运行npm install 提示错误Module not found: Error: Can’t resolve ‘swiper/vue’ in xxx,该错误是vue-awesome-swiper版本过高引起的,降低版本即可,解决办法如下:
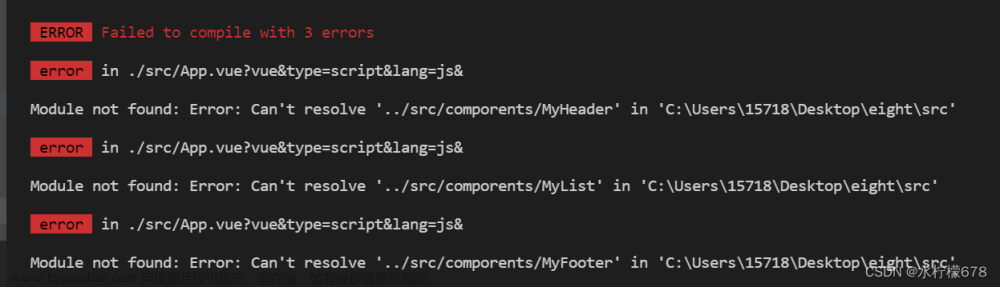
1. Module not found: Error: Can’t resolve ‘swiper/vue’ in ‘D:\前端\Git\Git\Vue\music\node_modules\vue-awesome-swiper’
2. 去node_modules 中删除文件夹vue-awesome-swiper

3. 下载 vue-awesome-swiper@3.1.3文章来源:https://www.toymoban.com/news/detail-744037.html
cnpm install vue-awesome-swiper@3.1.3 --save
4. 问题解决,可成功运行 文章来源地址https://www.toymoban.com/news/detail-744037.html
文章来源地址https://www.toymoban.com/news/detail-744037.html
到了这里,关于Module not found: Error: Can‘t resolve ‘swiper/vue‘ in ‘D:\前端\Git\Git\Vue\music\node_modules\vue-awe的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!