmOptions"
border
ref="cmRef"
height="400"
width="600"
@change="onChange"
@input="onInput"
@ready="onReady"
>
</Codemirror>
<!-- <el-button type="primary" @click="handleSave">保存</el-button> -->
</template>
<script setup>
import { ref, reactive, onMounted,onUnmounted } from 'vue'
import "codemirror/mode/javascript/javascript.js"
import Codemirror from "codemirror-editor-vue3"
import "codemirror/theme/ayu-mirage.css";
import "codemirror/theme/neo.css";
const code = ref(
`var i = 0;
for (; i < 9; i++) {
console.log(i);
// more statements
}
`
)
const cmRef = ref()
const cmOptions = reactive({
mode: "text/javascript",
lineNumbers: true, // Show line number
smartIndent: true, // Smart indent
indentUnit: 4, // The smart indent unit is 2 spaces in length
foldGutter: true, // Code folding
matchBrackets: true,
autoCloseBrackets: true,
styleActiveLine: true, // Display the style of the selected row
readOnly:true,
// theme:'ayu-mirage',
// theme:'neo',
})
const onChange = (val, cm) => {
console.log(val)
console.log(cm.getValue())
}
const onInput = (val) => {
console.log(val)
}
const onReady = (cm) => {
console.log(cm.focus())
}
onMounted(() => {
setTimeout(() => {
cmRef.value?.refresh()
}, 1000)
setTimeout(() => {
// cmRef.value?.resize(300, 200)
}, 2000)
setTimeout(() => {
cmRef.value?.cminstance.isClean()
}, 3000)
})
onUnmounted(() => {
cmRef.value?.destroy()
})
function handleSave() {
console.log('codeValue: ', );
console.log(code.value);
}
</script>#如果想要更换不同的主题色, 只需要在组件中引入你要使用的主题色的css文件,然后配置theme的名字为引入的css文件名称。 https://codemirror.net/5/theme/
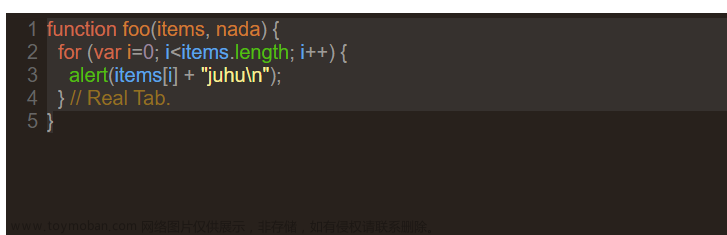
#效果
 文章来源:https://www.toymoban.com/news/detail-743911.html
文章来源:https://www.toymoban.com/news/detail-743911.html
文章来源地址https://www.toymoban.com/news/detail-743911.html
到了这里,关于Vue3项目中在线编辑组件,codemirror-editor-vue3的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!